Quelles versions de bootstrap4 existe-t-il ?
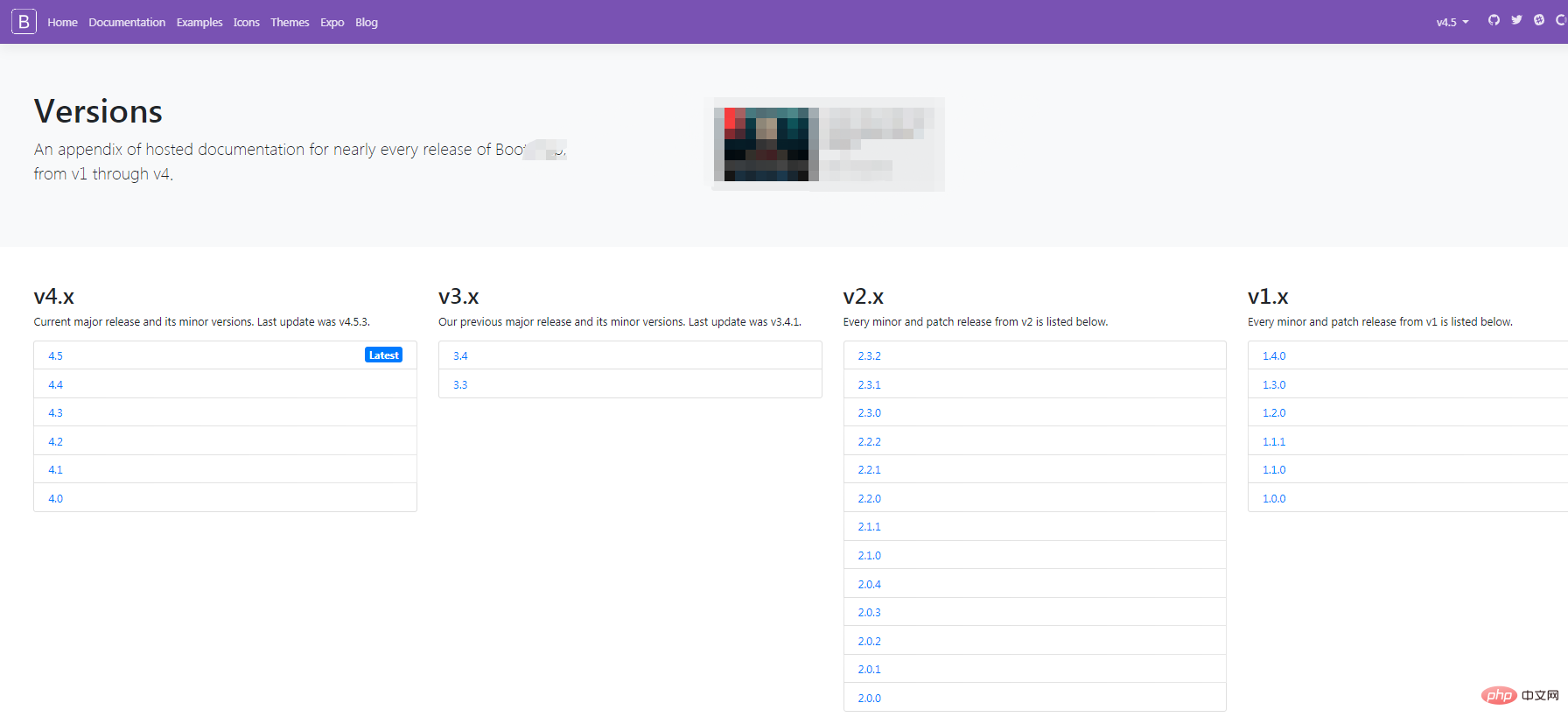
Les principales versions actuelles de bootstrap4 sont : v4.0, v4.1, v4.2, v4.3, v4.4, v4.5. La dernière version mise à jour est la v4.5.3 ; de bootstrap4 Les versions finales : v4.0.0, v4.1.3, v4.2.1, v4.3.1, v4.4.1.

Vue de la version Bootstrap : https://getbootstrap.com/docs/versions/
Les versions majeures actuelles de bootstrap4 sont : v4. 0 , v4.1, v4.2, v4.3, v4.4, v4.5, la dernière version mise à jour est la v4.5.3.

Bootstrap est la bibliothèque de composants frontaux la plus populaire au monde pour développer une mise en page réactive et des projets WEB axés sur les mobiles.
Bootstrap4 est actuellement la dernière version de Bootstrap, un ensemble d'outils open source pour le développement HTML, CSS et JS. Profitez des variables Sass et des nombreux mixins, du système de grille réactif, des composants prédéfinis extensibles et du puissant système de plug-ins basé sur jQuery que nous proposons pour développer rapidement des prototypes pour vos idées ou créer l'intégralité de l'application.
Bootstrap4 est la dernière version de Bootstrap. Par rapport à Bootstrap3, il possède des classes plus spécifiques et transforme certaines parties associées en composants associés. Dans le même temps, la taille de Bootstrap.min.css a été réduite de plus de 40 %.
Bootstrap4 a abandonné la prise en charge d'IE8 et d'iOS 6, et ne prend désormais en charge que les navigateurs IE9 et supérieurs et iOS 7 et supérieurs.
Pour plus de connaissances liées à la programmation, veuillez visiter : Site Web d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-




