Créer un projet Uni-App à l'aide d'un échafaudage
Nov 28, 2020 pm 06:46 PM«Je n'avais rien à faire pour écrire un petit programme, j'ai donc voulu utiliser le framework uni-app pour l'implémenter. Cet article expliquera les étapes de création en détail.
»
Avant-propos
Cet article présente principalement la création du petit programme framework uni-app. Si vous êtes également novice, vous pouvez suivre le rythme de Kaka.
1. Installez node.js
Ouvrez le site officiel pour installer la version encerclée.

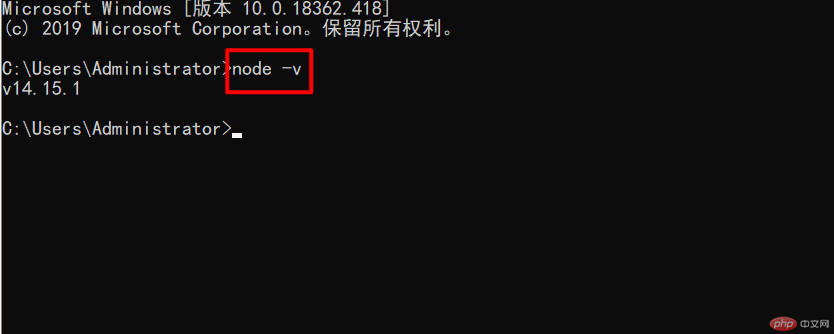
Une fois l'installation terminée, utilisez node -V pour vérifier si l'installation a réussi
Pourquoi node.js devrait-il être installé? On estime que de nombreuses personnes qui écrivent des backends comme Kaka ne peuvent pas comprendre ? il.
Étant donné que le logiciel node.js intègre npm, après avoir installé nodejs sur le système Windows, vous pouvez utiliser npm pour télécharger des ressources en ouvrant cmd. Je ne parlerai pas de Linux ici pour le moment !
npm, nom complet [node package management], est le gestionnaire de packages intégré de nodejs, c'est pourquoi node.js est installé.
2. Utilisez npm pour installer vue scaffolding
J'ai regardé en ligne et la plupart des premières étapes consistent à exécuter la commande npm install -g @vue/cli
npm uninstall -g vue-cliC'est aussi une fosse sur laquelle Kaka a marché, alors ne marchez pas dessus !
S'il a été installé, vous pouvez utiliser la commande pour le désinstaller."
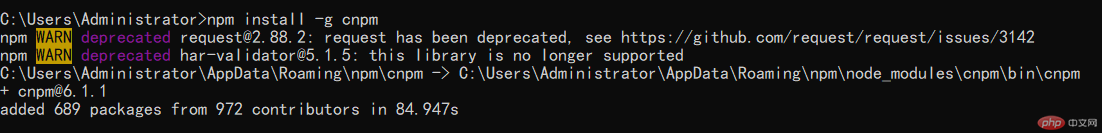
Ensuite, exécutez cette commande.npm install -g cnpm
"npm install -g cnpm --registry=http://registry.npm.taobao.org 安装淘宝的cnpm
Voyez si quelqu'un utilise il est en ligne sur Taobao
. Kaka le comprend comme un miroir, mais Kaka a un artefact, donc je l'ai installé directement sans utiliser Taobao.Démonstration réussie de l'installation de cnpm
Ensuite, installez à nouveau l'échafaudage vue et exécutez la commande""
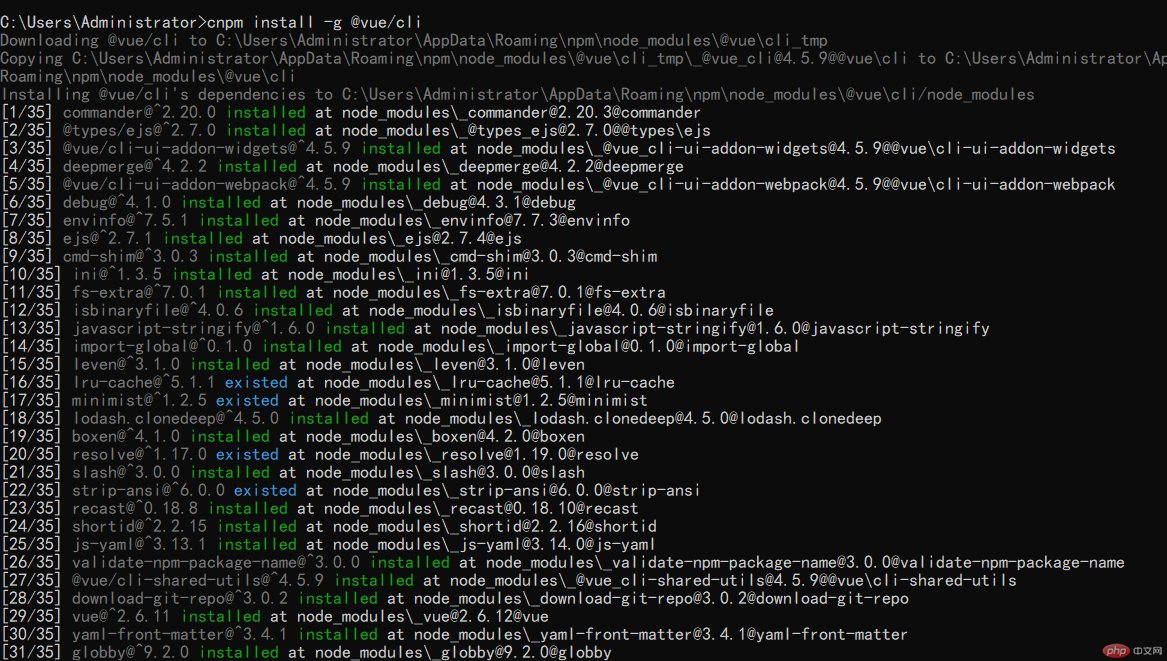
cnpm install -g @vue/cli
Installez à nouveau @vue-cli
L'image suivante montre l'installation processus, Le processus n’est pas terminé.
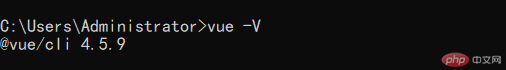
Une fois l'installation terminée, utilisez vue -V pour vérifier que la version est 4.5.9, à condition qu'elle soit supérieure à 3.
3. Créer un projet
Après l'installation inoffensive ci-dessus, l'étape suivante consiste à saisir dans la cmd orientée fenêtre :
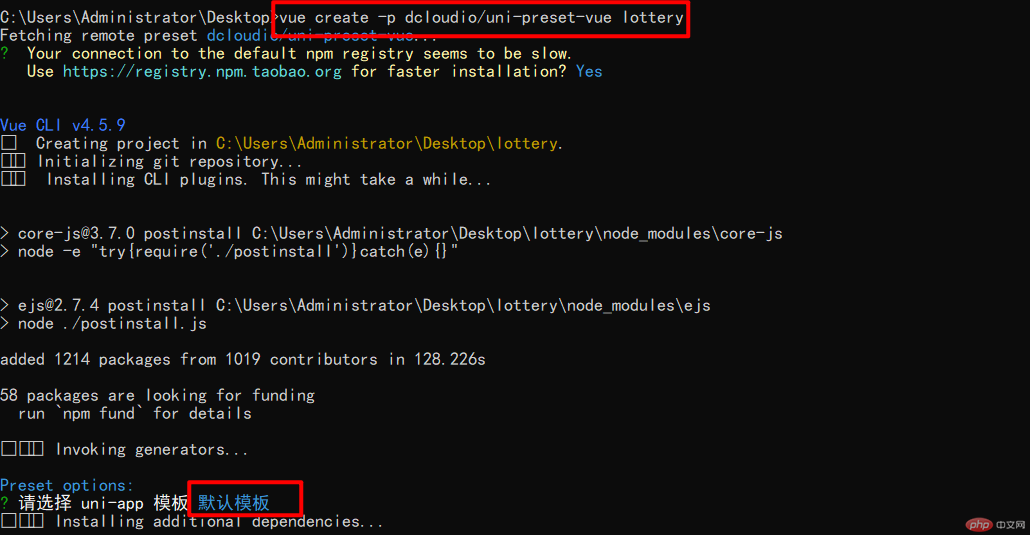
«Créer un projet
vue create -p dcloudio/uni-preset-vue项目名称;
Vous serez invité lors de la première création. Nous pouvons choisir la valeur par défaut et appuyer sur Entrée pour sélectionner.
Je ne sais pas si vous rencontrerez les problèmes suivants lors de la création du projet, mais il y a un problème ici, Kaka le résoudra ce problème Notez les occurrences et les solutions.
Si vous le rencontrez, suivez simplement ici. Si vous ne le rencontrez pas, ignorez-le.
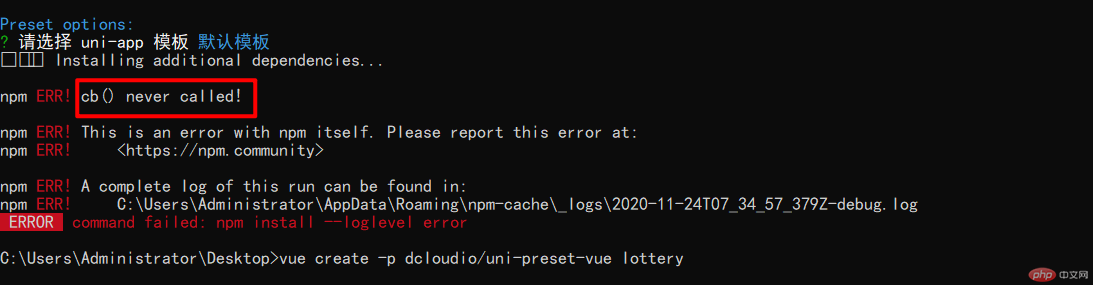
L'image ci-dessous montre l'erreur survenue lors du processus d'installation.
Solution
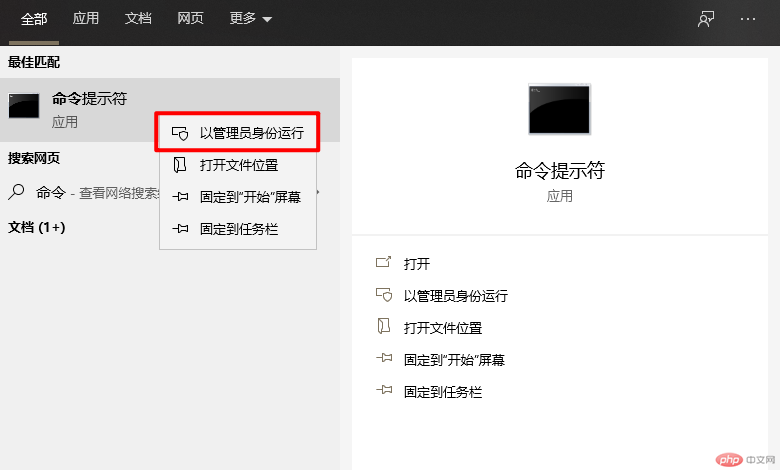
Utiliser le mode administrateur pour ouvrir la ligne de commande
"Exécuter la commande
"npm cache clean -fVider le cache
Après avoir vidé le cache, installez la dernière version de Node helper :
""
npm install -g n
Ensuite, exécutez la commande suivante
"”
npm install -g n --force
Dernière exécution
“”
npm install
c'est tout.
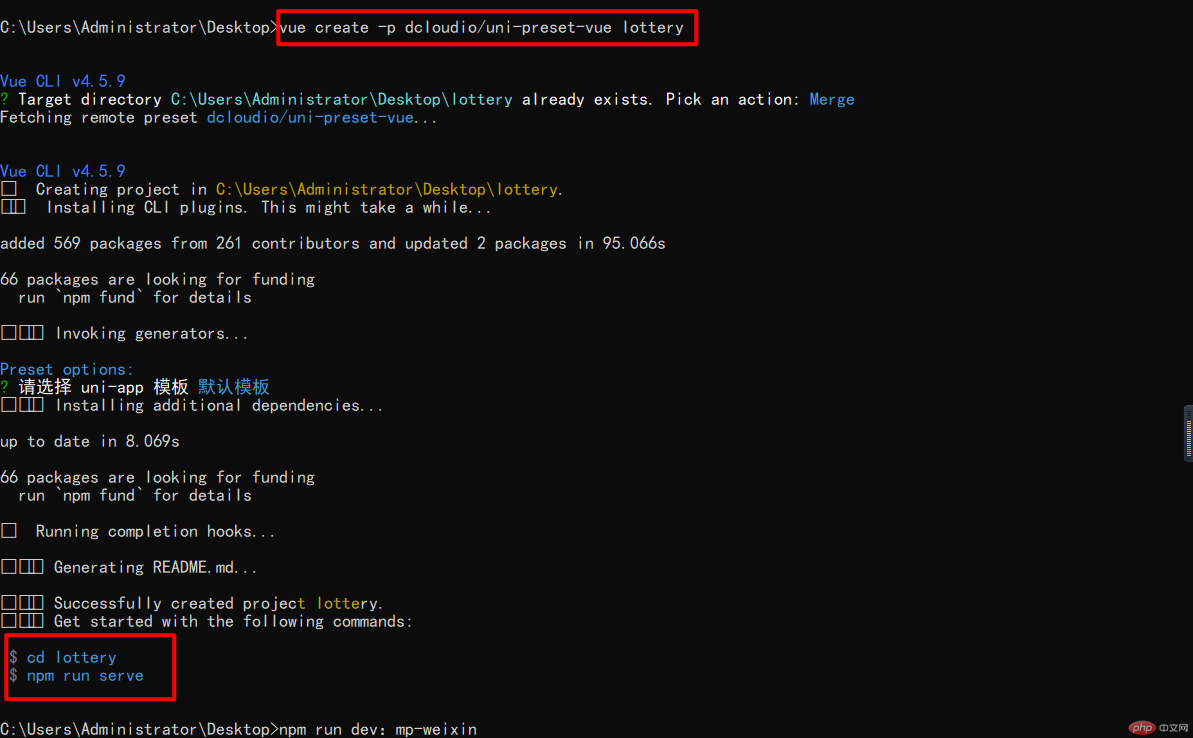
Puis réexécutez le projet de création`
""
vue create -p dcloudio/uni-preset-vue lottery
Si vous voyez le cercle dans l'image ci-dessous, cela signifie qu'il a été créé avec succès.
4. Exécutez le projet dans les outils de développement WeChat
Une fois le projet créé avec succès, vous devez l'exécuter
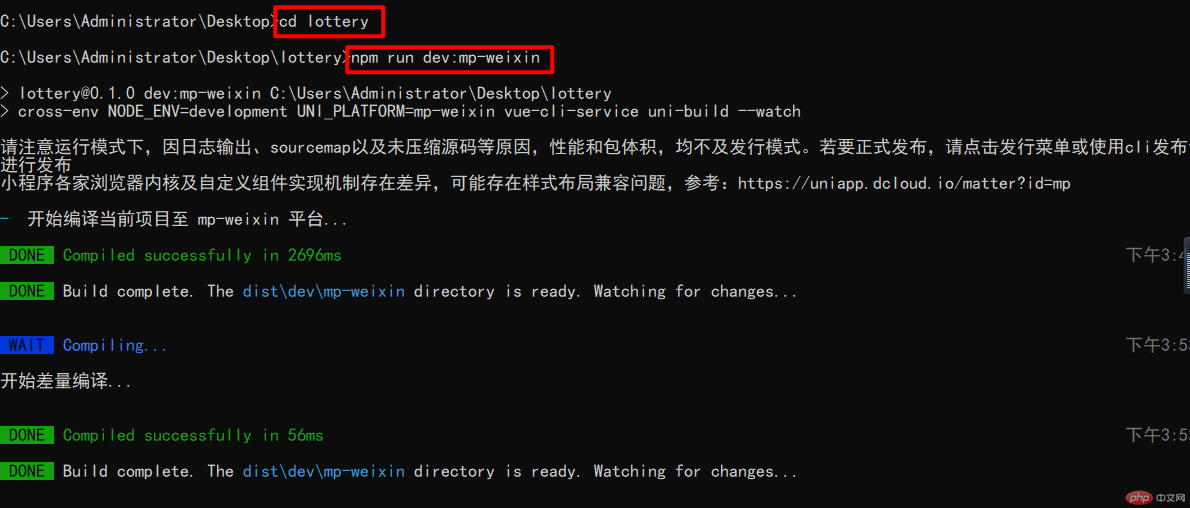
Accédez au répertoire du projet et exécutez la commande
"”
npm run dev:mp-weixin
Voir simplement l'invite dans l'image ci-dessous.
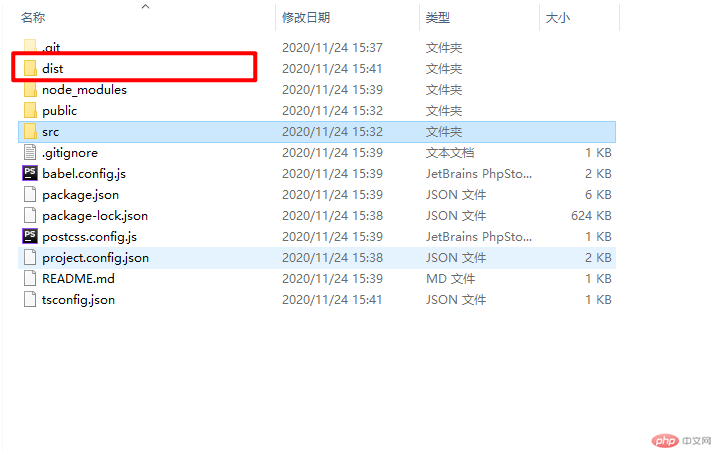
Après l'exécution, vous verrez la structure suivante dans le répertoire du projet, et il y aura un distrépertoire supplémentaire
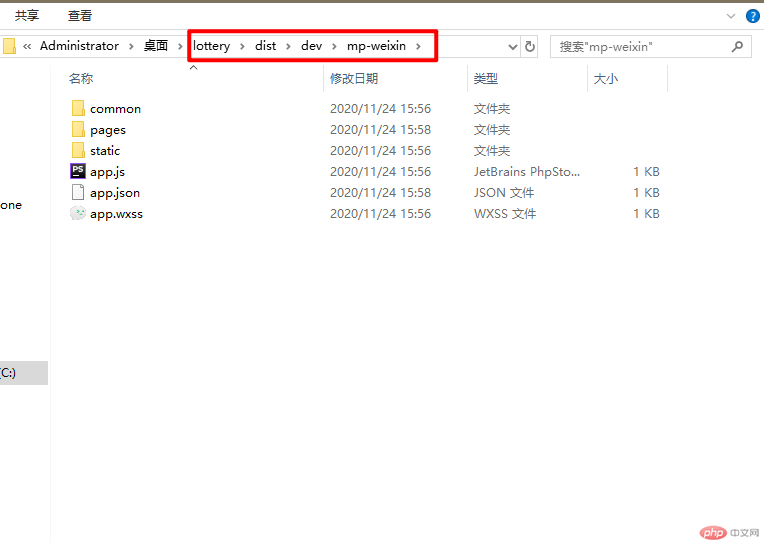
Le chemin du projet qui doit être importé dans l'outil de développement WeChat est l'endroit encerclé dans l'image ci-dessous
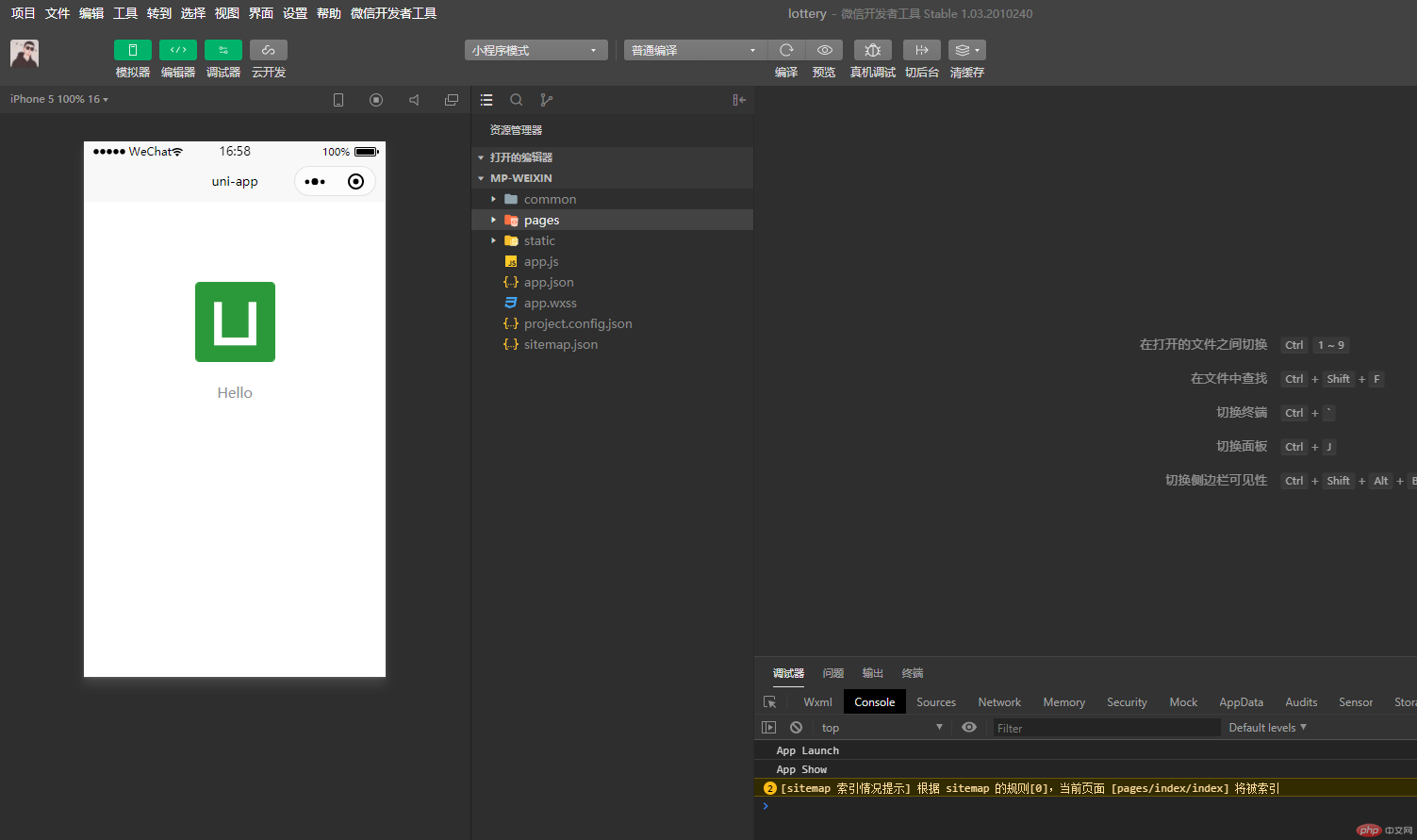
Étudiez comment importer vous-même des projets sur la plateforme de développement WeChat L'image ci-dessous est un affichage du fonctionnement de Kaka
Résumé
Ce qui précède est tout le processus de Kaka utiliser l'échafaudage de vue pour créer un processus de projet uni-app. C'est la première fois que j'entre en contact avec vue, et c'est la première fois que j'entre en contact avec uni-app pour développer de petits programmes, donc s'il y a un problème avec l'exécution de certaines commandes et la solution aux problèmes dans l'article, j'espère que vous pourrez le signaler. Dans ce processus de création, Kaka a également suivi pas à pas d'autres articles techniques. L'article résumé à la fin est également destiné à aider les novices comme moi.«La persévérance dans l'apprentissage, la persévérance dans les blogs et la persévérance dans le partage sont les convictions auxquelles Kaka a toujours adhéré depuis sa carrière. J'espère que les articles de Kaka dans l'immense Internet. Je peux vous apporter un peu d'aide Silk. Je m'appelle Kaka, à la prochaine fois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? (Partage du tutoriel)
 Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Utilisez uniapp pour développer une navigation cartographique simple
 Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
 Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
Comment encapsuler la demande d'interface Uni-App Vue3
 Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
 Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
 Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
 Parlons de la façon d'utiliser Uniapp pour implémenter des invites de message globales et ses composants
Jun 22, 2022 pm 06:24 PM
Parlons de la façon d'utiliser Uniapp pour implémenter des invites de message globales et ses composants
Jun 22, 2022 pm 06:24 PM
Parlons de la façon d'utiliser Uniapp pour implémenter des invites de message globales et ses composants





 L'installation réussie ressemble à l'image ci-dessous
L'installation réussie ressemble à l'image ci-dessous








 <.>Les résultats de l'opération Figure
<.>Les résultats de l'opération Figure


