
Comment rendre la sélection non sélectionnable dans jquery : créez d'abord la fonction setdis ; puis obtenez l'objet select via id (setdis) dans la fonction ; utilisez enfin la méthode attr pour définir l'attribut désactivé sur désactivé.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, jquery version 2.2.4. Cette méthode convient à toutes les marques d'ordinateurs.
(Tutoriel recommandé : Tutoriel vidéo jquery )
La méthode spécifique est la suivante :
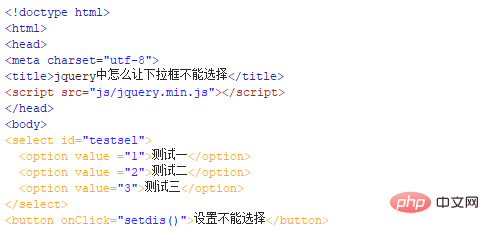
Créez un nouveau fichier html et nommez-le test.html .

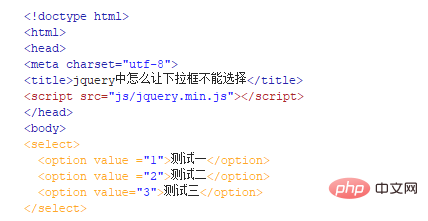
Dans le fichier test.html, utilisez la balise select et la balise option pour créer une option déroulante, qui sont respectivement test un, test deux et test trois.

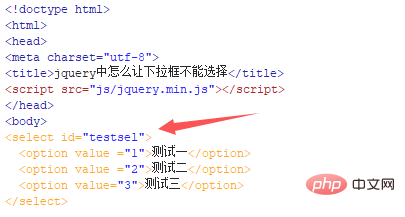
Dans le fichier test.html, définissez l'identifiant de la balise select sur testsel, qui est principalement utilisé pour obtenir l'objet select via cet identifiant ci-dessous.

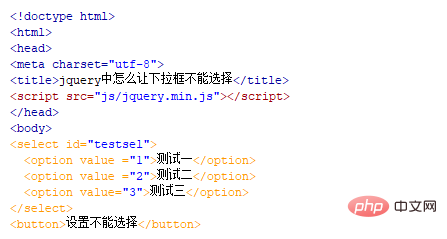
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Les paramètres ne peuvent pas être sélectionnés".

Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, exécutez la fonction setdis().

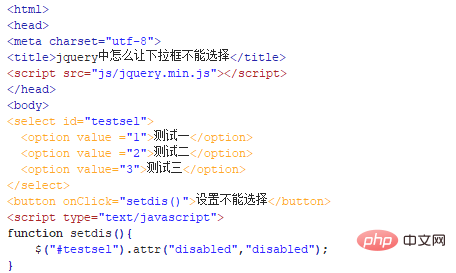
Dans la balise js, créez la fonction setdis() Dans la fonction, obtenez l'objet select via id(setdis) et utilisez la méthode attr() pour définir. l'attribut désactivé sur désactivé. Cela rend la liste déroulante non sélectionnable.

Pour plus de connaissances liées à la programmation, veuillez visiter : Apprendre la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
 Méthode getmois()
Méthode getmois()