
Solution à l'affichage incomplet de l'image d'arrière-plan CSS : utilisez l'attribut background-size pour contrôler la taille de l'image d'arrière-plan afin d'atteindre l'objectif d'afficher entièrement l'image d'arrière-plan, telle que [background-size:cover; ].

L'environnement d'exploitation de ce tutoriel : Système Windows 10, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Solution :
Utilisez l'attribut background-size pour contrôler la taille de l'image d'arrière-plan afin d'afficher entièrement l'image d'arrière-plan.
Introduction à l'attribut :
L'attribut background-size spécifie la taille de l'image d'arrière-plan.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Syntaxe :
background-size: length|percentage|cover|contain;
Valeur d'attribut :
longueur Définissez la hauteur et la largeur de l'image d'arrière-plan. La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est donnée, la seconde est réglée sur auto (automatique)
pourcentage calculera le pourcentage de la zone de positionnement par rapport à l'arrière-plan. La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est donnée, la seconde est définie sur "auto"
couverture qui maintiendra le rapport hauteur/largeur de l'image et redimensionnera l'image pour couvrir complètement le positionnement de l'arrière-plan. Le minimum taille de la région.
contain conservera les proportions de l'image et redimensionnera l'image à la taille maximale qui tiendra dans la zone de positionnement d'arrière-plan.
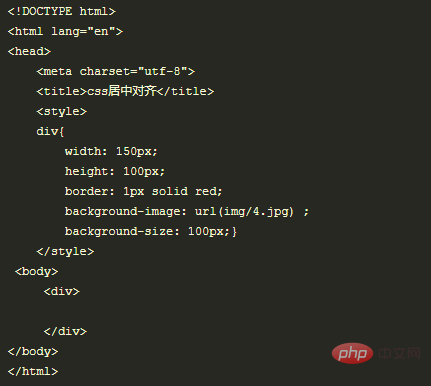
Exemple :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!