
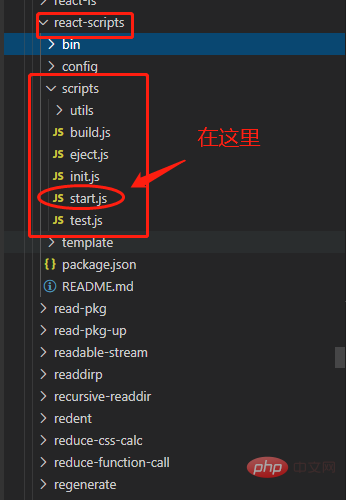
Comment modifier le numéro de port dans React : 1. Ouvrez les dossiers "node_modules" - "react-scripts" - "scripts" dans l'ordre, recherchez et ouvrez le fichier start.js ; Fichier start.js Et modifiez la valeur de l'élément "DEFAULT_PORT".

L'environnement d'exploitation de ce tutoriel : système Windows7, version React16, cette méthode convient à toutes les marques d'ordinateurs.
Problème
On rencontre souvent cette situation lors de l'utilisation de React, le numéro de port 3000 est occupé. Parfois, le port 3000 peut être désactivé, mais le plus souvent, lorsque nous devons ouvrir plusieurs projets, nous devons ouvrir plusieurs ports. À ce stade, vous devez modifier le numéro de port par défaut.

Solution : Modifier le numéro de port par défaut
Spécifique Méthode
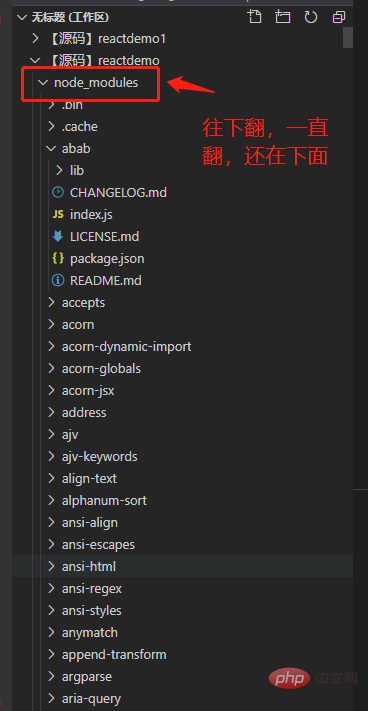
L'emplacement de ce fichier est : dossier node_modules-> dossier react-scripts -> Sous le dossier scripts-> start.js
Sous node_modules :

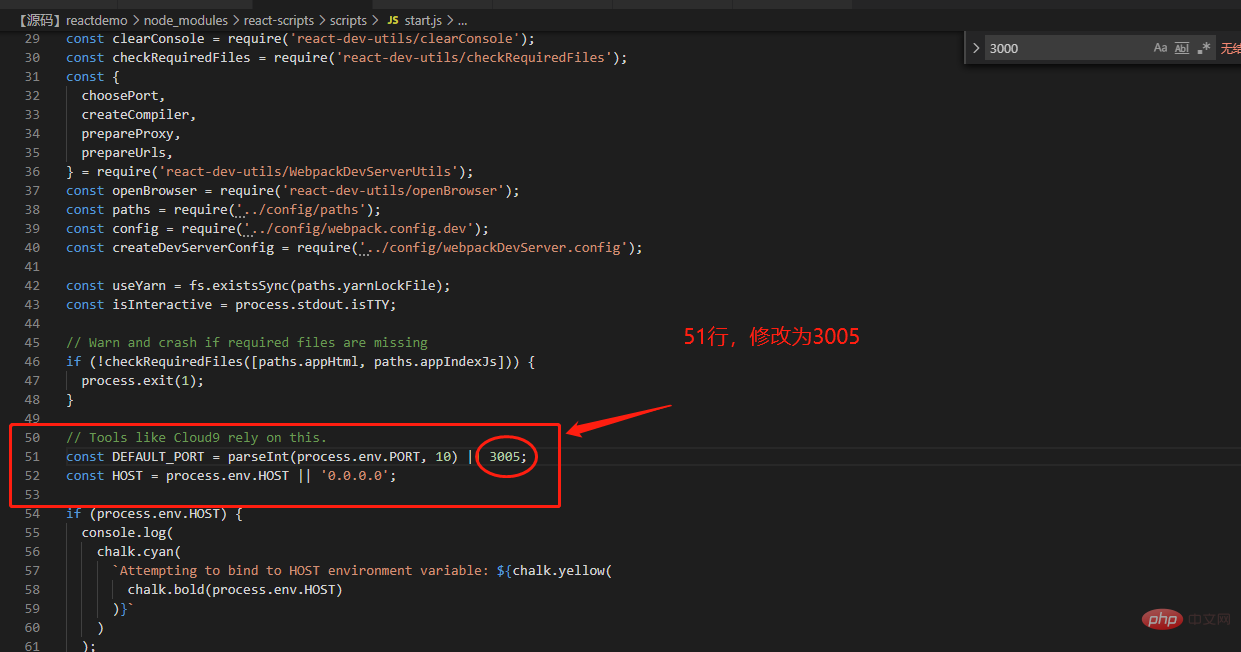
fichier start.js :

Modifié à la ligne 51, le numéro de port du fichier complet n'apparaît qu'une seule fois

Le résultat en cours d'exécution après modification

Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!