
Dans vue.js, la directive est une fonctionnalité spéciale avec le préfixe "v-". Sa fonction est la suivante : lorsque la valeur de l'expression change, ses effets associés sont appliqués au DOM en réponse ; une directive à un élément, la directive ajoute un comportement spécial à l'élément cible lié.

Qu'est-ce que la directive vue.js ? Quelle est la fonction ?
Les directives Vue.js sont des fonctionnalités spéciales avec le préfixe v-. La valeur d'un attribut de directive doit être une expression JavaScript unique (v-for est l'exception).
Vue.js agit sur les éléments HTML. La directive fournit des fonctionnalités spéciales. Lorsque la directive est liée à un élément, la directive ajoutera des comportements spéciaux à l'élément cible lié. Nous pouvons voir la directive Make spécial. Attributs HTML. La fonction de la directive
est la suivante : lorsque la valeur de l'expression change, ses effets associés sont appliqués au DOM de manière réactive.
Vue.js instructions intégrées couramment utilisées
Vue.js fournit des instructions intégrées couramment utilisées. Ensuite, nous présenterons les instructions intégrées suivantes. :
v-if est une directive de rendu conditionnel, qui supprime et insère des éléments en fonction du expression vraie ou fausse de l'expression
Syntaxe de base :
v-if="expression"
l'expression est une expression qui renvoie une valeur booléenne. L'expression peut être un attribut booléen ou une expression d'opération qui renvoie une. Valeur booléenne.
<p id="app">
<p v-if="isMale">男士</p>
<p v-if="age>=20">age:{{age}}</p>
</p>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})La différence entre v-show et v-if.
v-show rendra le HTML que la condition soit vraie ou non, tandis que v-if ne le rendra que si la condition est vraie.
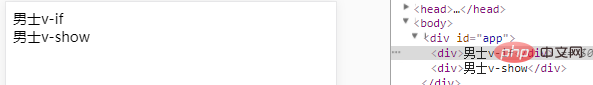
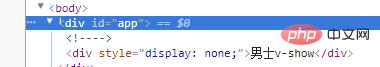
Regardez d'abord deux captures d'écran. La première est lorsque isMale est vrai. , et le second est L'image montre que lorsque isMale est faux et que la condition n'est pas remplie, vous pouvez voir que le html de v-if n'est pas rendu,
, et p en utilisant v-show change uniquement son style d'affichage : none;


<p id="app">
<p v-if="isMale">男士v-if</p>
<p v-show="isMale">男士v-show</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})La commande v-else est utilisée avec v-if ou v- show Si la condition v-if n'est pas remplie, v- sera affiché else content
<p id="app">
<p v-if="isMale">男士</p>
<p v-else>女士</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})La directive v-for affiche une liste basée sur un tableau, qui est similaire à la syntaxe de parcours de JavaScript
v-for="item in list"
La liste est un tableau, l'élément est l'élément de tableau actuellement parcouru
v-for="(item,index) in list" où index est l'index de la boucle actuelle et l'indice commence à 0

<p id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</p>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})v-bind lie dynamiquement un ou plusieurs caractéristiques. Vous pouvez prendre un paramètre après son nom et le séparer par deux points au milieu. Ce paramètre est généralement un attribut d'un élément HTML, tel que v-bind : class
class peut exister au niveau du milieu. en même temps que v-bind:class, c'est-à-dire que s'il y a une classe, l'ajout de v-bind:class n'écrasera pas la classe de style d'origine, mais ajoutera un nouveau nom de classe
<p id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})Le v ci-dessus -bind:src peut également être abrégé en : src, modifiez le code ci-dessus
<p id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>v-on est utilisée pour écouter les événements DOM. Son utilisation est similaire à. v-bind. Par exemple, ajouter un événement de clic à un bouton <button v-on:click="show">
De même, comme v-bind, v-on également Vous pouvez utiliser l'abréviation, la remplacer par le symbole @ et modifier le code : <button @click="show">
Jetons un coup d'œil à un exemple :

Ce qui suit est un clic pour masquer et le code pour afficher le p paragraphe de texte
<p id="app">
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<p>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Quels sont les attributs d'une balise ?
Quels sont les attributs d'une balise ?
 ajouter l'utilisation
ajouter l'utilisation
 Quels sont les développements secondaires courants en PHP ?
Quels sont les développements secondaires courants en PHP ?
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 Plateforme de trading de devises virtuelles
Plateforme de trading de devises virtuelles