 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Comment résoudre le problème des colonnes arbitraires dans le système de grille Bootstrap 4.5 ?
Comment résoudre le problème des colonnes arbitraires dans le système de grille Bootstrap 4.5 ?
Comment résoudre le problème des colonnes arbitraires dans le système de grille Bootstrap 4.5 ?
Cet article vous présentera comment le système de grille Bootstrap 4.5 résout le problème des colonnes arbitraires. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel de base Bootstrap"
Questions1.
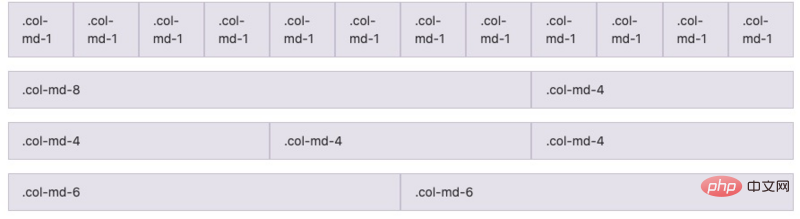
Le système de grille dans bootstrap3 est approximativement : 12 grilles unitaires par ligne dans le conteneur. Vous pouvez librement définir les colonnes en fonction de la situation réelle. Comme le montre la figure ci-dessous, la première ligne est divisée de manière égale en. 12 colonnes. La deuxième ligne n'est pas divisée également en 2 colonnes (la somme du nombre de cellules dans les deux colonnes est de 12), la troisième ligne est divisée également en 3 colonnes et la quatrième ligne est divisée également en 2 colonnes.

Bien entendu, selon les besoins, vous pouvez également diviser une ligne à parts égales en 4 colonnes (chaque colonne occupe 3 grilles) ou 6 colonnes (chaque colonne occupe 2 grilles).
La question est de savoir si je veux le diviser également en 5 ou 7 ou 8 ou 9 colonnes, etc. . . ce qu'il faut faire. Le problème ici est de répartir équitablement les largeurs de colonnes afin que chaque colonne ait la même largeur.
Bien sûr, pour les problèmes ci-dessus, vous ne pouvez pas utiliser le système de grille de bootstrap, personnaliser la disposition flottante et définir le pourcentage de largeur de chaque colonne. Cela peut également résoudre des problèmes complexes, mais je ne veux pas étudier de manière aussi basique. problèmes, je veux juste utiliser le taux cadre est élevé au plus haut niveau.
Sur la base des questions ci-dessus, j'essaie de trouver la réponse dans bootstrap4.
2. bootstrap4
Pour des détails techniques plus complets, veuillez vous référer à la documentation officielle
Adresse de référence : https : //getbootstrap.com/docs/4.5/
1. Conteneur de mise en page réactif
En prenant .container-lg comme exemple, lorsque la largeur de l'écran est inférieure. supérieur à 960px, le conteneur occupera la largeur de l'écran et s'affichera en plein écran, l'effet est le même que .container-fluid.
2. Le système de grille
bootstrap4 est plus flexible et gratuit, et peut facilement résoudre les goulots d'étranglement rencontrés dans le problème. Le système de grille de bootstrap4 hérite de la majeure partie du contenu de la version précédente, tout en apportant de nombreuses optimisations. Voici un exemple de 5 colonnes de même largeur dans une rangée :
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>
Résultats d'exécution :
bootstrap4 calculera chaque colonne en fonction du nombre de colonnes dans la ligne (jusqu'à 12) Le pourcentage de largeurs de colonnes est divisé de manière égale, ce qui signifie que tout le nombre possible de colonnes jusqu'à 12 inclus peut apparaître dans une ligne. Le col qui dépasse 12 parties entrera automatiquement dans la ligne suivante et divisera la largeur de la ligne suivante de manière égale. Comme le montre l'image ci-dessous
Que dois-je faire si je veux avoir automatiquement 5 colonnes par ligne ?
Plusieurs lignes de largeur égale
Créez des colonnes de même largeur s'étendant sur plusieurs lignes en insérant un .w-100 à l'endroit où vous souhaitez que les colonnes soient renvoyées dans une nouvelle ligne.
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>.col
.col
.col
.col
.col
.col
.col
.col
.col
.col
Affichez les résultats
Par <p class="w-100"></p>, forcez un saut de ligne, afin que 12 colonnes ne soient pas encombrées.
De plus : bootstrap4 possède de nombreuses classes d'outils prédéfinies, très pratiques à utiliser https://getbootstrap.com/docs/4.5/utilities/
Pour plus de connaissances liées à la programmation , veuillez visiter : Site Web d'apprentissage de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-









