Comment référencer json dans React
Comment référencer json dans React : 1. Importez directement et utilisez [create-react-app] pour construire le projet 2. Changez le fichier json en fichier js et attribuez les données du json d'origine à données variables.

Cette méthode convient à toutes les marques d'ordinateurs
React Méthodes pour référencer json dans :
La première façon : importez directement
et vous devez utiliser le module json-loader, si vous utilisez create-react-app pour construire le projet, alors le module est déjà inclus
Il vous suffit d'utiliser import pour introduire le fichier json comme un composant, importer les données depuis '../lessonlist/courselist.json';
data est le nom que j'ai moi-même choisi, similaire au nom du composant. Il n'est pas nécessaire d'exporter les données par défaut pour exporter, mais l'écrire dans le fichier json signalera également une erreur
 .
.
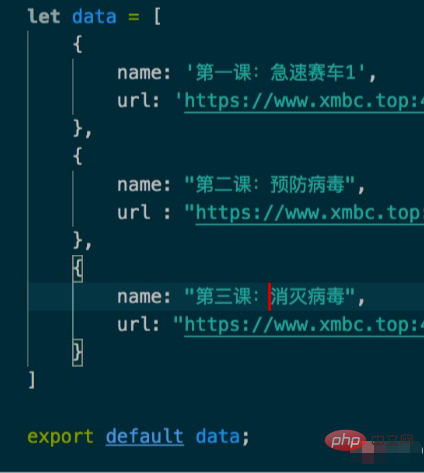
Deuxième type : Changez le fichier json en fichier js
Changez le fichier json en fichier js, puis attribuez les données du json d'origine à la variable data,
puis utilisez import pour l'introduire, import data from '../lessonlist/courselist.js';

Ces deux méthodes accèdent aux données comme suit
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>Le principal différence entre ces deux méthodes
les fichiers json n'ont pas besoin d'être exportés par défaut d'exportation, et cette syntaxe n'est pas prise en charge,
- Les fichiers js doivent attribuer des données à une variable et les exporter en mode d'exportation par défaut,
- Les attributs et les valeurs du fichier json doivent utiliser des guillemets doubles, sinon un L'erreur sera signalée. Les attributs du fichier js n'ont pas besoin d'être ajoutés entre guillemets
Recommandations d'apprentissage gratuites associées :javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
La combinaison de golangWebSocket et JSON : réaliser la transmission et l'analyse des données Dans le développement Web moderne, la transmission de données en temps réel devient de plus en plus importante. WebSocket est un protocole utilisé pour établir une communication bidirectionnelle. Contrairement au modèle de requête-réponse HTTP traditionnel, WebSocket permet au serveur de transmettre activement des données au client. JSON (JavaScriptObjectNotation) est un format léger d'échange de données, concis et facile à lire.
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Utilisez la fonction json.MarshalIndent dans Golang pour convertir la structure en une chaîne JSON formatée
Nov 18, 2023 pm 01:59 PM
Utilisez la fonction json.MarshalIndent dans Golang pour convertir la structure en une chaîne JSON formatée
Nov 18, 2023 pm 01:59 PM
Utilisez la fonction json.MarshalIndent dans Golang pour convertir la structure en une chaîne JSON formatée. Lors de l'écriture de programmes dans Golang, nous avons souvent besoin de convertir la structure en chaîne JSON. Dans ce processus, la fonction json.MarshalIndent peut nous aider à implémenter. sortie formatée. Ci-dessous, nous expliquerons en détail comment utiliser cette fonction et fournirons des exemples de code spécifiques. Commençons par créer une structure contenant des données. Ce qui suit est une indication
 Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Démarrage rapide : méthode Pandas de lecture des fichiers JSON, des exemples de code spécifiques sont requis Introduction : Dans le domaine de l'analyse des données et de la science des données, Pandas est l'une des bibliothèques Python importantes. Il fournit des fonctions riches et des structures de données flexibles, et peut facilement traiter et analyser diverses données. Dans les applications pratiques, nous rencontrons souvent des situations où nous devons lire des fichiers JSON. Cet article expliquera comment utiliser Pandas pour lire des fichiers JSON et joindra des exemples de code spécifiques. 1. Installation de Pandas
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.






