 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelles sont les similitudes et les différences entre jQuery et Zepto ?
Quelles sont les similitudes et les différences entre jQuery et Zepto ?
Quelles sont les similitudes et les différences entre jQuery et Zepto ?
Similitudes et différences entre jQuery et Zepto : 1. Le même point est que Zepto a été développé à l'origine pour les terminaux mobiles et est un substitut léger à jQuery. Si vous êtes familier avec jQuery, vous pouvez facilement maîtriser Zepto 2 ; . Différences Lorsque vous cliquez pour ajouter l'identifiant, jQuery ne prendra pas effet mais Zepto le fera.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Similarités et différences entre jQuery et Zepto :
Identique à
Zepto était à l'origine une bibliothèque développée pour les mobiles. terminaux. Une alternative légère à jQuery car son API est similaire à jQuery et sa taille de fichier est plus petite. Le plus grand avantage de Zepto est sa taille de fichier, qui est d'un peu plus de 8 Ko. C'est la plus petite parmi les bibliothèques actuellement entièrement fonctionnelles. Bien qu'elle ne soit pas volumineuse, les outils fournis par Zepto sont suffisants pour répondre aux besoins des programmes de développement. La plupart des API et méthodes couramment utilisées dans jQuery sont disponibles dans Zepto, et certaines dans Zepto ne sont pas trouvées dans jQuery. De plus, comme la plupart des API de Zepto sont compatibles avec jQuery, elles sont extrêmement simples à utiliser. Si vous êtes familier avec jQuery, vous pouvez facilement maîtriser Zepto. Vous pouvez réutiliser de nombreuses méthodes dans jQuery de la même manière, et vous pouvez également enchaîner des méthodes pour obtenir un code plus propre, sans même consulter sa documentation.
2. Différences
1. Pour les programmes mobiles, Zepto propose des événements tactiles de base qui peuvent être utilisés pour l'interaction sur l'écran tactile (événements de tapotement, événements de balayage), Zepto Il ne prend pas en charge le navigateur IE. Ce n'est pas parce que le développeur de Zepto, Thomas Fucks, était confus sur le problème entre les navigateurs, mais une décision prise après un examen attentif afin de réduire la taille du fichier, tout comme l'équipe jQuery dans les anciennes versions 2.0 d'IE. (6 7 8) ne sont plus pris en charge dans cette version. Étant donné que Zepto utilise la syntaxe jQuery, il recommande jQuery comme bibliothèque de secours sur IE dans sa documentation. De cette façon, le programme peut toujours fonctionner dans IE et les autres navigateurs peuvent profiter de l'avantage de Zepto en matière de taille de fichier. Cependant, les API des deux ne sont pas entièrement compatibles, alors soyez prudent et effectuez des recherches suffisantes lorsque vous utilisez cette méthode de test.
2. La différence entre les opérations Dom : jQuery ne prendra pas effet lors de l'ajout d'un identifiant, mais Zepto le fera.
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. La différence dans le déclenchement d'événements : lors de l'utilisation de jQuery, la fonction de gestionnaire de l'événement de chargement ne sera pas exécutée ; lors de l'utilisation de Zepto, la fonction de gestionnaire de l'événement de chargement sera exécutée ;
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. La différence entre la délégation d'événement :
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});Dans Zepto, lorsque l'on clique sur a, le contenu de "a event" et "b event" apparaît tour à tour, indiquant que bien que délégation d'événement Sur .a, la commission sur .b est également déclenchée. Mais dans jQuery, seul le popup délégué "un événement" au-dessus de .a sera déclenché. Dans Zepto, tous les événements de délégué de clic sur le document sont placés tour à tour dans une file d'attente. Lorsque vous cliquez, vérifiez d'abord si l'élément actuel est .a, et exécutez-le s'il correspond, puis vérifiez s'il s'agit de .b, et exécutez-le s'il est. ça correspond. Dans jQuery, deux événements de clic sont délégués sur le document. Après avoir cliqué, ils sont mis en correspondance via le sélecteur et l'événement délégué de l'élément correspondant est exécuté.
5. La différence entre width() et height() : Zepto est déterminé par le modèle de boîte (box-sizing). Utilisez .width() pour renvoyer la largeur attribuée et utilisez .css('width). ') pour renvoyer la bordure. etc. ; jQuery ignorera le modèle de boîte et renverra toujours la largeur/hauteur de la zone de contenu (à l'exclusion du remplissage et de la bordure).
6. La différence entre offset() : Zepto renvoie {top, left, width, height} ; jQuery renvoie {width, height}.
7. Zepto ne peut pas obtenir la largeur et la hauteur des éléments cachés, mais jQuery le peut.
8. Zepto ne définit pas la méthode d'extension pour le prototype mais jQuery le fait.
9. Chaque méthode de Zepto ne peut parcourir que des tableaux, pas des objets JSON.
10. Zepto essaie d'utiliser la méthode prop lors de l'utilisation des attributs sélectionnés et vérifiés du dom, et a priorité sur attr lors de la lecture des valeurs d'attribut. Zepto ne peut pas utiliser une méthode de type jQuery $('option[selected]') pour obtenir l'option sélectionnée de l'élément select, car l'attribut sélectionné n'est pas un attribut standard de CSS. $('option').not(function(){ return !this.selected }) doit être utilisé.
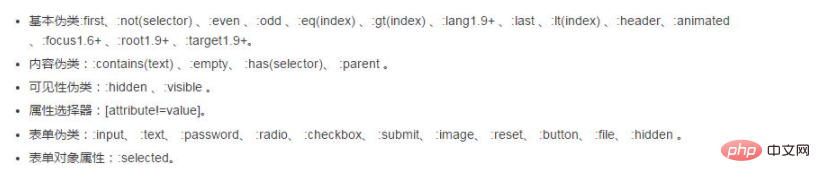
10. Sélecteurs non pris en charge par Zepto :

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





