Comment VSCode utilise Git pour contrôler les versions

Recommandations associées : "Tutoriel de base vscode"
Visual Studio Code utilise Git pour le contrôle de version
Au départ, je pensais que ce genre de tutoriel serait partout sur Internet. Aujourd'hui, j'ai utilisé pour la première fois la fonction Git de VS Code, j'ai parcouru tous les tutoriels chinois, mais aucun d'entre eux n'était fiable. J'ai donc commencé à écrire un article.
- Veuillez vous assurer que la dernière version de VS Code est installée http://code.visualstudio.com/
- Veuillez vous assurer que la dernière version de Git est installée. https://git-scm.com/download. Installez git dans les variables d'environnement pour garantir que n'importe quel chemin est accessible.
- Lien de référence : https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code intègre les fonctions Git et prend en charge les commandes git de base. Cela nous permet. pour soumettre et obtenir facilement du code pendant le processus de développement.
1.1 Initialisation
Nous créons d'abord un dossier nommé gittest, bien sûr il n'est pas dans la gestion du contrôle de version de git.

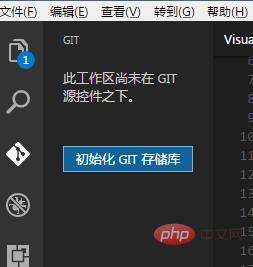
Ouvrez ce dossier avec VS Code et cliquez sur l'icône git à gauche.

Nous pouvons voir le bouton "Initialiser le référentiel GIT", cliquez dessus.

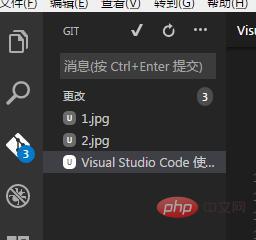
Après l'initialisation, la première chose que nous voyons est que tous les fichiers actuels sont affichés dans la barre git, avec 4 modifications.

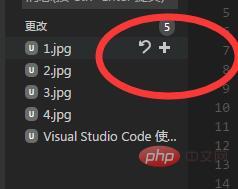
Vous pouvez choisir d'enregistrer ou de nettoyer temporairement tous les fichiers ou des fichiers individuels.

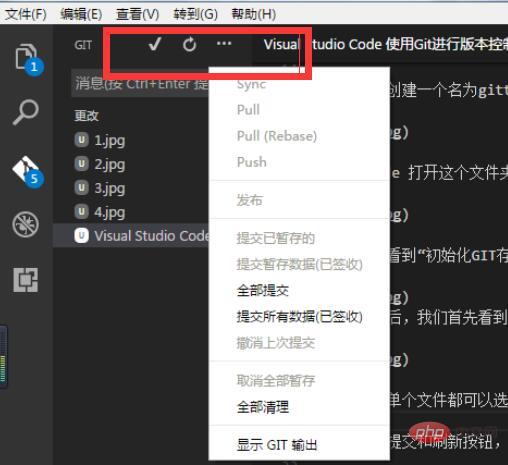
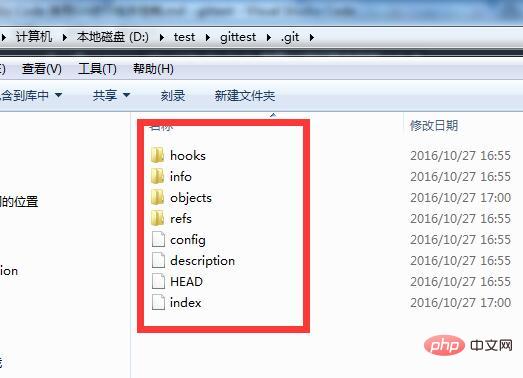
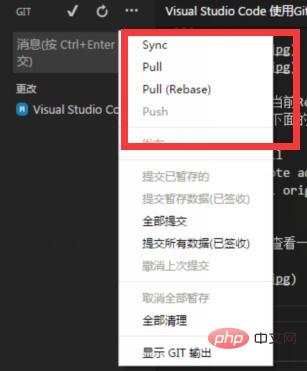
Il y a des boutons de soumission et d'actualisation ci-dessus, ainsi que d'autres options dans le menu déroulant. En revenant à notre fichier, l'opération précédente a créé un dossier .git et placé tous les fichiers de configuration de l'entrepôt actuel, comme indiqué ci-dessous.

Jusqu'à présent, nous avons créé un référentiel de code localement. Jetons un coup d'œil à la fonction git de VS Code.
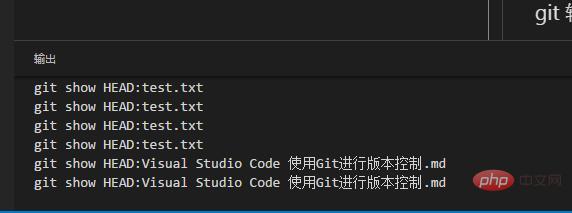
sortie git
Nous pouvons sélectionner la sortie git dans le menu caché, afin que chacune de nos opérations soit affichée dans la zone de sortie, ce qui nous permet de afficher la commande git correspondante.

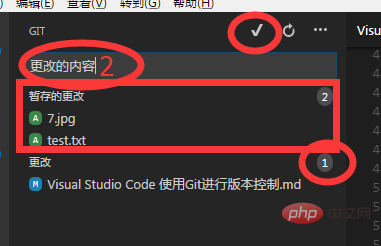
Soumettre et enregistrer
La première étape pour soumettre et enregistrer est de mettre en scène le fichier.
La deuxième étape consiste à saisir les informations de soumission.
Étape 3 : Utilisez ensuite le bouton Soumettre dans la barre d'état pour soumettre toutes les modifications.

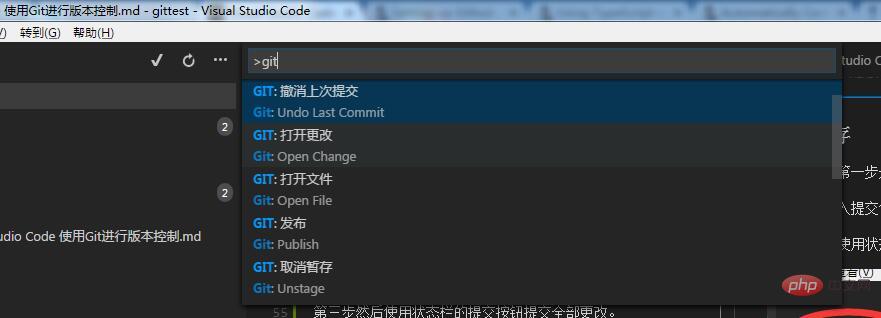
liste des commandes git
ctrl+shift+P, entrez git, vous verrez toutes les commandes git prises en charge par VS CODE.

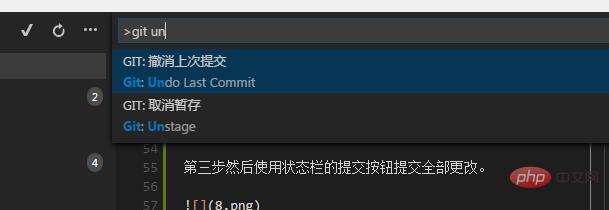
Annuler l'opération
Entrez Annuler le dernier commit pour annuler la dernière opération. Entrez Unstage pour annuler le stockage temporaire.

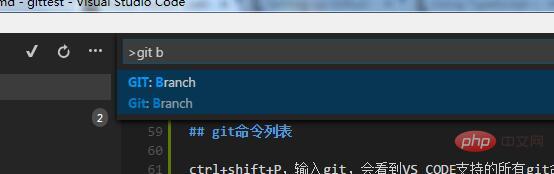
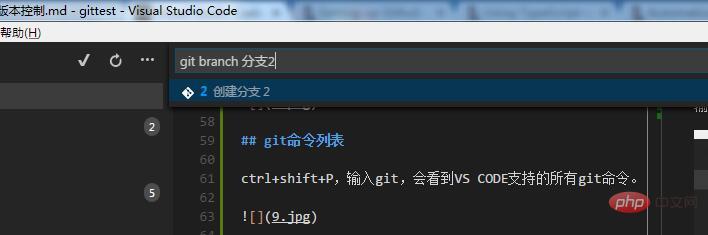
Branche
Entrez Branch pour créer une branche du contenu actuel. Lors de la création d'une branche, vous devez saisir un nom de branche.


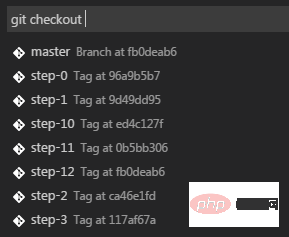
checkout
Après avoir créé une branche, utilisez la commande checkout pour extraire le contenu spécifique de la branche.

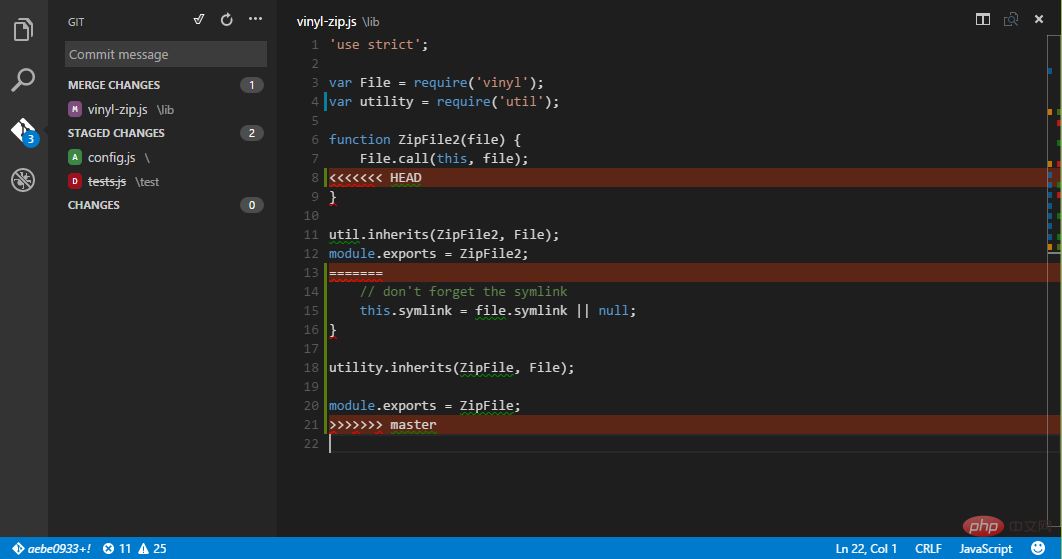
Fusion des conflits
VS Code détectera les conflits de fichiers et les résoudra avec <<<<,> ; >>>,==== et couleur.

Après avoir résolu le conflit, soumettez-le simplement directement.
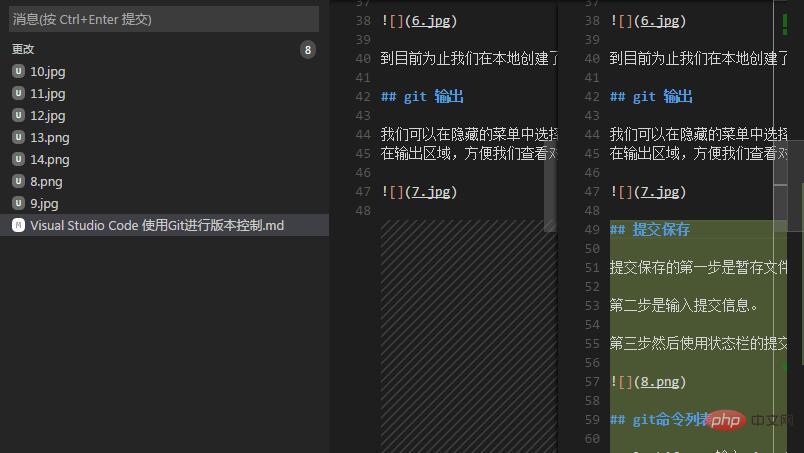
Comparaison de fichiers
Dans la liste des fichiers git, cliquez sur un fichier modifié non validé et deux fenêtres s'ouvriront pour afficher le contenu modifié.

Connexion au référentiel de code distant
Cela dit, vient maintenant la question, initialiser une base de code sur cette machine , en général, c'est inutile. Dans la plupart des cas, nous devons nous connecter à un serveur de code distant.
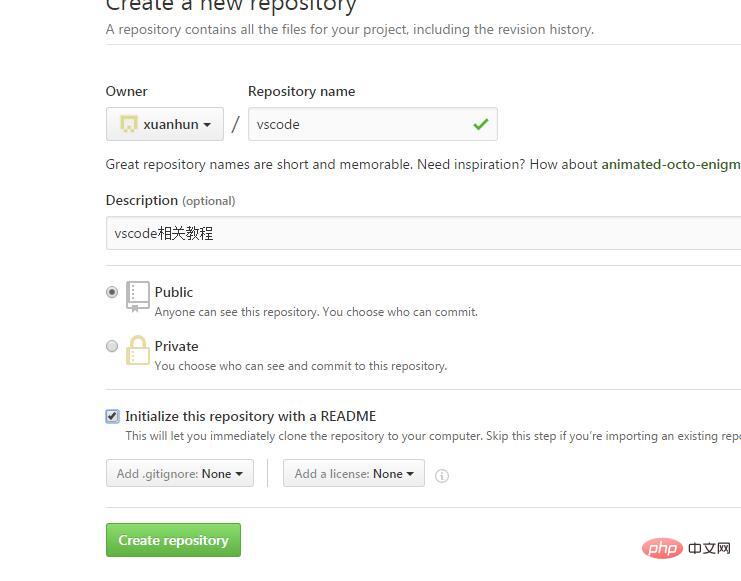
Ensuite, nous créons un référentiel sur github et copions l'adresse pour une utilisation ultérieure.


Ensuite, allez dans le répertoire racine du dossier Repository actuel S'il n'a pas été initialisé, installez la méthode d'initialisation de l'article pour l'initialiser. Exécutez ensuite la commande suivante
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
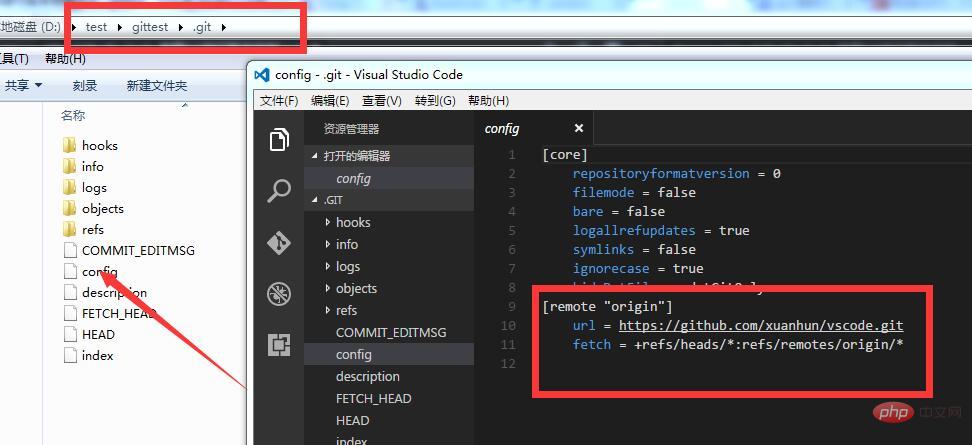
Vérifions maintenant le fichier de configuration dans le dossier .git et nous pouvons voir que l'adresse des représentants distants a été ajoutée.

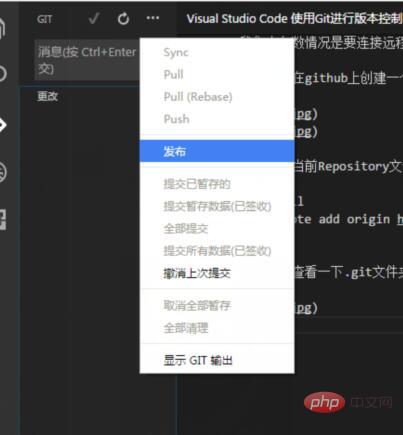
Ensuite, nous exécutons la commande de publication à partir du menu déroulant.

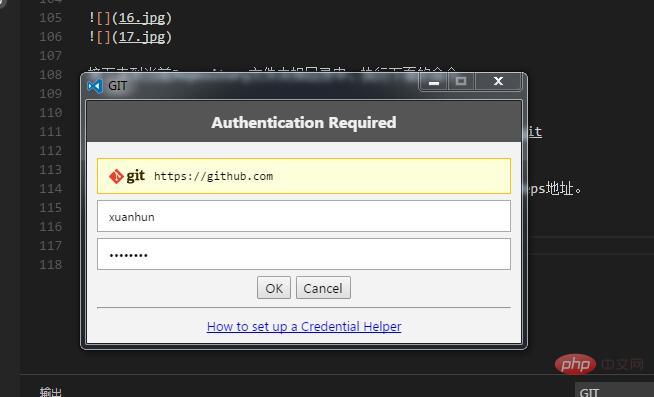
Il nous sera rappelé de saisir notre numéro de compte et notre mot de passe.

Après la saisie, les fichiers soumis localement seront synchronisés avec github. Après la synchronisation, ouvrez le menu caché de git et vous pourrez voir que des commandes telles que la synchronisation peuvent être utilisées directement.

Une méthode plus simple
Bien sûr, nous pouvons également utiliser la commande clone de git pour cloner un Reps à distance, puis utiliser directement Open le dossier avec vscode, et VS Code reconnaîtra automatiquement chaque configuration.
Compte persistant
Le problème de connexion à distance à git a été résolu. Si vous ne souhaitez pas saisir les informations du compte à chaque synchronisation, vous pouvez stocker les informations du compte. compte à l'échelle mondiale pour résoudre ce problème.
git config --global credential.helper wincred
Résumé
La plupart du contenu de cet article se trouve dans des documents officiels. Cependant, de nombreux tutoriels chinois ne résolvent pas le problème de connexion aux services distants, donc je l'ai fait spécialement Description, j'espère que ça aide.
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles bibliothèques sont utilisées pour les opérations du numéro de point flottantes en Go?
Apr 02, 2025 pm 02:06 PM
Quelles bibliothèques sont utilisées pour les opérations du numéro de point flottantes en Go?
Apr 02, 2025 pm 02:06 PM
La bibliothèque utilisée pour le fonctionnement du numéro de point flottante dans le langage go présente comment s'assurer que la précision est ...
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment spécifier la base de données associée au modèle de Beego ORM?
Apr 02, 2025 pm 03:54 PM
Comment spécifier la base de données associée au modèle de Beego ORM?
Apr 02, 2025 pm 03:54 PM
Dans le cadre du cadre de beegoorm, comment spécifier la base de données associée au modèle? De nombreux projets Beego nécessitent que plusieurs bases de données soient opérées simultanément. Lorsque vous utilisez Beego ...
 Quelles bibliothèques de GO sont développées par de grandes entreprises ou fournies par des projets open source bien connus?
Apr 02, 2025 pm 04:12 PM
Quelles bibliothèques de GO sont développées par de grandes entreprises ou fournies par des projets open source bien connus?
Apr 02, 2025 pm 04:12 PM
Quelles bibliothèques de GO sont développées par de grandes entreprises ou des projets open source bien connus? Lors de la programmation en Go, les développeurs rencontrent souvent des besoins communs, ...
 Comment résoudre le problème de conversion de type user_id lors de l'utilisation du flux redis pour implémenter les files d'attente de messages dans le langage Go?
Apr 02, 2025 pm 04:54 PM
Comment résoudre le problème de conversion de type user_id lors de l'utilisation du flux redis pour implémenter les files d'attente de messages dans le langage Go?
Apr 02, 2025 pm 04:54 PM
Le problème de l'utilisation de Redessstream pour implémenter les files d'attente de messages dans le langage GO consiste à utiliser le langage GO et redis ...
 Comment résoudre le problème des contraintes de type de fonction générique de Golang en cours de suppression automatique dans VSCODE?
Apr 02, 2025 pm 02:15 PM
Comment résoudre le problème des contraintes de type de fonction générique de Golang en cours de suppression automatique dans VSCODE?
Apr 02, 2025 pm 02:15 PM
La suppression automatique des contraintes de type de fonction générique Golang dans les utilisateurs de VScode peut rencontrer un problème étrange lors de l'écriture de code Golang à l'aide de VScode. quand...
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.






