
La première lettre du nom du composant dans React doit être en majuscule. Raison : la syntaxe JSX est utilisée dans React, mais le navigateur ne peut pas reconnaître la syntaxe JSX, la syntaxe JSX doit donc être échappée via Babel et si la première lettre du composant est minuscule, elle sera reconnue comme une balise DOM native et un inexistant sera créé. L'étiquette signalera une erreur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React16, cette méthode convient à toutes les marques d'ordinateurs.
La première lettre du nom du composant React doit être en majuscule
Écriture incorrecte : La première lettre du composant n'est pas en majuscule
function clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
Écriture correcte :
function Clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }Alors pourquoi ?
Conversion de la syntaxe JSX en DOM réel
Nous écrivons tous la syntaxe JSX dans React, de JSX De la syntaxe à le vrai DOM sur la page, il faut probablement passer par les étapes suivantes : JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
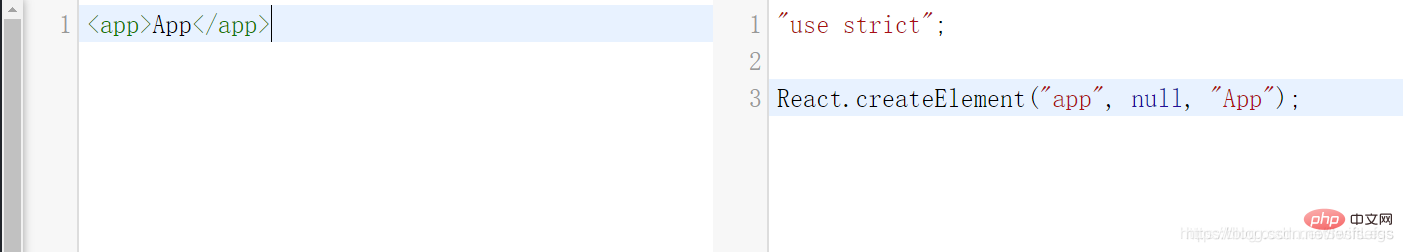
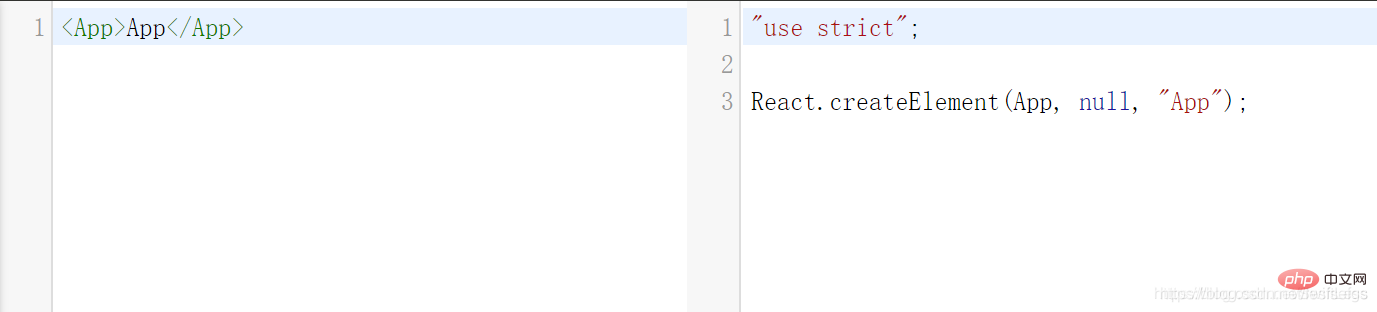
Parce que le navigateur ne peut pas reconnaître la syntaxe JSX, nous devons passer babel 对JSX语法进行转义 avant de pouvoir Générez des objets DOM virtuels, et voici pourquoi. Nous pouvons voir comment babel échappe à la syntaxe JSX :


Lorsque babel échappe à la syntaxe JSX, 是调用了 React.createElement() 这个方法, cette méthode doit recevez trois paramètres : type, config, children. Le premier paramètre déclare le type de cet élément .
En comparant les deux images ci-dessus, Dans la première image , je créais un composant personnalisé 没有首字母大写. Babel le traite comme une chaîne lors de l'échappement et le transmet ; Dans le de la figure 2, je mets 首字母大写了, et babel transmet une variable lors de l'échappement.
Le problème est ici, Si une chaîne est passée, alors lors de la création de l'objet DOM virtuel, React pensera qu'il s'agit d'une simple balise HTML, mais ce n'est évidemment pas un simple HTML tag, donc créer une balise qui n’existe pas entraînera certainement une erreur.
Si la première lettre est en majuscule, elle sera transmise en tant que variable. À ce moment-là, React saura qu'il s'agit d'un composant personnalisé , il ne signalera donc pas d'erreur.
Donc :
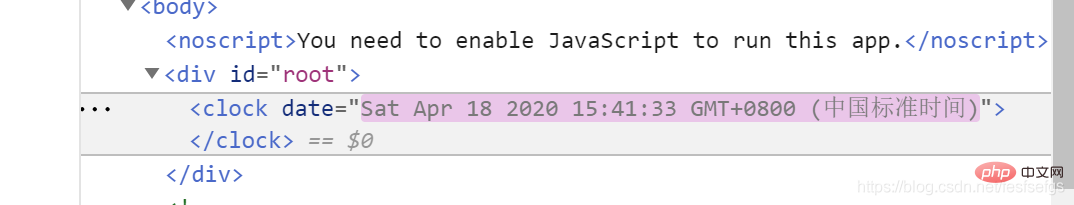
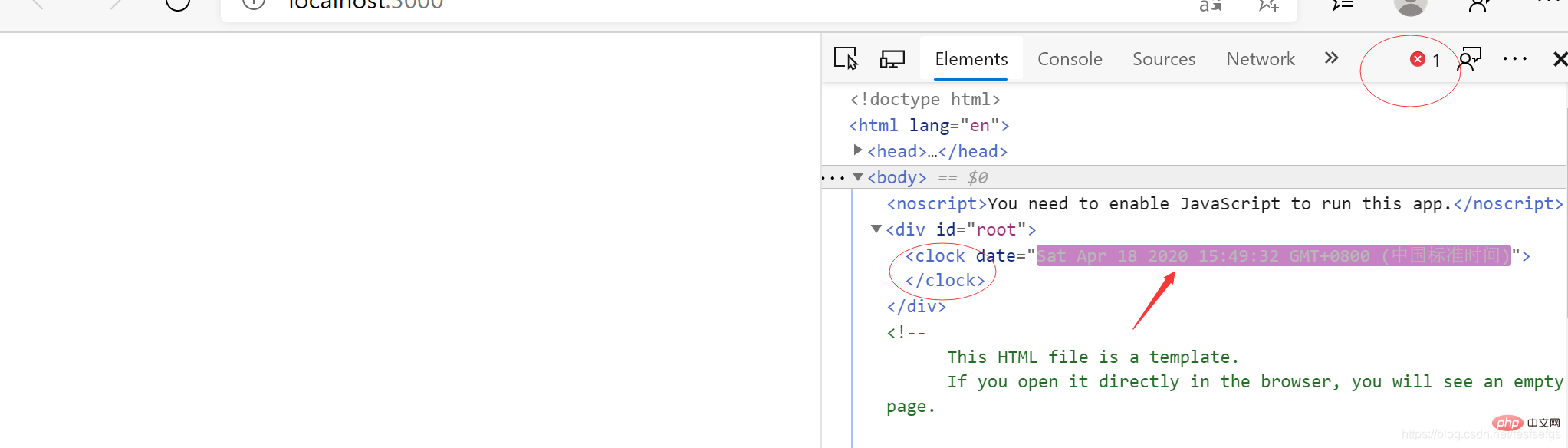
De même, la mauvaise méthode d'écriture ci-dessus est en minuscules, donc Babel génère clock comme étiquette , et il y a aucun élément de ce type en HTML, il existe donc d'une manière étrange

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Gestion des exceptions InvocationTargetException
Gestion des exceptions InvocationTargetException
 Que faire si le jeton de connexion n'est pas valide
Que faire si le jeton de connexion n'est pas valide
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?
 Connecté au wifi mais impossible d'accéder à Internet
Connecté au wifi mais impossible d'accéder à Internet
 Comment résoudre le problème de l'échec de l'installation de vs2008
Comment résoudre le problème de l'échec de l'installation de vs2008
 Les principaux composants du dhtml
Les principaux composants du dhtml