 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS
Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS
Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS

En plus d'utiliser des requêtes multimédias et des mises en page CSS modernes comme flexbox et grid pour créer des sites Web réactifs, nous pouvons faire certaines choses négligées pour créer des sites Web réactifs. Dans cet article, nous explorerons les nombreux outils disponibles (autour de HTML et CSS), des images réactives aux fonctions CSS relativement nouvelles qui fonctionnent indépendamment du fait que nous utilisions ou non des requêtes multimédias.
En fait, les media queries, lorsqu'elles sont utilisées avec ces fonctionnalités, deviennent plus un complément qu'une approche complète. Voyons comment cela fonctionne.
Vraies images réactives
Vous vous souvenez de l'époque où nous pouvions simplement tamponner width: 100% sur une image et mettre fin à cette journée ? Bien sûr, cela reste efficace, et cela rend l'image plus flexible, mais cela entraînera également certains inconvénients, dont les plus évidents sont les suivants :
- L'image peut être déformée au point de perte de concentration.
- Les appareils plus petits téléchargeront toujours les images en taille réelle.
Lors de l'utilisation d'images sur le Web, nous devons nous assurer qu'elles sont optimisées en termes de résolution et de taille. La raison est de s'assurer que nous avons la bonne résolution d'image pour le bon appareil, afin que nous ne finissions pas par télécharger des images très volumineuses et lourdes pour des écrans plus petits, ce qui pourrait ralentir les performances du site.
En termes simples, nous voulons garantir que les images plus grandes et haute résolution sont envoyées sur de grands écrans, tandis que les modifications plus petites et à basse résolution sont envoyées vers de petits écrans, améliorant ainsi les performances et l'expérience utilisateur.
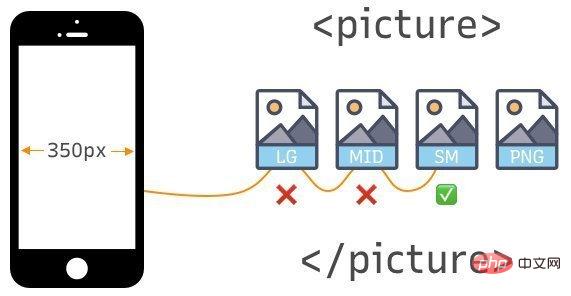
HTML fournit l'élément <picture></picture> qui nous permet de spécifier la ressource d'image exacte à restituer en fonction de la requête multimédia ajoutée. Comme mentionné précédemment, au lieu d'envoyer une image (généralement une grande version haute résolution) à toutes les tailles d'écran et de la mettre à l'échelle en fonction de la largeur de la fenêtre d'affichage, nous spécifions un ensemble d'images utilisées pour une situation spécifique.
<picture> <source> <source> <source> <img src="/static/imghw/default1.png" data-src="picture.png" class="lazy" alt="Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS" > </source></source></source></picture>
Dans cet exemple, picture.png est l'image en taille réelle. A partir de là, nous définissons la prochaine version plus grande de l'image, picture-lg.png, avec des tailles successivement plus petites, jusqu'à la plus petite version, picture-sm.png. Notez que nous utilisons toujours des requêtes multimédias dans cette approche, mais c'est l'élément <picture></picture> lui-même qui détermine le comportement réactif plutôt que de définir des points d'arrêt en CSS.
Les requêtes multimédias ont été ajoutées de manière appropriée pour s'adapter à la taille de l'image :
- Les fenêtres de 1 000 px et plus obtiendront
picture.png. - Les fenêtres entre 601 pixels et 999 pixels obtiendront
picture-lg.png. - Les fenêtres entre 401 pixels et 600 pixels obtiendront
picture-sm.png. - Tout ce qui est inférieur à 400 px obtiendra
picture-sm.png.
Fait intéressant, nous pouvons également étiqueter chaque image par densité d'image après l'URL - 1x, 2x, 3x, etc. Ce serait bien si nous proportionnions les différentes images afin que le navigateur puisse décider quelle version télécharger en fonction de la densité de pixels de l'écran et de la taille de la fenêtre d'affichage. Mais remarquez combien d'images nous finissons par définir :
<picture> <source> <source> <source> <img src="/static/imghw/default1.png" data-src="picture.png" class="lazy" alt="Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS" > </source></source></source></picture>
Regardons spécifiquement deux balises imbriquées à l'intérieur de l'élément <picture></picture> : <source></source> et <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/870/465/873/1606211132104709.jpg" class="lazy" alt="Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS" >.
Le navigateur recherchera le premier élément <source></source> dont la requête multimédia correspond à la largeur actuelle de la fenêtre d'affichage et affichera l'image correcte (spécifiée dans l'attribut srcset). L'élément <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/870/465/873/1606211132104709.jpg" class="lazy" alt="Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS" > est le dernier enfant de l'élément <picture></picture> et sert de solution de secours si aucune balise source d'origine ne correspond.

Nous pouvons également utiliser la densité d'image via l'attribut srcset pour gérer les images responsives en utilisant uniquement l'élément <img src="/static/imghw/default1.png" data-src="flower-fallback.jpg" class="lazy" alt="Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS" > :
<img src="/static/imghw/default1.png" data-src="flower-fallback.jpg" class="lazy" alt="Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS" >
Une autre chose que nous pouvons faire Le problème est d'écrire des requêtes multimédias en CSS en fonction de la résolution d'écran de l'appareil lui-même (généralement en points par pouce ou dpi) et pas seulement de la fenêtre d'affichage de l'appareil. Cela signifie qu'au lieu de :
@media only screen and (max-width: 600px) {
/* Style stuff */
}nous avons maintenant :
@media only screen and (min-resolution: 192dpi) {
/* Style stuff */
}Cette approche nous permet de décider quelle image restituer en fonction de la résolution d'écran de l'appareil lui-même, ce qui est utile lorsqu'il s'agit de des images haute résolution peuvent être utiles. Fondamentalement, cela signifie que nous pouvons afficher une image de haute qualité pour les écrans prenant en charge des résolutions plus élevées, et une version plus petite avec une résolution inférieure. Il convient de noter que même si les écrans des appareils mobiles sont petits, leur résolution est généralement très élevée. Cela signifie que se fier uniquement à la résolution n’est peut-être pas la meilleure idée pour décider quelle image rendre. Cela peut entraîner l’affichage d’une grande image haute résolution sur un très petit écran, ce qui n’est peut-être pas la version que nous souhaitons réellement afficher sur un si petit écran.
body {
background-image : picture-md.png; /* the default image */
}
@media only screen and (min-resolution: 192dpi) {
body {
background-image : picture-lg.png; /* higher resolution */
}
}<picture></picture> 给我们提供的基本上是对图像进行艺术指导的能力。而且,根据这个想法,我们可以利用CSS的特性,比如 object-fit 属性,当与 object-position 一起使用时,我们可以裁剪图像以获得更好的焦点,同时保持图像的纵横比。
因此,要更改图像的焦点:
@media only screen and (min-resolution: 192dpi) {
body {
background-image : picture-lg.png;
object-fit: cover;
object-position: 100% 150%; /* moves focus toward the middle-right */
}
}在CSS中设置minimum和maximum
min() 函数指定一个元素可以缩小到的绝对最小尺寸。这个函数在帮助文本大小在不同屏幕大小之间适当缩放方面非常有用,比如永远不要让流体类型下降到一个清晰的字体大小以下:
html {
font-size: min(1rem, 22px); /* Stays between 16px and 22px */
}min() 接受两个值,它们可以是相对、百分比或固定单位。在这个例子中,我们告诉浏览器永远不要让带有 .box 类的元素宽度低于45%或600px,以视口宽度最小的为准。
.box {
width : min(45%, 600px)
}如果45%计算得出的值小于600px,则浏览器将使用45%作为宽度。反之,如果45%的计算值大于600px,那么元素的宽度将使用600px。
max() 函数也是同样的道理,它也接受两个值,但不是指定一个元素的最小尺寸,而是定义它的最大尺寸。
.box {
width : max(60%, 600px)
}如果60%计算出的数值大于600px,浏览器就会使用60%作为宽度。反过来说,如果60%的计算值小于600px,那么将使用600px作为元素的宽度。
钳制(Clamping)值
我们中的许多人已经为clip()叫嚣了一段时间,实际上我们在所有现代浏览器中都得到了广泛的支持(对不起,IE)。 clamp() 是 min() 和 max() 函数的组合,接受三个参数:
最小值
首选值,以及
最大值
例如:
.box {
font-size : clamp(1rem, 40px, 4rem)
}浏览器会将字体设置为1rem,直到1rem的计算值大于40px。而当计算值大于40px时?是的,浏览器在达到4rem后将停止增加大小。你可以看到如何使用 clip() 来使元素变得流畅,而无需使用媒体查询。
与响应单位合作
你是否曾经建立过一个大标题或小标题的页面,并羡慕它在桌面屏幕上看起来有多好,但在移动设备上检查时却发现它太大了?我肯定会遇到这种情况,在本节中,我将解释如何处理此类问题。
在CSS中,你可以使用各种度量单位来确定元素的大小或长度,最常用的度量单位包括:px,em,rem,%,vw 和 vh。虽然,还有一些不常用的单位。我们感兴趣的是,px 可以认为是一个绝对单位,而其余的则认为是相对单位。
绝对单位
像素(px)被视为绝对单位,主要是因为像素是固定的,并且不会因其他任何元素的测量而变化。可以将其视为其他一些相对单位使用的基本单位或根单位。试图使用像素来进行响应行为可能会碰到问题,因为它是固定的,但如果你有一些根本不应该调整大小的元素,它们是很好的。
相对单位
相对单位,如 %、em 和 rem,更适合响应式设计,主要是因为它们能够跨越不同的屏幕尺寸进行缩放。
- vw:相对于视口的宽度
- vh:相对于视口的高度
- rem:相对于根(
)元素(默认字体大小通常为16px) - em:相对于父元素
- %:相对于父元素
同样,大多数浏览器的默认字体大小是 16px ,rem 单位使用它来生成计算值。所以,如果用户在浏览器上调整字体大小,页面上的所有内容都会根据根部大小正确缩放。例如,当处理一个根为 16px 时,你指定的数字将乘以该数字乘以默认大小。例如:
.8rem = 12.8px (.8 * 16) 1rem = 16px (1 * 16) 2rem = 32px (2 * 16)
如果你或用户更改默认大小怎么办?我们已经说过,这些都是相对单位,最终的尺寸值将以新的基本尺寸为基础。这在媒体查询中很有用,你只需改变字体大小,整个页面就会相应地放大或缩小。
例如,如果你在CSS中把字体大小改为10px,那么计算出来的大小就会变成。
html {
font-size : 10px;
}1rem = 10px (1 * 10) 2rem = 20px (2 * 10) .5rem = 5px (.5 * 10)
注意:这也适用于百分比 %。例如:
100% = 16px; 200% = 32px; 50% = 8px;
rem 和 em 单位有什么区别? rem 使用根元素()的字体大小来计算值,而声明 em 值的元素则引用包含它的父元素的字体大小。如果指定的父元素和根元素的大小不同(例如父元素是18px,但根元素是16px),那么em和rem将解析为不同的计算值。这让我们可以更精细地控制我们的元素在不同的响应环境中的响应方式。
vh 是视口高度的首字母缩写,也就是可视屏幕的高度,100vh代表视口高度的100%(取决于设备)。同理,vw 代表视口宽度,意为设备的可视屏幕宽度,100vw字面意思是代表100%的视口宽度。
超越媒体查询
看到了吗?我们刚刚看了一些非常强大且相对较新的 HTML 和 CSS 功能,它们为我们提供了额外的(可能更有效的)构建响应性的方法。这并不是说这些新技术取代了我们一直在做的事情。它们只是我们开发者工具带中的更多工具,让我们有更大的控制权来决定元素在不同上下文中的行为。无论是对字体大小、分辨率、宽度、焦点,还是任何事物的处理,我们对用户体验的控制都比以往更加精细。
所以,下次当你发现自己在一个项目上工作时,你希望在特定设备上对设计的确切外观和感觉有更多的控制,看看原生HTML和CSS能帮上什么忙——事情已经发展到令人难以置信的地步了。
原文地址:https://css-tricks.com/beyond-media-queries-using-newer-html-css-features-for-responsive-designs/
更多编程相关知识,请访问:编程视频课程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





