
Comment utiliser jquery pour implémenter des nombres aléatoires : utilisez d'abord la balise p pour créer une zone pour afficher des nombres aléatoires ; puis utilisez [Math.random()] pour générer un nombre aléatoire, et utilisez le [parseInt() ; )] méthode Arrondi ; enfin, le nombre aléatoire obtenu est affiché dans la balise p via la méthode [html()].

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser jquery pour implémenter des nombres aléatoires :
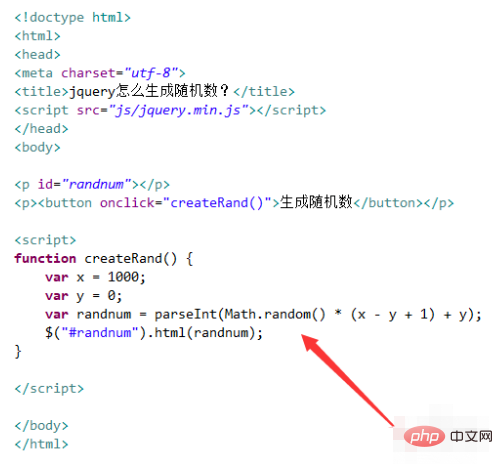
1 Créez un nouveau fichier html nommé test.html pour expliquer comment jquery génère des nombres aléatoires.

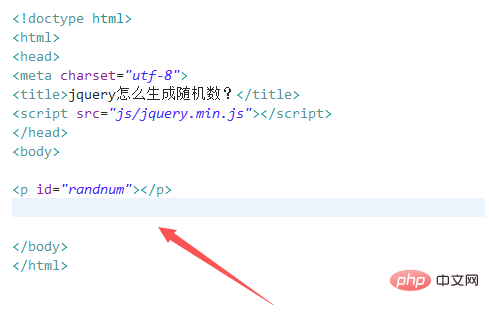
2. Dans le fichier test.html, utilisez la balise p pour créer une zone d'affichage de nombres aléatoires et définissez l'identifiant de la balise p sur randnum.

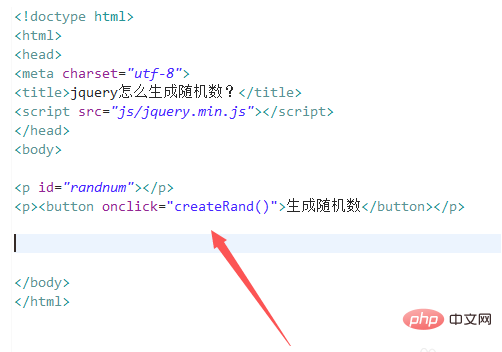
3. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton, et lorsque le bouton est cliqué, exécutez le Fonction createRand() .

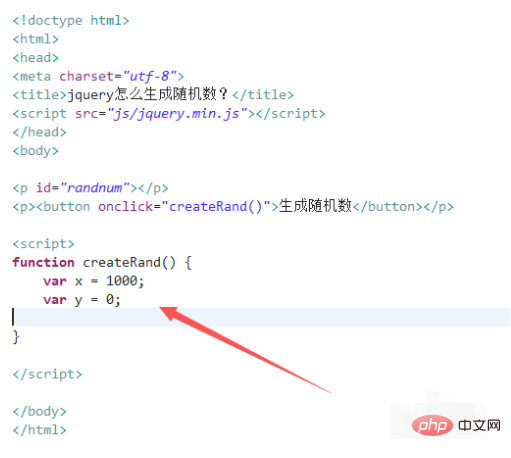
4. Dans la balise js, créez la fonction createRand() Dans la fonction, définissez deux variables x et y, qui sont utilisées pour définir la plage de nombres aléatoires. . Par exemple, la plage de nombres aléatoires définie ici va de 0 à 1 000.

5. Dans la fonction createRand(), utilisez Math.random() pour générer un nombre aléatoire, arrondissez-le à l'aide de la méthode parseInt() et transmettez le nombre aléatoire obtenu. via la méthode html() est affichée dans la balise p.

6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 fonction système()
fonction système()