Les outils d'édition de React Native incluent : Atom, Sublime Text, Visual Studio Code, WebStorm, Nuclide, Deco IDE (IDE spécialement conçu pour React Native), éditeur GNU Emacs, etc.

Peut modifier les outils de développement natifs de réaction
1, Atom

Atom Oui Un moderne , éditeur de texte facile à utiliser et contrôlable. Atom est largement utilisé par les développeurs dans de nombreux langages de programmation. Il possède une communauté vaste et active qui a produit de nombreux plug-ins utiles.
Packages Atom couramment utilisés :
- Package atom-react-native-autocomplete - Ce package est pour React-Native et fournit la complétion automatique pour l'éditeur Atom Fonction.
- atom-react-native-css - Il s'agit d'un package pour les composants React-Native avec prise en charge intégrée de SASS et SCSS. React-native-css convertit les CSS valides, SASS en sous-ensemble Facebook de CSS.
- react-native-snippets - Ce package contient des extraits de code React Native pour Atom et Nuclide.
- zenchat-snippets - Il s'agit d'une collection d'extraits pour React-Native, Redux et ES6.
- atom-xcode - Pour intégrer Mac Xcode et atom. Une fois installé, le simulateur iOS peut être contrôlé au sein d'Atom.
- langue-babel - Contient la syntaxe pour toutes les versions de JavaScript, y compris ES2016 et ESNext, la syntaxe JSX pour Facebook React et Etch pour Atom.
2. Texte Sublime

- Site officiel : https:// www .sublimetext.com/
- Adresse du projet Github : SublimeText(https://github.com/SublimeText)
- Documentation :
- Paramètres : https:/ / www.sublimetext.com/docs/3/
- SublimeText pour React Native : https://zaicheng.me/2016/06/20/react-native-initial-setup/
- sont les paramètres de développement React-JSX SublimeText : (http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
- Plateformes prises en charge : Windows, Mac, Linux
- Licence : Vous pouvez le télécharger et l'essayer gratuitement. Vous devez acheter une licence pour continuer à l'utiliser.
- Caractéristiques :
- Fonction Aller à n'importe quoi
- Sélection multiple
- Terminal de commande
- Mode sans distraction
- Édition fractionnée
- Changement instantané de projet
- API du plugin
- Personnalisez tout
- Multiplateforme
- Paramètre React Native : nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
Sublime Text est un éditeur de texte sophistiqué pour écrire du code, du balisage et écrire du texte brut. . La communauté propose un grand nombre de plug-ins pour étendre ses fonctionnalités. Sublime Text a toujours été un éditeur préféré parmi les développeurs.
Packages communs Sublime Text
- react-native-snippets - une collection d'extraits pour Sublime Text dans React Native
- babel-sublime - Définition de la syntaxe pour ES6 JavaScript avec extension React JSX.
3. Code Visual Studio

- Site officiel : https:/ /code.visualstudio.com/
- Adresse du projet Github : Microsoft/vscode(https://github.com/Microsoft/vscode)
- Documentation :
- Paramètres : https://code.visualstudio.com/docs
- Utiliser Visual Studio Code pour développer des applications React Native : https://blogs.msdn.microsoft.com/visualstudio/2016/02/22/develop -reactnative -apps-in-visual-studio-code/
- Plateformes prises en charge : Windows, Mac, Linux
- Caractéristiques :
- Commandes Git intégrées
- Extensible et personnalisable
Visual Studio Code est un éditeur de code source développé par Microsoft pour Windows, Linux et OS X. Il est gratuit et open source et prend en charge le débogage, les contrôles Git intégrés, la coloration syntaxique, la complétion intelligente du code, les extraits de code et la refactorisation du code.
Extension
- ReactNative Tools - Cette extension fournit un environnement de développement pour les projets React Native. Vous pouvez déboguer votre code, exécuter rapidement des commandes react-native à partir du terminal de commande et utiliser IntelliSense pour explorer les objets, fonctions et paramètres de l'API React Native.
Éditeur Vim
4.WebStorm

- Site officiel : https://www.jetbrains.com/webstorm/
- Documentation :
- Documentation officielle : https://www.jetbrains.com/webstorm/documentation/
- Utilisez des outils externes : https://blog.jetbrains.com/webstorm/2016/08/using-external-tools/
- Licence : Frais (un seul utilisateur requis pour le premier année Payez 129 $)
- Plateformes prises en charge : Windows, Mac, Linux
- Caractéristiques :
- Assistance au codage intelligent
- Prend en charge les dernières technologies
- Système de contrôle de version
- Intégration transparente des outils
- Débogage, traçage et tests
- Terminal intégré
WebStorm est construit sur la plateforme open source IntelliJ, que JetBrains a développée et peaufinée depuis plus de 15 ans. Il offre une intégration étroite avec VSC, une fonctionnalité d'historique local, dispose d'un écosystème de plugins dynamique, est entièrement configurable et offre une foule d'autres fonctionnalités. WebStorm fournit une prise en charge avancée de React et JSX et fournit une assistance de codage de base pour les applications React Native.
5. Nuclide

- Site officiel : https://nuclide.io/
- Adresse du projet Github : facebook/nuclide(https://github.com/facebook/nuclide)
- Documentation :
- Paramètres : https://nuclide .io/docs/editor/setup/
- Nuclide avec React Native : https://nuclide.io/docs/platforms/react-native/
- Plateformes prises en charge : Windows, Mac, Linux
- Licence : Open Source
- Fonctionnalités :
- Débogage intégré
- Développement à distance
- Développement Hack
- Support Mercurial
- Workset
Nuclide est un package distinct construit sur Atom, qui offre une programmabilité et une communauté très actif. Il fournit un environnement de développement de premier ordre pour les projets React Native, Hack et Flow.
6. IDE Déco

- Site officiel : https://www.decosoftware .com/
- Adresse du projet Github : decosoftware/deco-ide(https://github.com/decosoftware/deco-ide)
- Document :
- Documentation officielle : https://www.decosoftware.com/docs
- Plateformes prises en charge : Mac (iOS uniquement)
- Licence : Open Source
- Caractéristiques :
- Recherche et insertion de composants
- Ajustements en direct
- Nouveau support de fichier
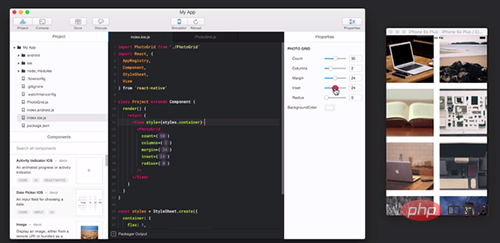
Deco est conçu pour l'IDE conçu pour React Native. Il s'agit d'une solution tout-en-un pour écrire des applications React Native qui peuvent être téléchargées et utilisées sans aucune configuration d'environnement. Deco améliore le flux de travail de développement React Native en se concentrant sur la réutilisation des composants et en permettant aux utilisateurs de modifier l'interface utilisateur en temps réel.
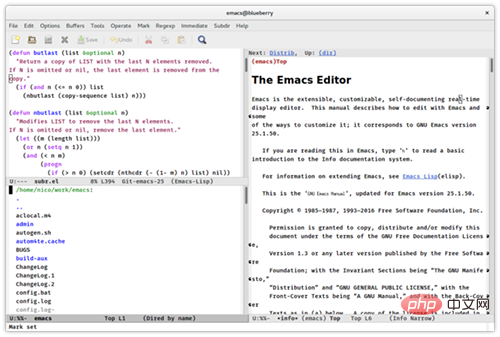
7. Éditeur GNU Emacs

- Site officiel : https://www. gnu.org/software/emacs/
- Documentation :
- Documentation officielle : https://www.gnu.org/software/emacs/documentation.html
- Configuration initiale pour React Native : http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
- Licence : suivre GPL
- pris en charge plates-formes : Windows, Mac, Linux
- Caractéristiques :
- Mode d'édition sensible au contenu, y compris la coloration syntaxique, pour plusieurs types de fichiers.
- Documentation intégrée complète, y compris des tutoriels pour les débutants.
- Prend en charge le codage Unicode pour presque tous les langages de script.
- Hautement personnalisable, en utilisant le code Emacs Lisp ou une interface graphique.
- Possède un système de packages pour télécharger et installer des extensions.
GNU EMACS est un éditeur de texte extensible, personnalisable, gratuit et gratuit.
Extensions
- web-mode.el - Il s'agit d'un module principal Emacs autonome pour l'édition de modèles Web. Il est compatible avec de nombreux langages, dont JSX (React).
Pour plus de connaissances liées à la programmation, veuillez visiter : Site Web d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!