
La méthode jquery pour déterminer si un élément a un certain attribut : d'abord, dans la fonction pan, obtenez l'objet div via le nom de l'élément div ; puis utilisez la méthode attr pour obtenir l'attribut id et enfin utilisez ; l'instruction if pour déterminer si la valeur d'identification obtenue existe.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, jquery version 2.2.4. Cette méthode convient à toutes les marques d'ordinateurs.
(Partage vidéo d'apprentissage : tutoriel vidéo jquery)
Créez un nouveau fichier html, nommé test.html, pour expliquer le jugement de jquery quant à savoir si un élément a un certain attribut .

Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js Ce n'est qu'après avoir chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery.

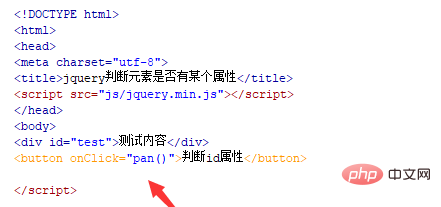
Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte et définissez son identifiant à tester. Elle est principalement utilisée pour déterminer si le div l'a. attribut.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton « Attribut d'identifiant du juge ».

Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction pan() est exécutée.

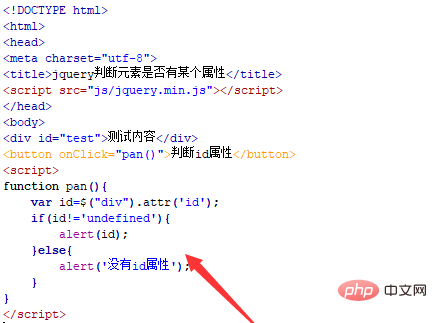
Dans la fonction pan(), obtenez l'objet div via le nom de l'élément div, utilisez la méthode attr() pour obtenir l'attribut id, puis utilisez l'instruction if pour déterminer si la valeur d'identifiant obtenue n'est pas définie (c'est-à-dire qu'il n'y a pas d'identifiant). Si l'attribut id existe, il vous demandera de sortir l'attribut id, sinon il demandera "il n'y a pas d'attribut id".

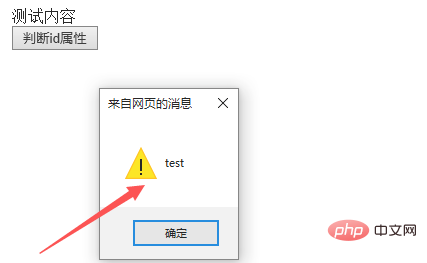
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Recommandations associées : Tutoriel js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery