
Comment obtenir la hauteur d'un div avec jquery : utilisez d'abord la balise div pour créer une ligne de texte, et utilisez CSS pour définir sa hauteur, puis utilisez le symbole [$] pour obtenir l'objet div, et utilisez la méthode [css()] pour obtenir la valeur de l'attribut de hauteur, c'est-à-dire la valeur de hauteur du div.

Cette méthode convient à toutes les marques d'ordinateurs
jquery pour get div height Méthode :
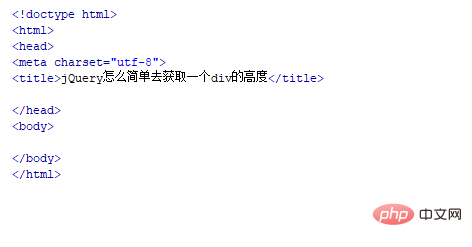
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jQuery peut facilement obtenir la hauteur d'un div.

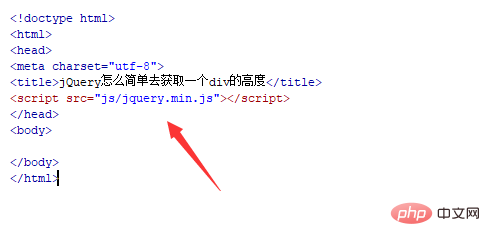
2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

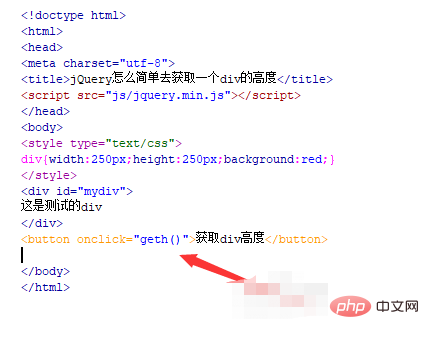
3. Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte, et utilisez CSS pour définir la largeur du div à 250px, la hauteur. à 250px et la couleur d'arrière-plan au rouge.

4. Dans le fichier test.html, définissez l'attribut id du div sur mydiv, qui est principalement utilisé pour obtenir l'objet div via cet identifiant ci-dessous.

5. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton, et lorsque le bouton est cliqué, exécutez la fonction geth().

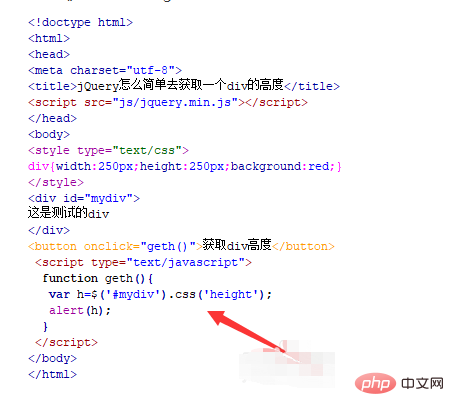
6. Dans la balise js, créez la fonction geth() Dans la fonction, utilisez le symbole $ pour obtenir l'objet div via l'identifiant (mydiv). utilisez la méthode css() pour l'obtenir. La valeur de l'attribut height est la valeur de hauteur du div. La valeur obtenue est sortie à l'aide de la méthode alert().

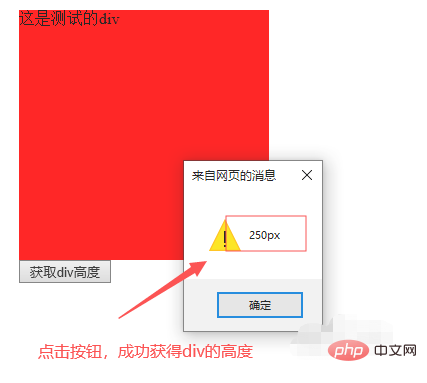
7. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C