Comment définir des composants personnalisés dans vue
Comment définir des composants personnalisés dans vue : créez d'abord un composant d'effet de chargement ; puis créez un fichier [.js] associé et enfin insérez le composant dans la balise [<loading></loading>] à l'intérieur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3. Cette méthode convient à toutes les marques d'ordinateurs.
Comment définir des composants personnalisés dans vue :
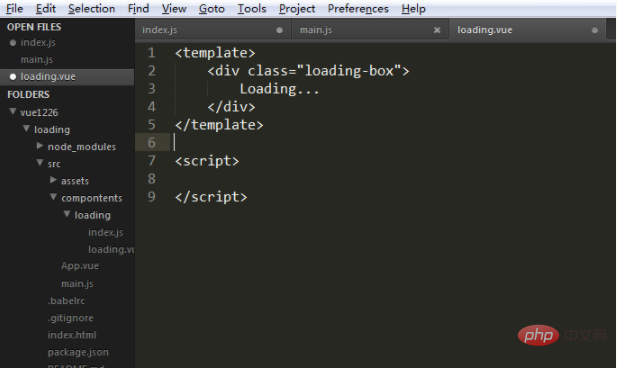
1. Commencez par créer le fichier de composant. Ici, je suppose que vous souhaitez créer votre propre composant d'effet de chargement. nous allons d'abord Le code à l'intérieur de la création loading.vue peut être écrit selon le modèle de règles de vue pertinent. Je n'entrerai pas dans les détails ici, je n'écrirai que l'exemple le plus simple

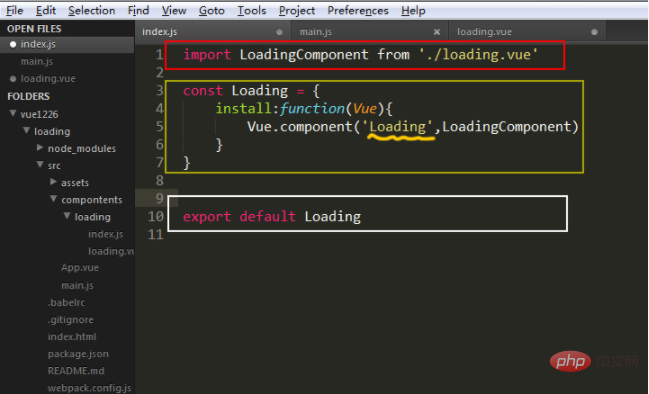
2. Nous créons un fichier .js associé qui a généralement une fonction et son propre dossier, donc chaque composant doit avoir son propre fichier d'appel indépendant (un pot de riz, un pot donc par souci d'unification). Vous pouvez les appeler index.js. Bien sûr, vous pouvez le nommer comme vous le souhaitez. À partir de maintenant, vous ne pouvez modifier les noms pertinents que lors des appels ultérieurs ! Voici le point : comment est fabriqué ce pot ? Sans plus attendre, passons simplement à l'image

Alors à quoi servent les trois cases incohérentes ci-dessus : La case rouge : Je n'ai pas besoin de demander Tu appelles ça. fichier ? Vous devez le dire au monde. Bien sûr, nous devons appeler le fichier loading.vue que nous venons de créer. Cadre jaune : Je compte sur ce cadre jaune pour être le point clé de cet article. Pourquoi dites-vous cela si nous voulons utiliser nos propres composants, nous devons exporter ce composant, et le code dans ce cadre jaune est d'exporter le. configuration correspondante de nos propres composants. La ligne ondulée très obscène est la « pierre angulaire » de cet exemple. Ce nom est le nom que vous utilisez pour appeler ce composant (voici le composant de chargement) dans d'autres fichiers. le composant, nous pouvons l'écrire comme <loading></loading> . Cadre blanc : Il n'y a rien à dire là-dessus Cela équivaut à exporter ce composant et c'est facile à accepter en main !
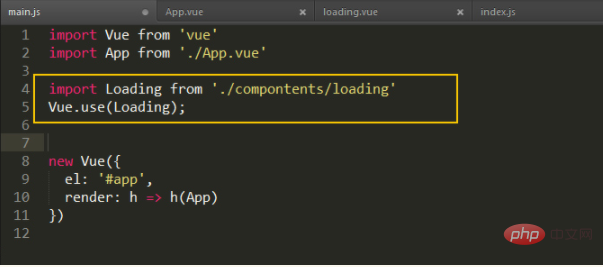
3. La matière première, le riz, est également disponible, et le pot de riz est également disponible. Maintenant que tout est prêt, nous n'avons plus besoin que du vent d'est. Ensuite, notre troisième partie est un mot « cuisinier » et deux mots. : "feu". C'est là que nous voulons créer le nôtre. Veuillez consulter l'image ci-dessous pour plus de détails sur la façon d'appliquer le composant à notre page

La partie encadrée jaune est pour introduire le composant qui vient d'être défini et appliquer ce composant dans le fichier principal main.js !
Enfin, vous pouvez insérer <loading></loading> partout où vous souhaitez utiliser ce composant. Le style et le code js correspondant du composant peuvent être écrits directement dans le fichier dans la première étape ! C'est un tel bonheur d'utiliser un composant que vous avez créé vous-même !
Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.






