Quelles sont les déformations 2D en CSS3
Les déformations 2D dans CSS3 incluent : 1. Transformation de déplacement:translate(); 2. Transformation de mise à l'échelle:scale(); 3. Transformation de rotation:rotate();

Environnement :
Cet article s'applique à toutes les marques d'ordinateurs.
(Partage de vidéo d'apprentissage : tutoriel vidéo CSS)
La déformation 2D est divisée en :
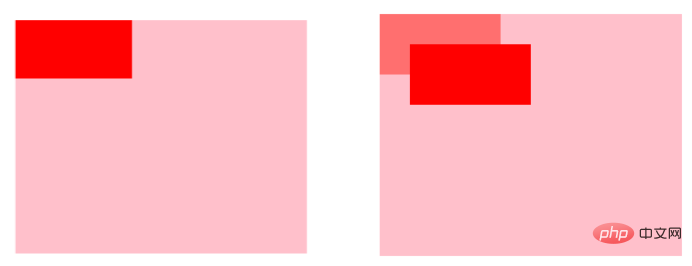
Déplacement :
transform:translate(paramètre 1, paramètre 2)
Paramètre 1 : La distance parcourue sur l'axe X
Paramètre 2 : La distance parcourue sur l'axe Y
Paramétrage :
Si c'est une valeur positive : l'axe X va vers la droite et l'axe Y descend. Si c'est une valeur négative : l'axe X va vers la gauche et l'axe Y descend. -l'axe monte
Exemple :

Nous pouvons également définir le déplacement axe X/axe Y séparément :
transformation : translateX(parameter); Déplacement selon la direction de l'axe X
transform:translateY(parameter); Déplacement dans la direction de l'axe Y
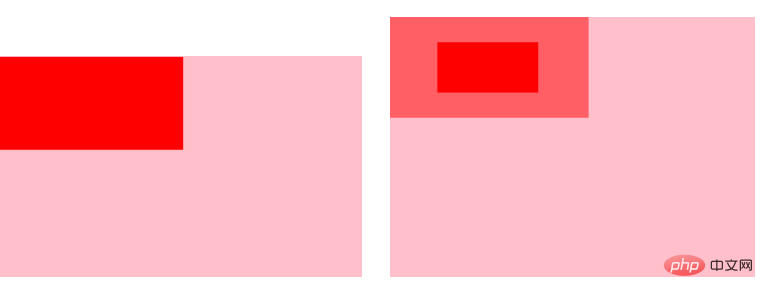
Mise à l'échelle :
transform:scale(paramètre 1, paramètre 2);
paramètre 1 : rapport de mise à l'échelle de l'axe X
Paramètre 2 : rapport de mise à l'échelle de l'axe Y
(0 - 0,999999 signifie réduction, supérieur à 1 signifie agrandissement, égal à 1 signifie 1 fois la taille reste inchangée)
Remarque : lorsque les deux paramètres sont identiques, vous ne pouvez écrire qu'un seul paramètre.
Nous pouvons également définir la mise à l'échelle de l'axe X/Y séparément
transform:scaleX(parameter); Scale selon la direction de l'axe X
transform :scaleY(paramètre); Selon la mise à l'échelle de la direction de l'axe Y
Exemple :

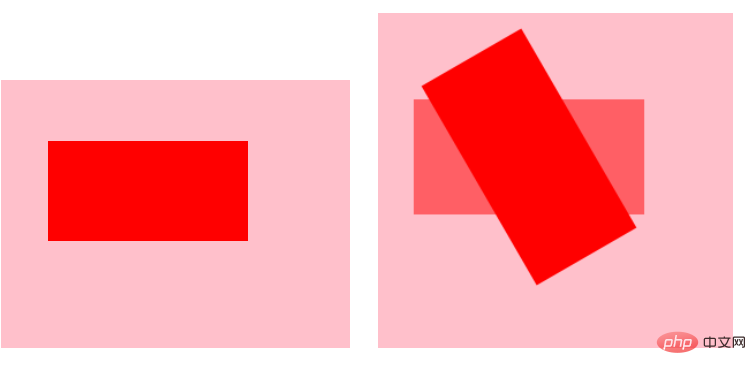
3. Rotation :
transform:rotate ( paramètre); (Unité du degré de rotation : deg)
Par défaut : rotation autour du point central
Lorsque le paramètre est une valeur positive, le sens de rotation est dans le sens des aiguilles d'une montre, lorsque le paramètre est un valeur négative, le sens de rotation est dans le sens inverse des aiguilles d'une montre
Bien sûr, nous pouvons également définir séparément la rotation autour d'un axe
transform:rotateX (paramètre) Rotation autour de l'axe X
transform:rotateY (paramètre) Rotation autour de l'axe Y
Exemple :

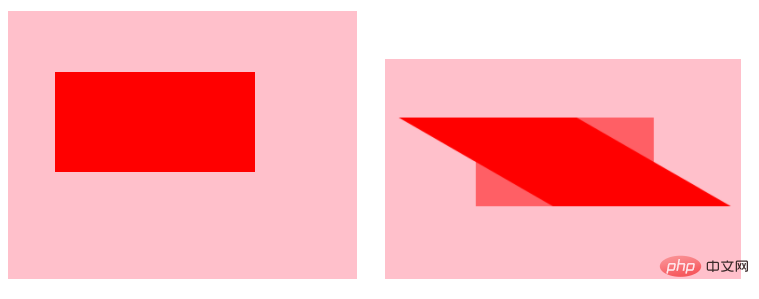
Inclinaison :
transform:skew(paramètre 1. , paramètre 2); (unité d'angle d'inclinaison : deg )
Si c'est une valeur positive : l'axe X va vers la droite et l'axe Y descend
Si c'est le cas. une valeur négative : l'axe X va vers la gauche et l'axe Y monte
Sans exception, l'inclinaison peut également être inclinée en réglant un axe séparément
transform:skewX (paramètre) | Inclinaison selon la direction de l'axe X
transform:skewY (paramètre) > Selon l'inclinaison directionnelle de l'axe Y
Exemple :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






