 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment afficher et déboguer les erreurs NodeJS à l'aide de Llama Logs ?
Comment afficher et déboguer les erreurs NodeJS à l'aide de Llama Logs ?
Comment afficher et déboguer les erreurs NodeJS à l'aide de Llama Logs ?
Cet article vous présentera l'artefact de développement de nœuds : Llama Logs. Utilisez les journaux de Llama pour visualiser les erreurs de nœuds en temps réel. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel nodejs"
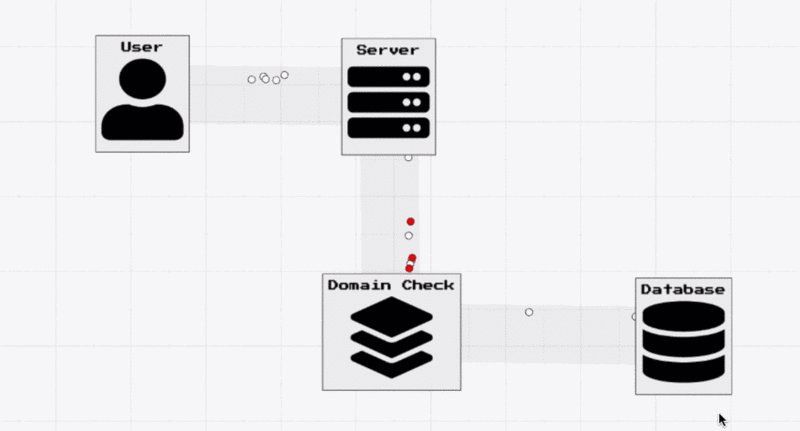
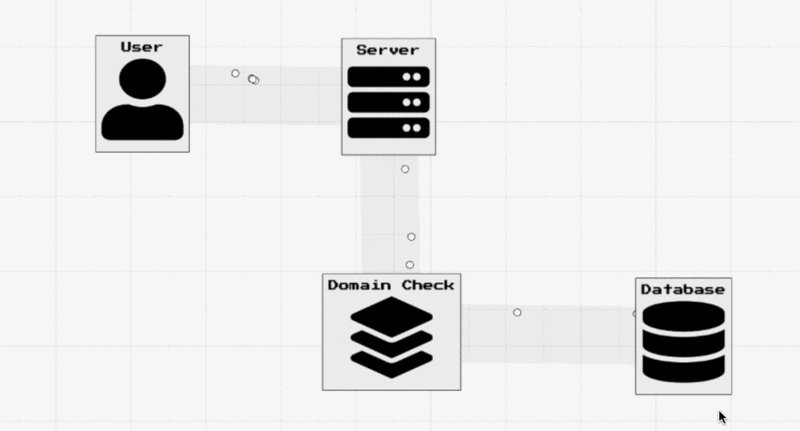
Voulez-vous savoir ce qui se passe à l'intérieur du programme ? Vous souhaitez inspecter visuellement son fonctionnement interne ?
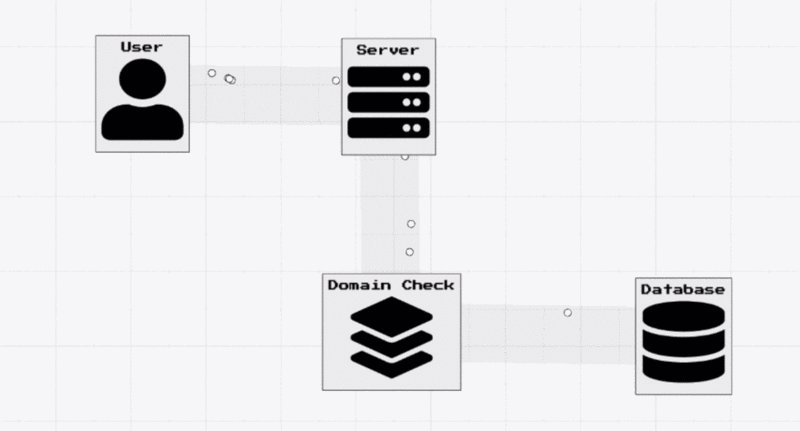
L'animation ci-dessus montre un exemple de journaux de lama. C'est un nouvel outil que j'ai créé qui vous permet de voir le fonctionnement interne de votre application en temps réel. C'est prêt et vous pouvez commencer à l'utiliser gratuitement dans vos applications.
Ci-dessous, je vais montrer à travers un exemple comment utiliser Llama Logs pour afficher et déboguer les erreurs qui se produisent dans une application Express de base.
Démarrer
Je vais écrire une application rapide de base qui reçoit l'e-mail de l'utilisateur via un paramètre d'URL si l'e-mail est un domaine llamalogs.com, puis l'enregistrer dans le base de données.
La logique de base ressemblera à ceci
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})Maintenant, le problème est que je dois écrire du code qui vérifie si l'utilisateur oublie d'inclure la partie @domain dans l'e-mail, une erreur se produira.
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}La visualisation avec Llama Logs
Llama Logs est très simple à mettre en place. Une fois inscrit sur llamalogs.com, tout ce que vous avez à faire est d'installer le client via npm et de démarrer la journalisation, et Llama Logs convertira automatiquement vos journaux en graphiques interactifs.
Par exemple, mettons à jour la méthode domainCheck avec le
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
} suivant. Nous ajoutons un cas de journal pour les résultats réussis et échoués. Llama Logs visualisera alors automatiquement l'activité dans votre application sous la forme d'une série de points se déplaçant entre les composants, en utilisant les noms fournis dans les attributs sender, receiver et isError.
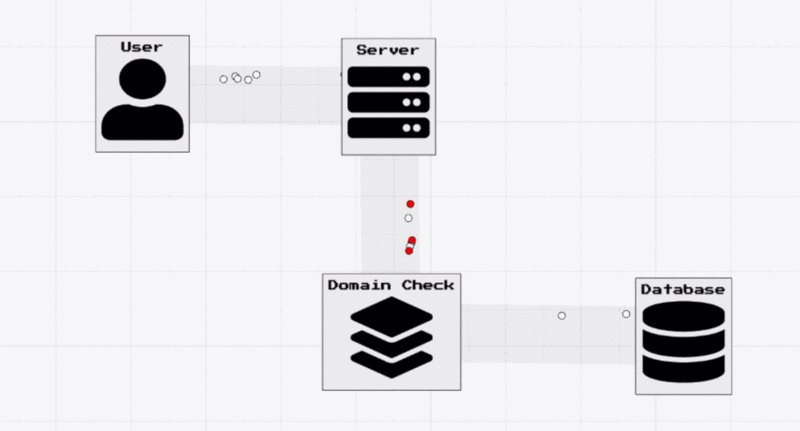
Dans le graphique ci-dessous, nous pouvons voir les résultats de l'exécution de plusieurs appels au serveur avec des e-mails valides et l'appel qui a provoqué l'erreur.

Débogage
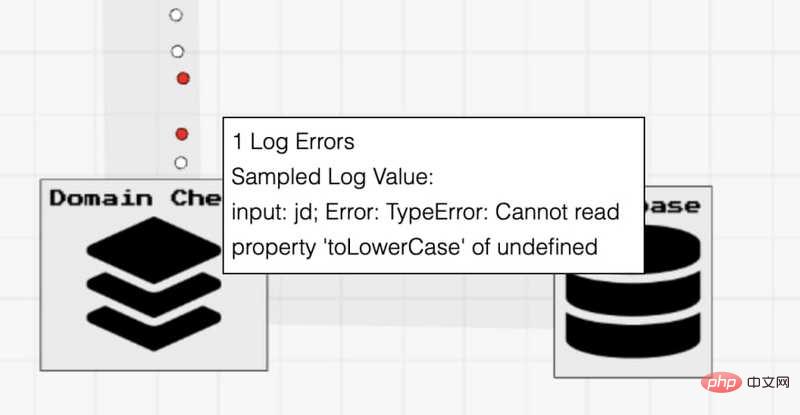
Mieux que de visualiser l'activité dans des graphiques, Llama Logs vous permet d'obtenir des données sur les erreurs en temps réel.
Vous vous souvenez dans la méthode domainCheck que nous avons attaché cette propriété au Llama Log ?
message: `input: ${customerEmail}; Error: ${e}`,En utilisant cet attribut de message, cela signifie que lorsque nous passons la souris sur le point d'erreur rouge, il affichera le message. L'image ci-dessous montre l'erreur sur laquelle je suis bloqué, elle indique que la requête a le paramètre email == “jd” et que le domaine email est manquant.

En visualisant les erreurs dans votre système avec Llama Logs, vous pouvez découvrir la source des erreurs plus rapidement et plus facilement que jamais !
Plus d'informations
Amis intéressés, veuillez visiter https://llamalogs.com/ pour plus d'informations. L'application est gratuite et disponible aujourd'hui. Si vous avez des questions, n'hésitez pas à me contacter à andrew@llamalogs.com.
Code complet
Je pense qu'il s'agit d'une petite application Express et le moyen le plus simple est d'inclure tout le code dans cet article de blog.
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}Texte original : https://dev.to/bakenator/visualize-nodejs-errors-in-real-time-with-llama-logs-3c18
Auteur : bakenator
Adresse de traduction : https://segmentfault.com/a/1190000025186252
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node 19 est officiellement publié. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il vous sera utile !
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node dans un fichier exécutable. J'espère qu'il vous sera utile !





