
Comment déterminer si un objet est un objet jquery : créez d'abord une fonction panfun ; puis utilisez la méthode id (mytestid) pour obtenir l'objet tag p et enfin utilisez instanceof pour déterminer.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, jquery version 2.2.4. Cette méthode convient à toutes les marques d'ordinateurs.
La méthode spécifique est la suivante :
(Tutoriel recommandé : Tutoriel vidéo jquery)
Créer un nouveau fichier html et nommez-le test .html.

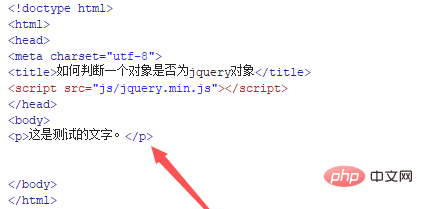
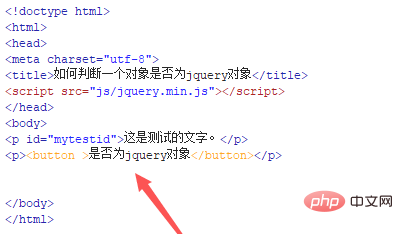
Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte avec le texte "Ceci est le texte du test.".

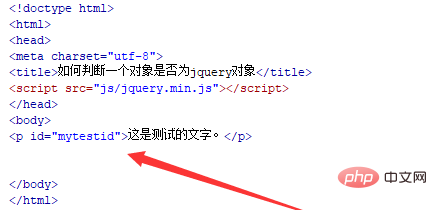
Dans le fichier test.html, définissez l'attribut id de la balise p sur mytestid, qui est principalement utilisé pour obtenir l'objet p via cet identifiant ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Est-ce un objet jquery".

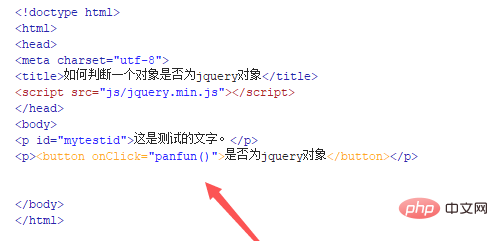
Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction panfun() est exécutée.

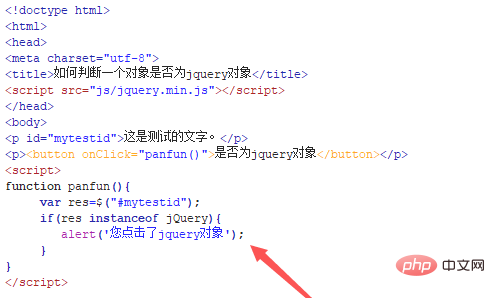
Dans la balise js, créez la fonction panfun() Dans la fonction, utilisez le symbole $ pour obtenir l'objet tag p via id (mytestid), et utilisez le. if instruction pour juger en utilisant instanceof. Si res est jQuery, si c'est le cas, il vous demandera "Vous avez cliqué sur l'objet jquery".

Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser l'instruction insert dans MySQL
Comment utiliser l'instruction insert dans MySQL
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok