

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.9 Cette méthode convient à toutes les marques d'ordinateurs.
vue utilise moins
Téléchargement des dépendances
1. Utilisez d'abord npm pour télécharger les dépendances ;
npm install --save less less-loader
2. Une fois l'installation terminée, vérifiez si l'installation est réussie ;
lessc -v
3. Si l'installation est réussie, la version après une installation réussie sera affichée ; 🎜>

1 Dans main.js
import less from 'less' Vue.use(less)
2. ;
Remarque : les fichiers de vue indépendants doivent introduire less
<style lang="less"></style>
1 L'utilisation de variables dans less; >
en moins, permet d'utiliser Définir la variable sous la forme : @k:v; usage : @k;<p class="box"></p>
<style lang="less">
@color:red;
@k:100px;
.box{
width:@k;
height:@k;
background: @color;
}
</style>2 Comment utiliser les variables de concaténation de chaînes 
<p class="box1"></p>
<style lang="less" scoped>
@img:'./img/';
@k:100px;
.box1{
width:@k;
height:@k;
background:url("@{img}1.png")
}
</style>3. Imbrication à plusieurs niveaux + calcul de variables 
<p class="box1">
<p class="box2">
<p class="box3"></p>
</p>
</p>
<style lang="less">
@k:100px;
.box1{
width: @k;
height:@k;
background: red;
.box2{
width: @k/2;
height:@k/2;
background: green;
.box3{
width: @k/3;
height:@k/3;
background: blue;
}
}
}
</style> 4. Mixage = fonction 
<p class="box1">我是box1</p>
<p class="box2">我是box2</p>
<style lang="less">
//定义一个函数;
.test(@color:red,@size:14px){
background: @color;
font-size:@size;
}
.box1{
// 不传参,使用默认的;
.test()
}
.box2{
// 给函数传参;
.test(@color:green,@size:30px)
}
</style> 5. Motif correspondant 
<p class="box"></p>
//定义的css
<style lang="less">
.sjx(@_,@color,@size){
width: 0;
height:0;
border:@size solid @color;
border-color:transparent;
}
//左边三角形
.sjx(l,@color,@size){
border-left-color:@color;
}
//上边三角形
.sjx(t,@color,@size){
border-top-color:@color;
}
//右边三角形
.sjx(r,@color,@size){
border-right-color:@color;
}
//左边三角形
.sjx(b,@color,@size){
border-bottom-color:@color;
}
//这里匹配调用
.box{
.sjx(r,red,20px)
}
</style> la case correspond à b (en bas), qui est inférieure 
Résumé Le modèle correspondant est comme l'instruction switch dans js. Tout ce qui est entré sera affiché ; mais peu importe ce à quoi cela ressemble ; 
<p>默认红色</p>
<p>默认绿色</p>
<ul>
<li <li v-for="i in 6">测试</li>
</ul>
<span>混合</span>
<style lang="less" scoped>
*{
padding: 0;
margin: 0;
}
@color:red;
@color1:green;
p:nth-child(1){
background: @color;
};
p:nth-child(2){
background: @color1;
};
ul{
list-style: none;
li:nth-child(1){
background:lighten(@color,50%);
}
li:nth-child(2){
background:darken(@color,50%);
}
li:nth-child(3){
background:saturate(@color,50%);
}
li:nth-child(4){
background:desaturate(@color,50%);
}
li:nth-child(5){
background:spin(@color,50%);
}
li:nth-child(6){
background:spin(@color,50%);
}
}
span{
background: mix(@color,@color1);
}
</style>.
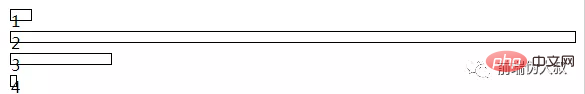
8. Les opérateurs 
<ul>
<li v-for="item in 4">{{item}}</li>
</ul>
<style lang="less" scoped>
@k:10px;
ul{
list-style: none;
li{
border:1px solid ;
margin:10px 0 ;
}
li:nth-child(1){
width: @k + @k;
height:@k;
}
li:nth-child(2){
width: @k -5px;
height:@k;
}
li:nth-child(3){
width: @k * @k;
height:@k;
}
li:nth-child(4){
width: @k / 2;;
height:@k;
}
}
</style>Pour plus de connaissances liées à la programmation, veuillez visiter :  Cours de programmation
Cours de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Sass et moins
La différence entre Sass et moins
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 Introduction à la fonction de conversion des majuscules en minuscules en Python
Introduction à la fonction de conversion des majuscules en minuscules en Python
 Comment fermer le port 135 445
Comment fermer le port 135 445