
Méthode d'installation : 1. Téléchargez le package d'installation zip et extrayez-le dans le dossier spécifié ; 2. Entrez dans le répertoire Vue-devtools et entrez "yarn install" et "yarn run build" pour l'installer ; fichier manifest.json ; 4. Étendre manuellement le plug-in Chrome.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
Introduction à vue devtools
vue devtools est un plug-in basé sur le navigateur Chrome pour le débogage des applications Vue.js, qui peut faire Les développeurs améliorent considérablement l'efficacité du débogage. Aide les utilisateurs à analyser et déboguer les structures de données de la structure DOM.
Étant donné que Vue est basé sur les données, il existe un problème selon lequel l'affichage de la structure DOM pendant le développement et le débogage ne peut rien analyser. Grâce à ce plug-in, les utilisateurs peuvent facilement analyser et déboguer la structure des données, et peuvent vérifier la structure des données. codez et déboguez sur la page dans le volet de la barre latérale. Vous pouvez facilement afficher des informations telles que l'état, les mutations, les actions, etc., et vous pouvez également enregistrer les modifications de routage, les informations liées au routage, etc. outil pour le développement front-end !
Installer Vue-Devtools
1 Accédez au site officiel de Vue https://cn.vuejs.org/, dans. l'écosystème Cliquez sur Devtools

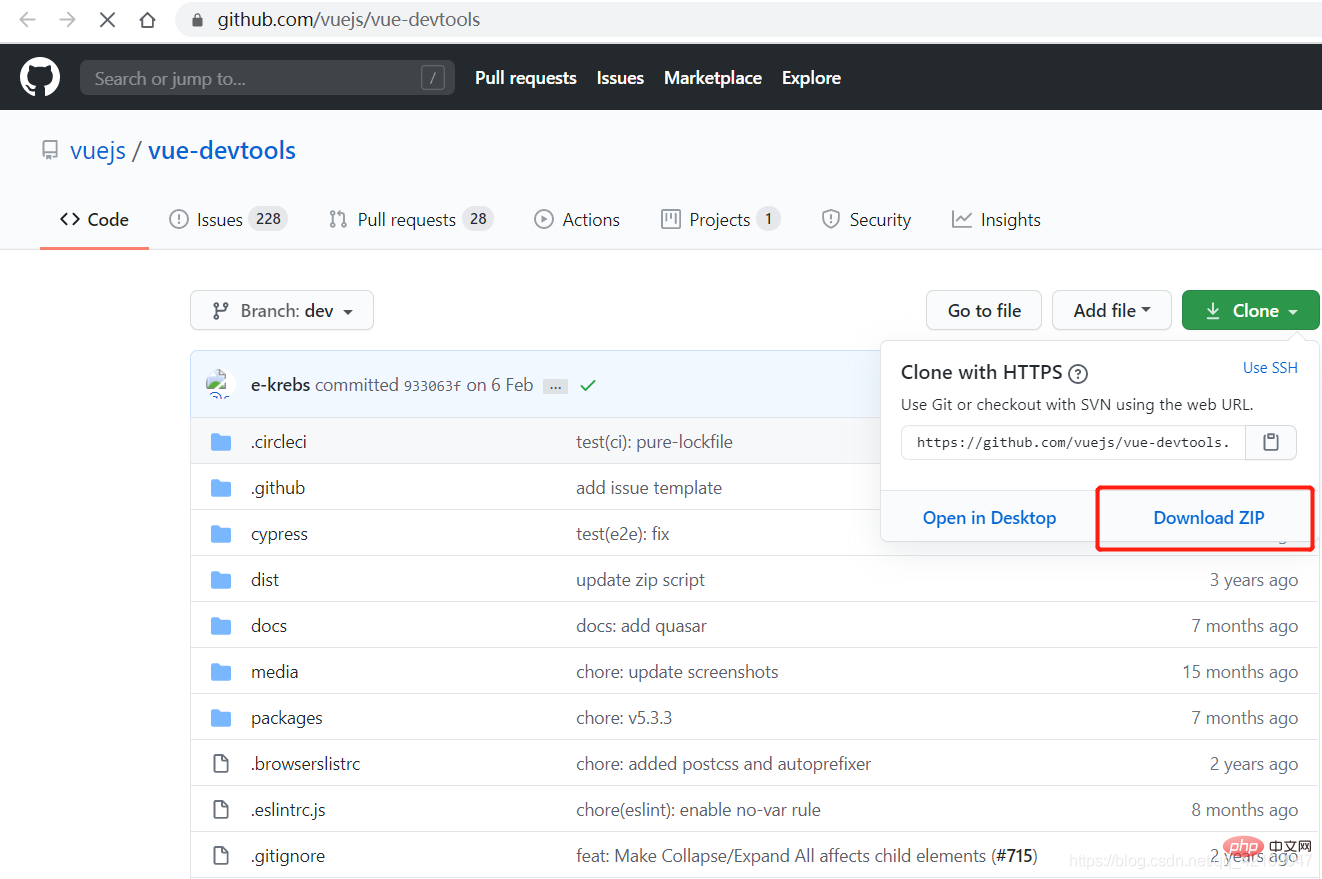
2. La page passe à GitHub, cliquez pour télécharger le package zip

3. Après le téléchargement, décompressez-le dans un dossier Ici, je le décompresse dans le dossier que j'ai créé

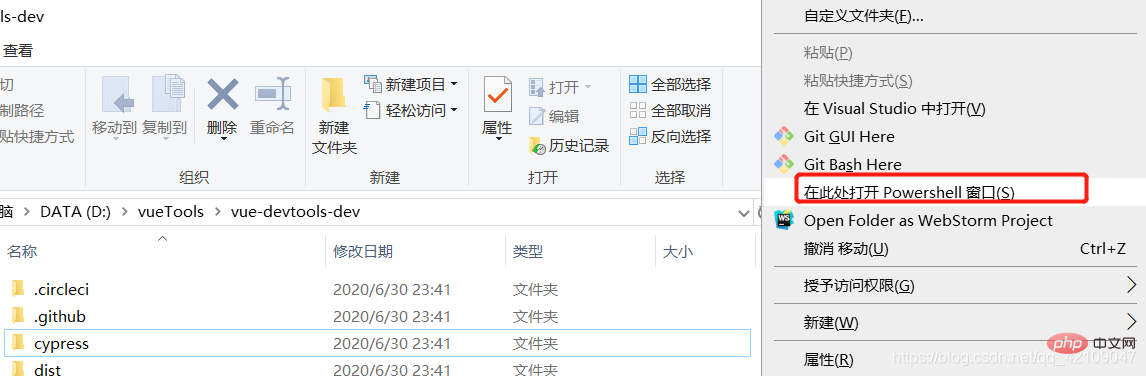
4. Entrez ensuite dans le répertoire Vue-devtools-dev. et appuyez sur Maintenez la touche Maj enfoncée et faites un clic droit pour ouvrir la fenêtre PowerShell

5. Entrez Yarn Install pour démarrer l'installation. Je l'ai déjà installé ici, j'ai donc gagné. Je ne poste pas la photo
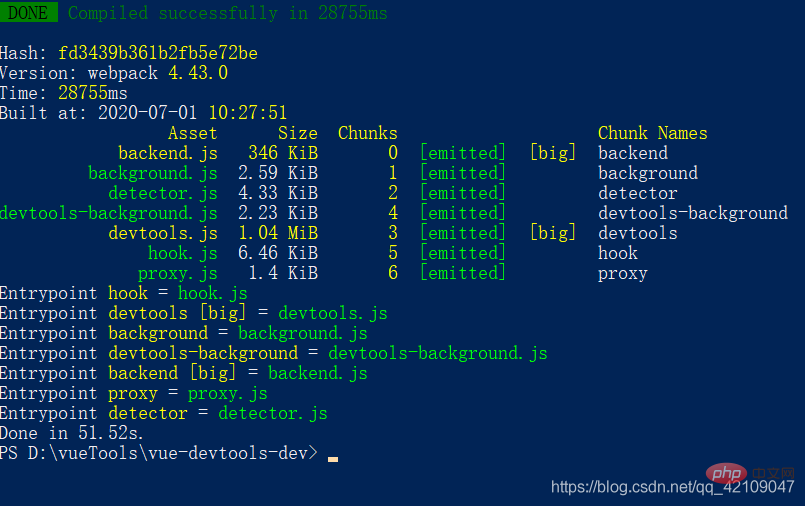
6 , puis entrez dans Yarn Run build, attendez l'installation, la page suivante apparaîtra, l'installation est réussie

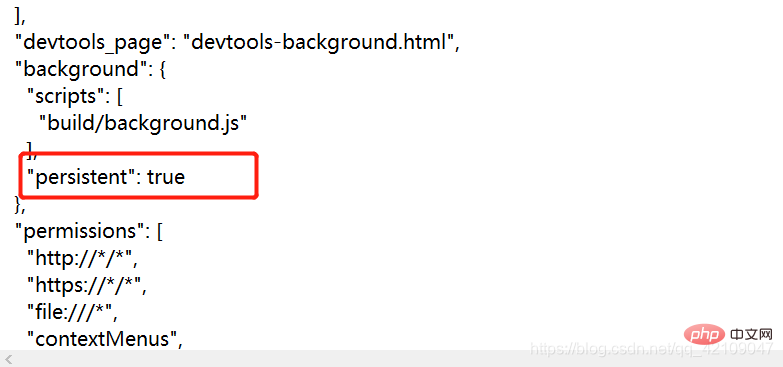
7 . Ouvrez le dossier et entrez dans le répertoire vue-devtools-devpackagesshell-chrome. Ensuite, ouvrez le fichier manifest.json et modifiez
"persistent": false en "persistent": true 




Utilisez Vue-devtools pour déboguer
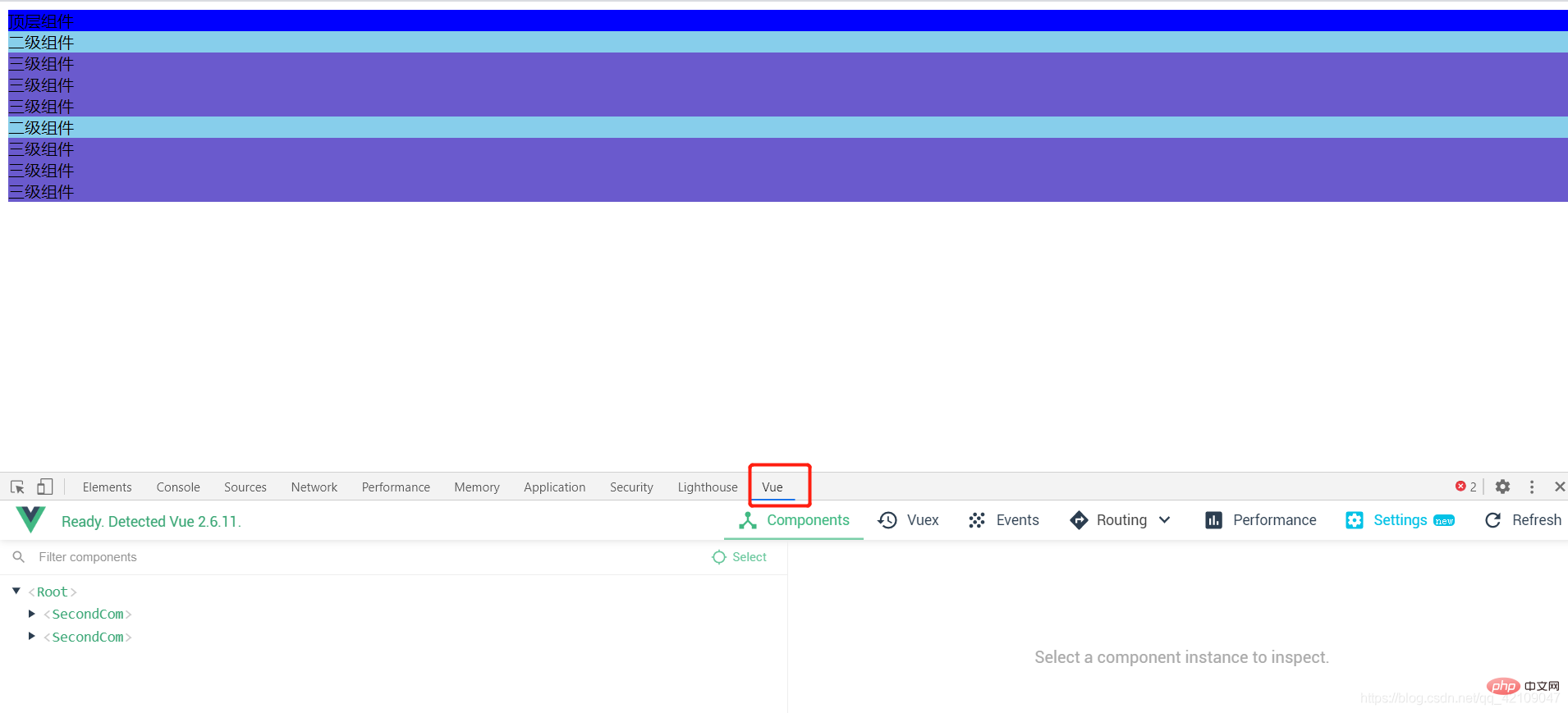
1. Ouvrez le projet de débogage dans le navigateur, je viens d'écrire une page de test ici, ouvrez la console, cliquez sur Vue dans l'image, et vous pouvez déboguer
Recommandations associées :Pour plus de connaissances liées à la programmation, veuillez visiter :
Un résumé des questions d'entretien de vue frontale en 2020 (avec réponses)
vue recommandation de didacticiel : 5 dernières sélections de didacticiels vidéo vue.js 2020
Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 Outils de test de logiciels
Outils de test de logiciels
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 Comment exporter un projet dans phpstorm
Comment exporter un projet dans phpstorm
 Jusqu'où ira Ethereum ?
Jusqu'où ira Ethereum ?