
La méthode pour comparer la taille de deux nombres dans jquery : créez d'abord un nouveau fichier html ; puis utilisez la balise d'entrée pour créer deux zones de saisie de nombres ; puis utilisez la balise bouton pour créer un bouton ; val pour obtenir respectivement les nombres d'entrée. Utilisez ensuite l'instruction if pour juger de la taille des deux nombres.

Recommandé : "Tutoriel jquery"
L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery1.10.0 , cette méthode Applicable à toutes les marques d'ordinateurs.
Comment jquery compare la taille de deux nombres :
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment juger deux nombres dans la taille de JQuery.

Dans le fichier test.html, utilisez la balise d'entrée pour créer deux zones de saisie de nombres à des fins de test.

Dans le fichier test.html, définissez un attribut id pour chaque balise d'entrée, qui est utilisé pour obtenir l'objet d'élément d'entrée ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton, et lorsque le bouton est cliqué, exécutez le bijiao( ) fonction.

Dans la balise js, créez la fonction bijiao() Dans la fonction, obtenez les objets d'entrée respectivement via l'id, utilisez la méthode val() pour obtenir l'entrée. nombres respectivement, et chaque nombre obtenu est multiplié par 1, c'est-à-dire converti en un type numérique. Enfin, une instruction if est utilisée pour juger de la taille des deux nombres.

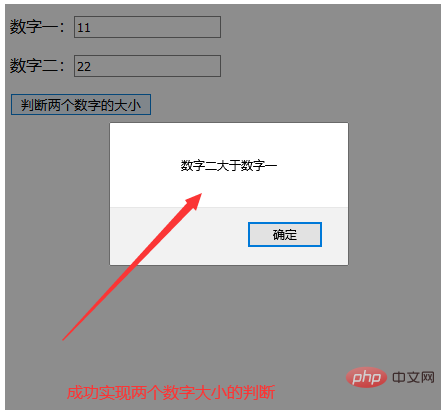
Ouvrez le fichier test.html dans le navigateur, saisissez le numéro dans la zone de saisie, cliquez sur le bouton pour afficher le résultat.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 ^quxjg$c
^quxjg$c
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?