Quelles sont les instructions couramment utilisées dans Vue ?
Les commandes courantes pour vue incluent : la commande v-once, la commande v-show, la commande v-if, la commande v-else, la commande v-else-if, la commande v-for, la commande v-html, v - instruction texte, instruction v-bind, instruction v-on, instruction v-model, etc.

vue.js se définit officiellement comme un moteur de modèle de données et fournit un ensemble d'instructions pour le rendu des données.
Les directives de Vue.js commencent par v-. Elles agissent sur les éléments HTML. Les directives fournissent des fonctionnalités spéciales. Lors de la liaison de la directive à un élément, la directive ajoutera des comportements particuliers. d'instructions sous forme d'attributs HTML spéciaux. Le but de la directive
est d'appliquer un certain comportement au DOM en conséquence lorsque la valeur de l'expression change.
Résumé des instructions de vue courantes
1.v-once
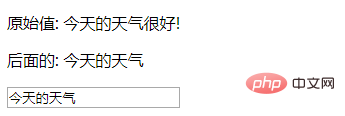
peut être exécuté une fois Interpolation, lorsque les données changent, le contenu de l'interpolation ne sera pas mis à jour. Mais veuillez noter que cela affectera d'autres liaisons de données sur le nœud :
<div id="app">
<p v-once>原始值: {{msg}}</p>
<p>后面的: {{msg}}</p>
<input type="text" v-model="msg">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '今天的天气很好!'
}
});
L'ajout de la commande v-once ne le changera pas
2.v-show
est le même que v-if La différence est que si est commenté, v-show reçoit un attribut display:none donc. qu'il n'est pas affiché ! Pour l'utilisation, reportez-vous à la directive v-if suivante
La différence entre v-show et v-if :
v-if est un véritable rendu conditionnel, car cela garantira que les blocs conditionnels détruisent et reconstruisent correctement les écouteurs d'événements et les sous-composants dans le bloc conditionnel lors de la commutation, v-show bascule simplement sur CSS ;
v-if a un coût de commutation plus élevé et v-show a un coût de rendu initial plus élevé. Par conséquent, il est préférable d'utiliser v-show si des commutations fréquentes sont nécessaires , et s'il est peu probable que les conditions changent pendant l'exécution, il est préférable d'utiliser v-if.
3.v-if
Ce qui suit v-if est une expression ou une expression qui renvoie vrai ou faux. Et la valeur est true et fasle. Si elle est fausse, elle sera commentée. v-show consiste à donner un attribut display:none pour qu'il ne s'affiche pas ! true s'affichera normalement.
<div id="app">
<p v-if="show">要显示出来!</p>
<p v-if="hide">不要显示出来!</p>
<p v-if="height > 1.55">小明的身高: {{height}}m</p>
<p v-if="height1 > 1.55">小明的身高: {{height1}}m</p>
<p v-if="3>2">打死你: {{height1}}m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: true,
hide: false,
height: 1.68,
height1: 1.50
}
});
</script>4.v-else
doit être utilisé avec v-if , il ne peut pas être utilisé seul et doit être au milieu ci-dessous v-if D'autres balises signaleront également des erreurs
<div id="app">
<p v-if="height > 1.7">小明的身高是: {{height}}m</p>
<p v-else>小明的身高不足1.70m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
height: 1.88
}
});
</script>5.v-else-if
C'est relativement simple, il suffit de regarder le code hahaha Le correspondant. les résultats seront affichés tant que vous entrez le score. Le niveau de
<div id="app">
<p>输入的成绩对应的等级是:</p>
<p v-if="score >= 90">优秀</p>
<p v-else-if="score >= 75">良好</p>
<p v-else-if="score >= 60">及格</p>
<p v-else>不及格</p>
<input type="text" v-model="score">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
score: 90 // 优秀 良好 及格 不及格
}
});
</script>6.v-for
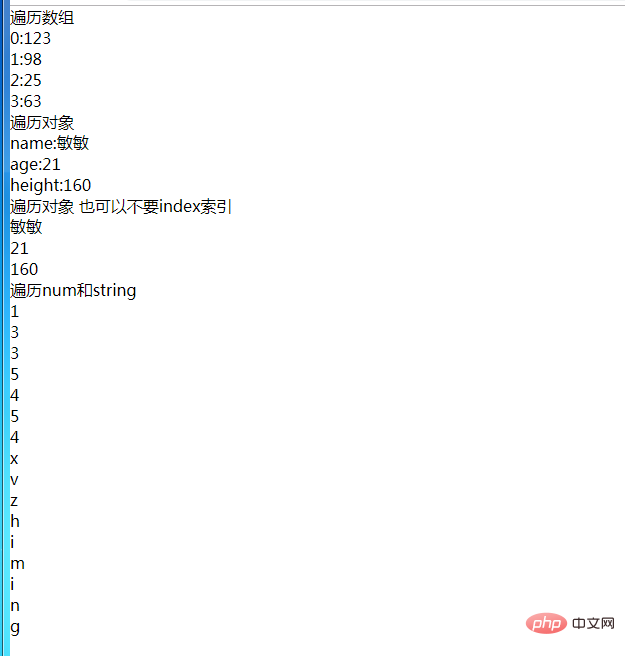
affiche une liste basée sur des données, similaire au parcours dans JS. Son type de données peut être Array | Object number string
La valeur de cette commande , Une syntaxe spécifique (élément, index) dans les éléments doit être utilisée, l'index est l'index et peut être omis. item fournit un alias pour l'élément actuellement parcouru (vous pouvez le nommer comme vous le souhaitez). v-for a une priorité plus élevée que les autres instructions telles que v-if
<body>
<div id="app">
<!-- 遍历数组 -->
<p v-for="(d,index) in msg">
{{index +':'+d}}
</p>
<!-- 遍历对象 -->
<div v-for="(dd,index) in obj">
{{index+':'+dd}}
</div>
<!-- 遍历对象 也可以不要index索引 -->
<div v-for="dd2 in obj">
{{dd2}}
</div>
<!-- 遍历num和string -->
<p v-for="gg in num2">{{gg}}</p>
<p v-for="gg2 in string2">{{gg2}}</p>
</div>
</body>
<script src="vue/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:[123,98,25,63],
obj:{name:'敏敏',age:'21',height:'160'},
num2:'1335454', //注意这里不要写成了num2:1335154
string2:'xvzhiming'
}
})
</script> 
7.v-html
Les doubles accolades interpréteront les données comme du texte normal au lieu du code HTML. Afin de générer du vrai HTML, vous devez utiliser v-html 而且给一个标签加了v-html 里面包含的标签都会被覆盖。
Notez que v-html doit être utilisé avec prudence car des problèmes de sécurité peuvent survenir. Le site officiel explique : Tout HTML rendu dynamiquement sur votre site peut être. très dangereux car cela peut facilement conduire à des attaques XSS. Utilisez uniquement l'interpolation HTML pour le contenu fiable et jamais pour le contenu fourni par l'utilisateur.
<div id="app" v-html="html">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏!!',
html:'<p>大海森林我都不爱!</p>'
}
})
</script> 8.v-text
L'ajout de v-text à une note écrasera le contenu original à l'intérieur de la balise Comme dans l'exemple ci-dessous, hahaha, ce ne sera pas le cas. être affiché
<div id="app">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏'
}
})
</script>9.v-bind
Utilisation
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
Exemple
<div id="app">
改变src alt等属性
<img v-bind:src="imgSrc" :alt="alt">
<img :src="imgSrc1" :alt="alt">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
imgSrc: 'img/img_01.jpg',
imgSrc1: 'img/img_02.jpg',
alt: '我是美女'
}
});
</script>Vous pouvez également lier des noms de classe et des styles CSS, etc.
<div id="app">
//v-for是一个遍历 给他一个calss 如果index===cative class名是active,如果不等就为空
//index 是v-for的索引
<p v-for="(college, index) in colleges" :class="index === activeIndex ? 'active': ''">
{{college}}
</p>
<p :style="{color: fontColor}">今天的天气很好!</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
colleges: [
'iOS学院',
'Java学院',
'HTML5学院',
'UI学院',
'VR学院'
],
activeIndex: 0,
fontColor: 'green'
}
});
</script>Notez que v-blnd est utilisé dans l'entrée. La méthode d'écriture n'est plus enveloppée dans {{}} ;
<body>
<div id="app"> <br> //加粗的内容刚刚学时 很容易出错 注意不要加{{}};
原始值<input type="" name="" id="" <strong>:value=name</strong> />
模板<input type="" name="" id="" <strong>:value=name.split('').reverse().join()</strong> />
methods<input type="" name="" id="" <strong>:value=fz()</strong> />
conputed<input type="" name="" id="" <strong>:value=fz2</strong> />
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'chenglianjie'
},
methods:{
fz(){
return this.name.split('').reverse().join('');
}
},<br> //这是vue的计算属性 在我的博客vue分类里面有介绍
computed:{
fz2(){
return this.name.split('').reverse().join('');
}
}
})
</script>10.v-on
Certaines utilisations des événements de liaison seront mentionnées dans des blogs ultérieurs
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
11.v-model
v-model est une directive, limitée à ,
Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.






