
La solution à l'erreur lorsque vue introduit la police css : 1. Importez le fichier de style de la police où elle est utilisée ; 2. Remplacez "font.styl" par "font.css" ; fichier qui stocke la police Le dossier font est déplacé vers le dossier statique au même niveau que src.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue2, cette méthode convient à toutes les marques d'ordinateurs.
Recommandation : "tutoriel Vue"
Solution au rapport d'erreur lors de l'utilisation de @font-size pour introduire des icônes de police dans Vue2.x
Plate-forme de projet construite à l'aide de vue-cli
En utilisant le style CSS écrit par stylus
Il existe un package de dépendances css-loader x
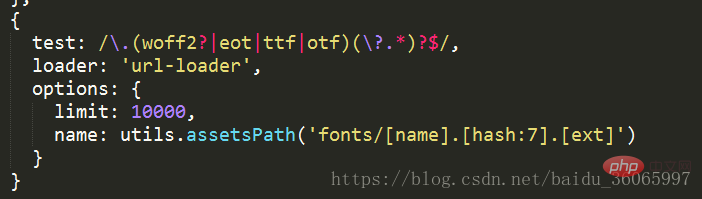
L'image ci-dessous est un webpack. base.conf.js Concernant la configuration des fichiers de polices

Certaines personnes ont des configurations de fichiers de polices en double, supprimez simplement un élément

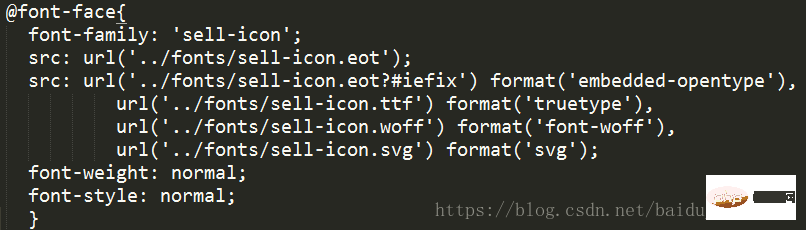
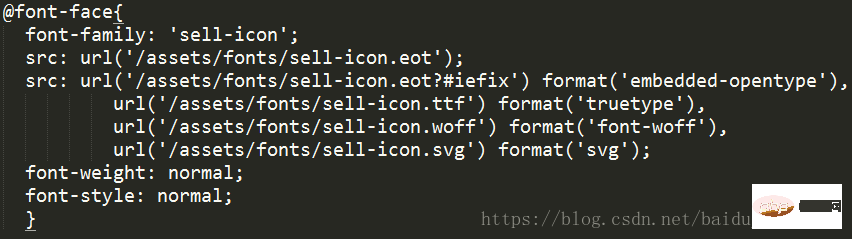
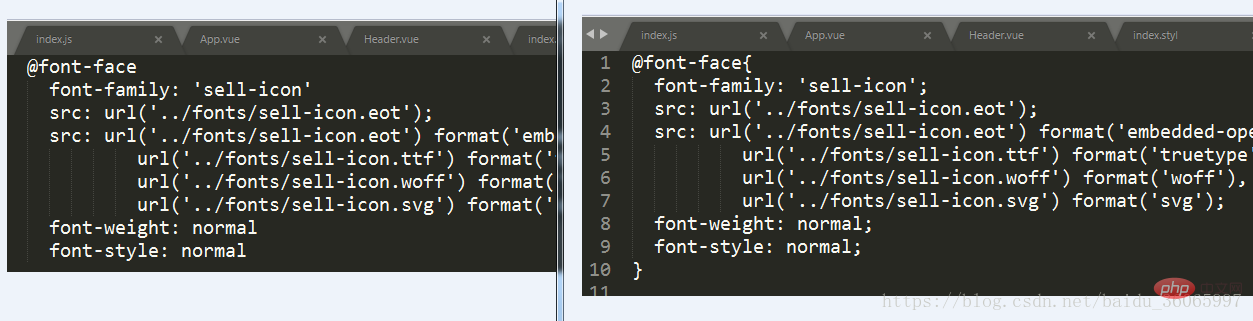
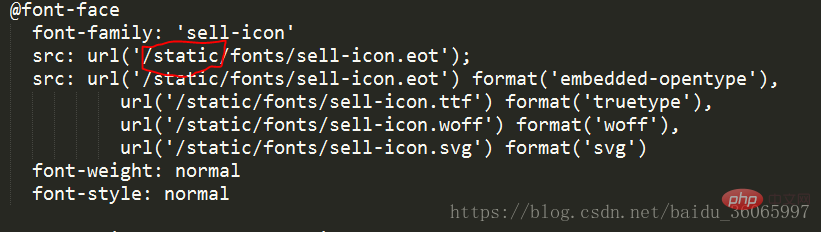
Changer le chemin relatif introduit par la police en un chemin absolu
Chemin relatif
Chemin absolu 
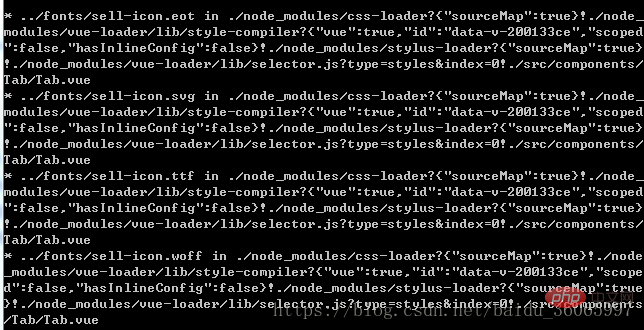
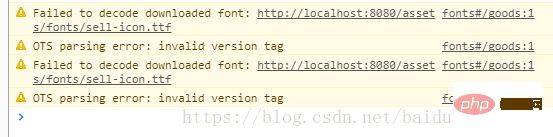
Il y a un message d'avertissement. :

Petit carré :

L'erreur est due à un problème de redirection
① La solution est de introduire le fichier de style de police là où il est utilisé ( s'il est importé globalement, il doit être importé depuis app.vue )
@import '文件路径'
②La solution est de changer font.styl en font.css (en raison du préprocesseur du stylet) 
puis Présentez
@import '文件路径'
si nécessaire 
Pour plus de connaissances liées à la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue