Résoudre l'environnement d'exécution JavaScript
La rubrique
javascript présente son environnement d'exploitation pour bien démarrer.

Recommandations d'apprentissage gratuites associées : javascript(Vidéo)
Répertoire d'articles
- Description de la version du fichier
- Environnement d'exécution JavaScript
- Page Web Mosaic
- Fichier JavaScript Script :.js
- Impression JavaScript
- Méthode d'impression
- Niveau d'impression
- Écriture de code Plateforme IDE : Bloc-notes + Navigateur
- Code de débogage
- Plateforme IDE d'écriture de code : Visual Studio Code + Node.js
- Programme principal
- Code de débogage
- Écrire le code Plateforme IDE : Linux
- Support chinois
Description de la version du fichier
| 版本 | 发布日期 | 修订章节 | 作者 |
|---|---|---|---|
| 0.1 | 2018.05.01 | 撰写草稿 | 钟鑫 |
| 0.2 | 2018.05.05 | 添加js变量定义 | 钟鑫 |
| 0.3 | 2018.05.05 | 添加js编译环境 | 钟鑫 |
| 0.4 | 2018.05.11 | 添加js函数 | 钟鑫 |
| 0.5 | 2018.05.14 | 添加解构赋值 | 钟鑫 |
| 0.6 | 2018.05.19 | 添加函数定义以及类定义 | 钟鑫 |
| 0.7 | 2018.05.27 | 添加类的定义 | 钟鑫 |
| 0.8 | 2018.06.09 | 添加时间定义 | 钟鑫 |
Environnement d'exécution JavaScript
Page Web d'incrustation
Incrustation de JavaScript dans une balise HTML, incrustation
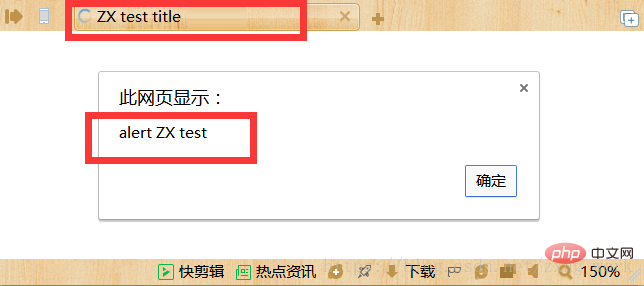
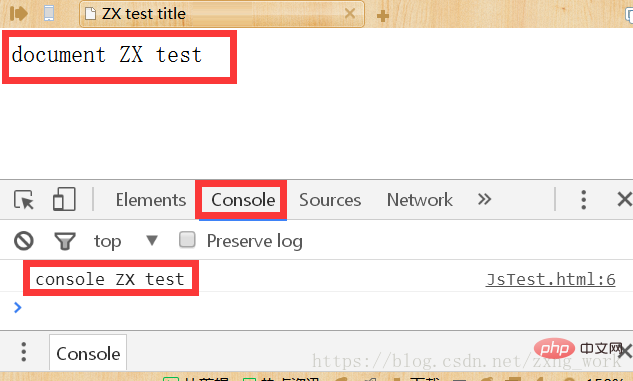
JsTest.html
<title> ZX test title </title>
<script>
function js_test_html(){
alert('alert ZX test');
console.log('console ZX test');
document.write('document ZX test\n');
}
js_test_html();
</script>
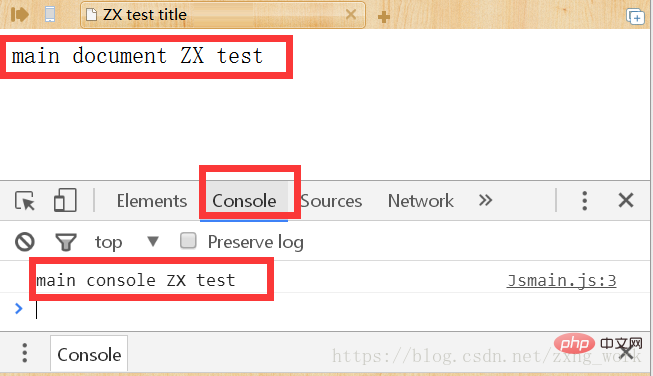
L'effet d'affichage est tel qu'indiqué sur la figure ci-dessous. 

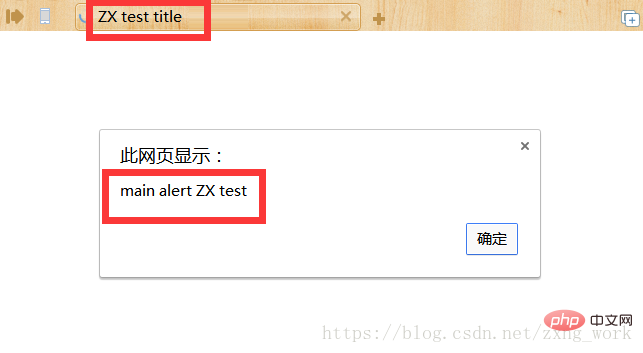
Script de fichier JavaScript : .js
将js代码写入一个js文件中,然后通过html调用这个脚本。
function js_main(){
alert('main alert ZX test');
console.log('main console ZX test');
document.write('main document ZX test');
}
js_main();Intégrer le fichier js dans le fichier html
<title> ZX test title </title> <script> </script>
L'effet d'affichage est comme indiqué ci-dessous.


Impression JavaScript
L'impression de débogage JavaScript peut être appelée en appuyant sur F12 dans le navigateur, et le code est implémenté à l'aide de l'option objet console.
Méthodes d'impression
Il existe de nombreuses façons de déboguer et d'imprimer du JavaScript, notamment l'impression directe de nombres, de tableaux, de chaînes et même de structures et de classes.
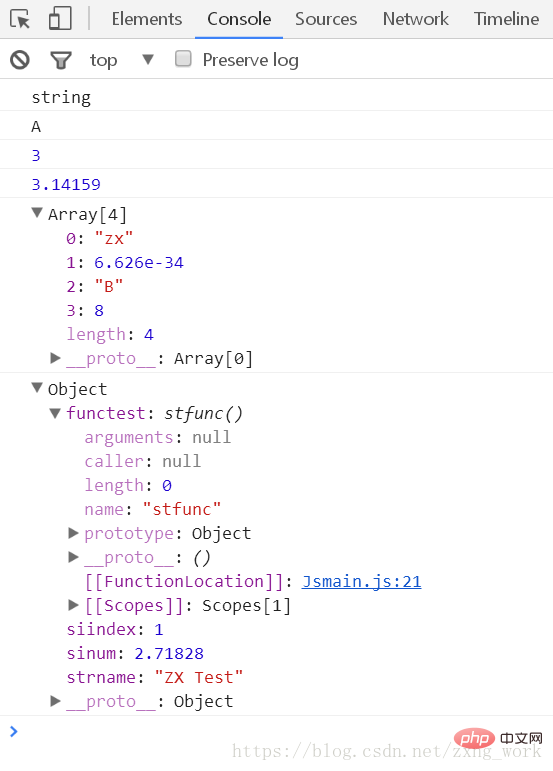
Code source
function js_console_test(){
var strtest = "string";
var chartest = 'A';
var istest = 3;
var fpai = 3.14159;
var arraytest = ["zx",6.626E-34,'B',8];
var stTest = {
siindex: 1,
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
console.log(strtest);
console.log(chartest);
console.log(istest);
console.log(fpai);
console.log(arraytest);
console.log(stTest);
}Résultat de l'exécution
Niveau d'impression
L'objet console a un niveau d'impression pour l'impression de débogage, correspondant à différents environnements de débogage .
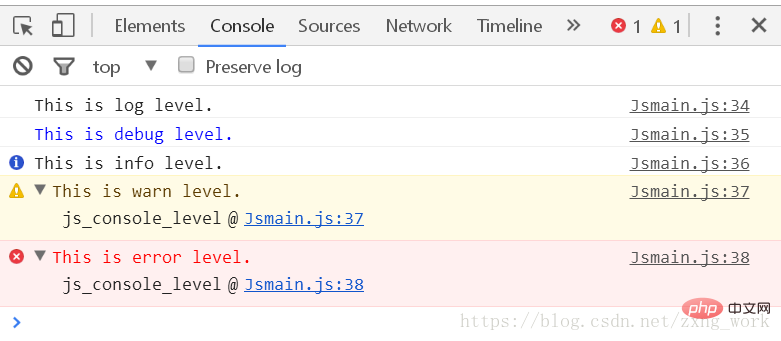
Code source
function js_console_level(){
console.log("This is log level.");
console.debug("This is debug level.");
console.info("This is info level.");
console.warn("This is warn level.");
console.error("This is error level.");
}Résultat de l'exécution
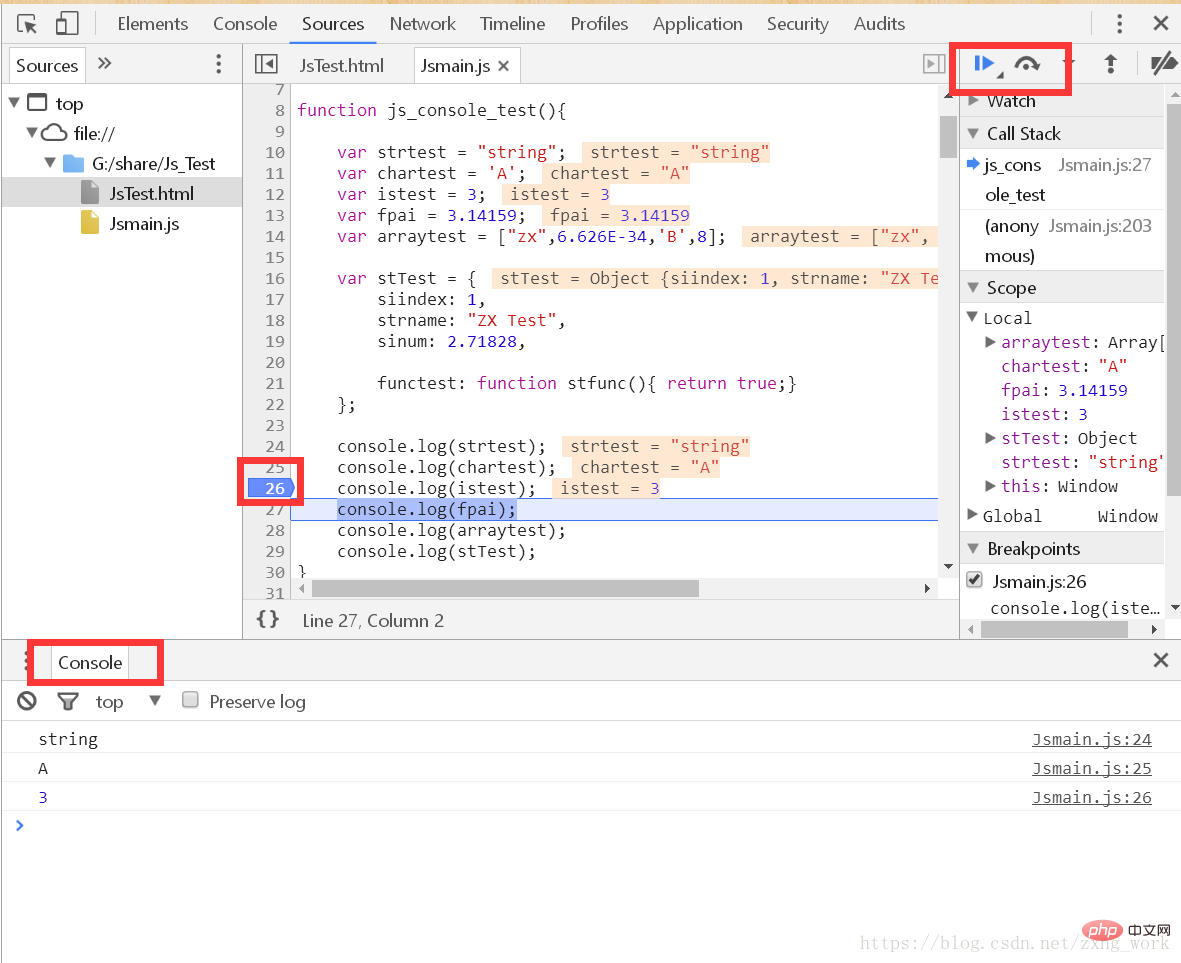
Cliquer sur la position à droite passera à l'option de débogage du code
Plateforme IDE d'écriture de code : Bloc-notes + Navigateur
Tant que le navigateur est installé, vous pouvez écrire du code js via le Bloc-notes. Mais pour faire fonctionner js, vous devez intégrer js dans le fichier html
Lorsque le navigateur ouvre le fichier html, vous pouvez exécuter le script js.
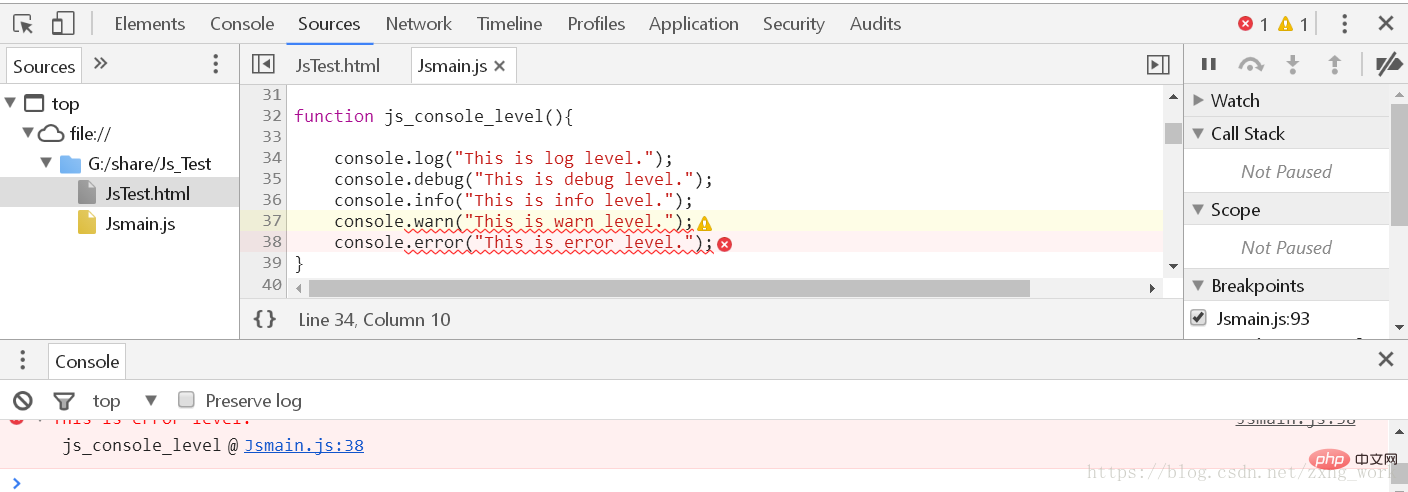
Code de débogage
Appuyez sur F12 dans le navigateur pour afficher l'environnement de débogage. Vous pouvez placer des points d'arrêt sur le code source, un débogage en une seule étape et afficher la sortie. Comme indiqué ci-dessous. 
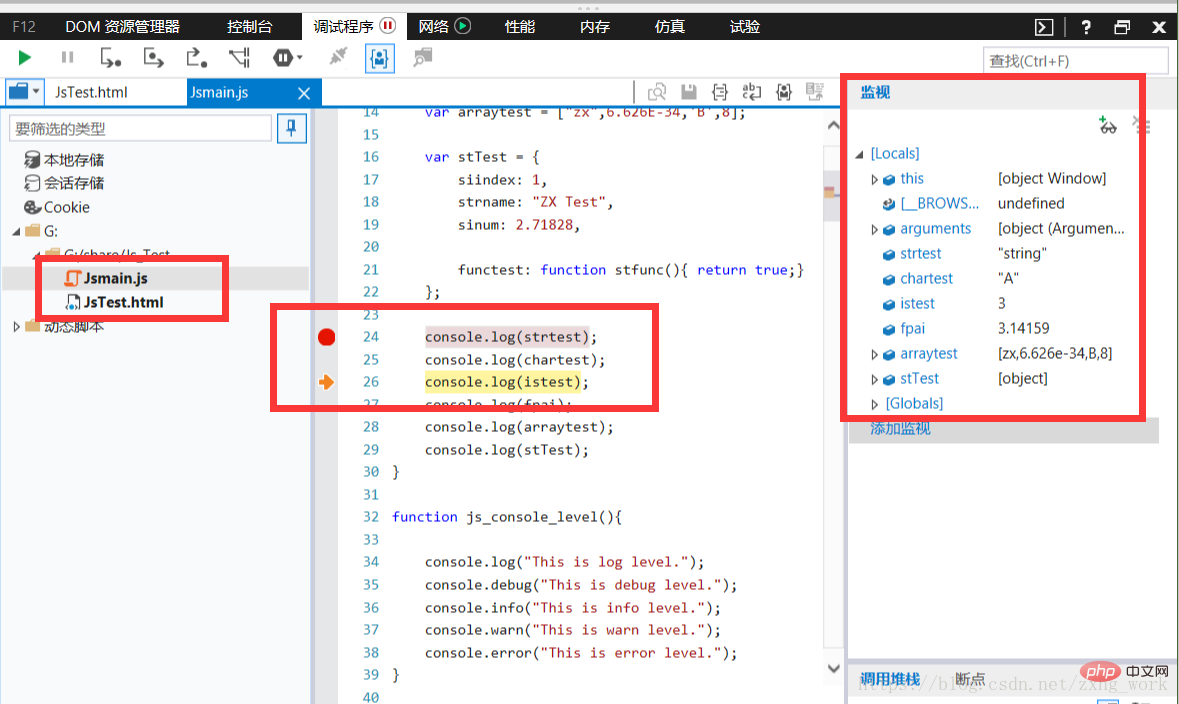
Déboguer le code en périphérie, comme indiqué ci-dessous

Plateforme IDE d'écriture de code : Visual Studio Code + Node. js
Il est facile d'utiliser Visual Studio Code, et combiné au développement Node.js, vous n'avez pas besoin d'appeler le navigateur pour déboguer le code.
Contrairement aux navigateurs, les fichiers js peuvent être exécutés séparément sans être intégrés au HTML, et peuvent être chargés et exécutés via Node.js.
Téléchargement de Visual Studio Code : https://code.visualstudio.com/
Téléchargement de Node.js : https://nodejs.org/en/
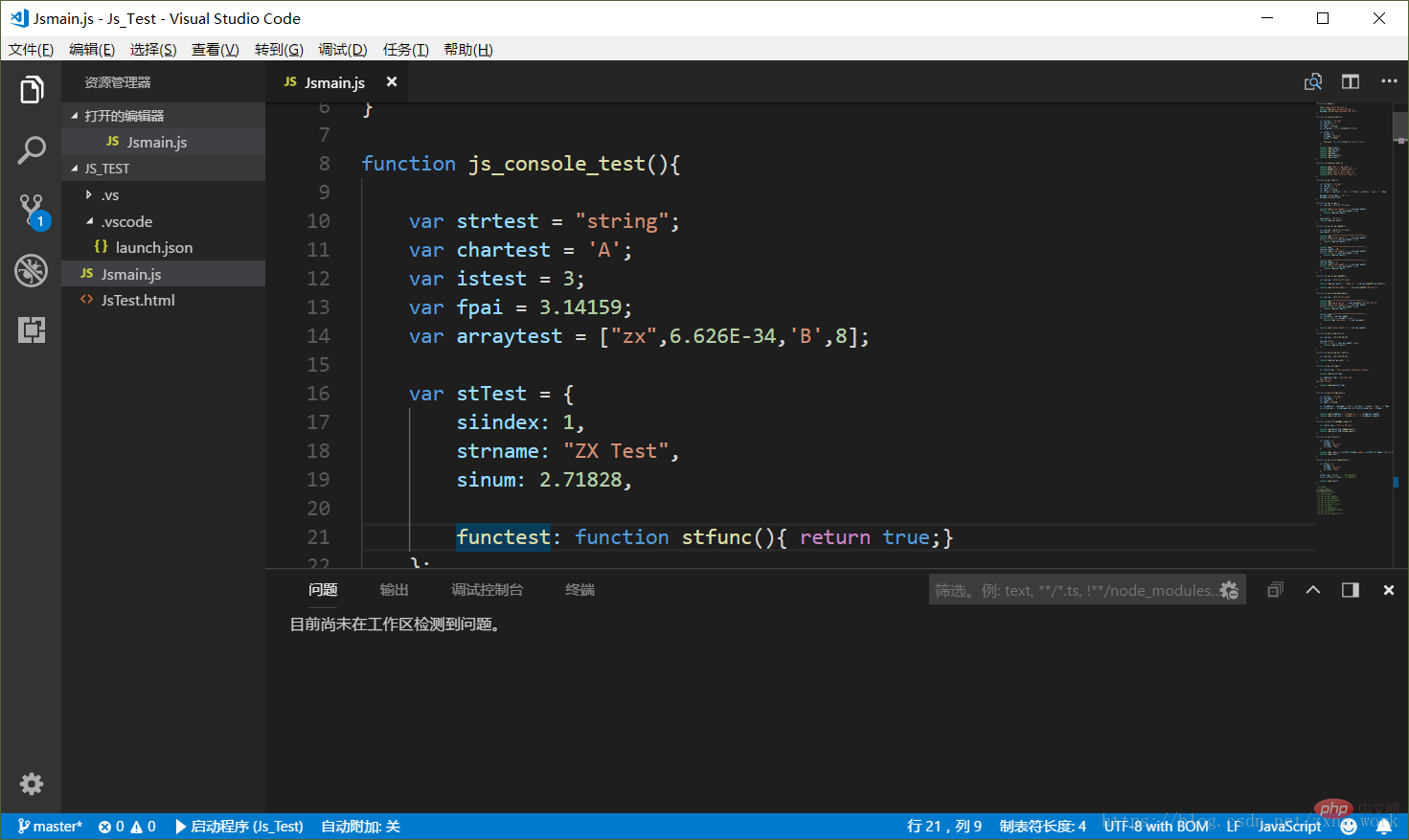
Après l'installation, ouvrez le Dossier spécifié, comme indiqué dans l'image ci-dessous
Sélectionnez LF comme format d'encodage, cohérent avec Linux, comme indiqué dans l'image ci-dessous
Programme principal
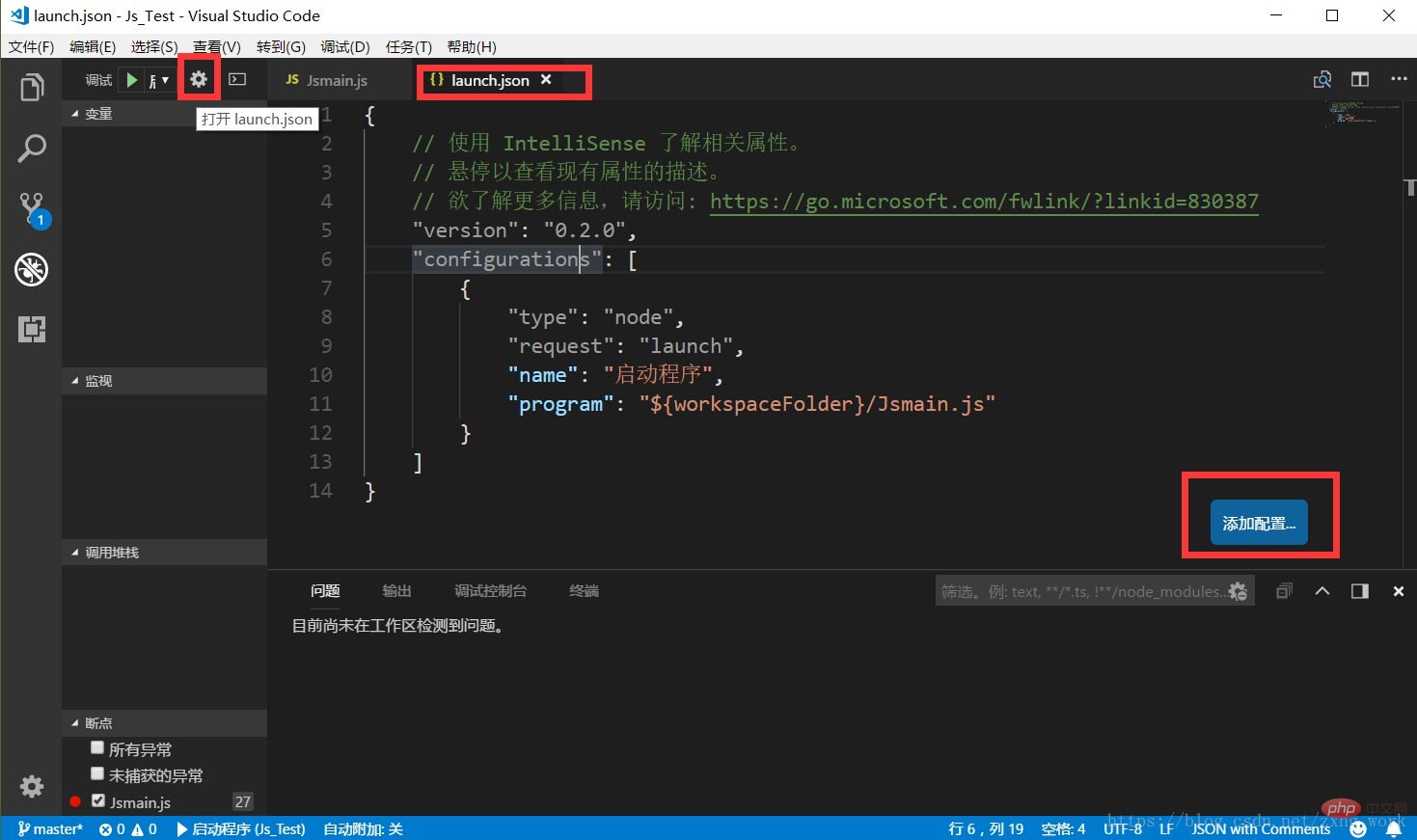
Après avoir installé Node.js, configurez l'environnement Visual Studio Code pour déboguer le code js. Comme indiqué ci-dessous. 
Code de débogage
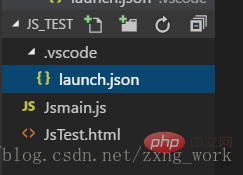
Le contrôle de la configuration du code de débogage est contrôlé par le fichier launch.json, et vous pouvez configurer les options de débogage dans Ajouter des options de configuration. Le fichier launch.json est placé dans le dossier .vscode du répertoire du projet, comme le montre la figure ci-dessous. 
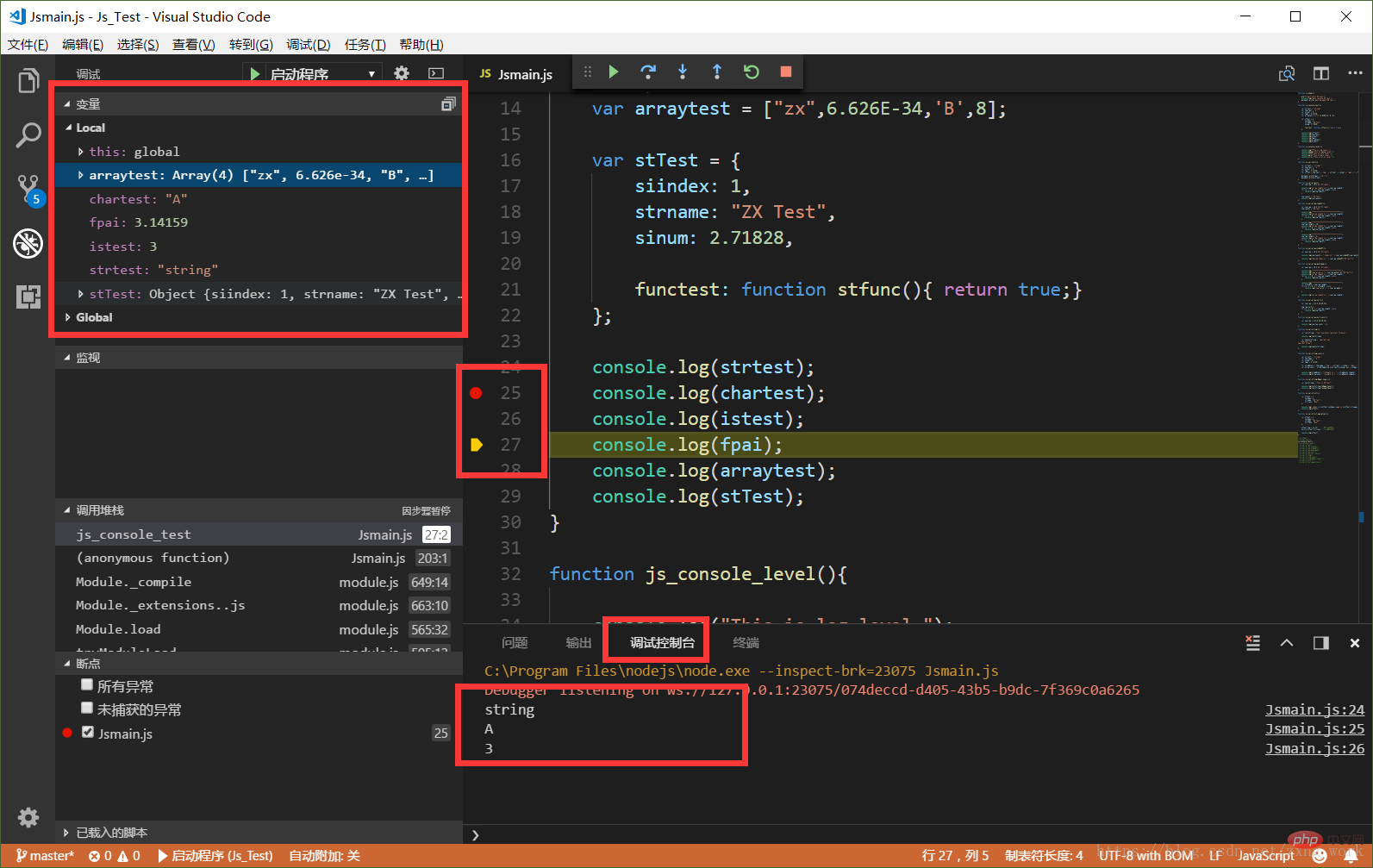
L'interface d'édition peut casser des points d'arrêt pour le débogage, et les informations de sortie peuvent être vues dans la console de débogage. La barre de variables vous permet d'observer les variables js à tout moment. Comme indiqué ci-dessous. 
Plateforme IDE d'écriture de code : Linux
Sous Linux, le débogage JavaScript est pris en charge et nodejs doit être installé
sudo apt-get install nodejs-legacy nodejs $ node -v v4.2.6
Exécuter le script JavaScript
$ node Jsmain.js
string
A
3
3.14159
[ 'zx', 6.626e-34, 'B', 8 ]
{ siindex: 1,
strname: 'ZX Test',
sinum: 2.71828,
functest: [Function: stfunc] }Support chinois
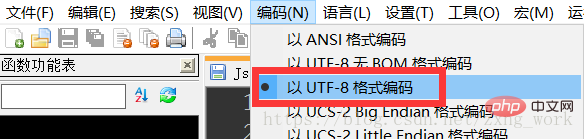
Le fichier js est enregistré en mode utf-8, sinon des caractères tronqués apparaîtront, comme le montre la figure ci-dessous. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






