

En ce qui concerne le langage JavaScript par rapport à d'autres langages de programmation, vous pouvez entendre des choses déroutantes, dont les fonctions d'usine et les constructeurs.
La soi-disant fonction d'usine signifie que ces fonctions intégrées sont des objets de classe lorsque vous les appelez. , "Une instance de classe est réellement créée". Cela signifie que lorsque j'appelle cette fonction, je crée réellement un objet en utilisant la classe, puis je renvoie l'objet puisque Javascript lui-même n'est pas un langage strictement orienté objet (ne contient pas de classes). , En fait, Javascript n'a pas de "fonction d'usine" stricte, mais en Javascript, nous pouvons utiliser des fonctions pour simuler des classes :
function person(firstName, lastName, age) {
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}Le code ci-dessus crée un nouvel objet et le transmet. on. Les paramètres sont attachés à l'objet en tant que propriétés et le nouvel objet est renvoyé. Il s'agit d'une simple fonction d'usine JavaScript. En fait, la fonction d'usine est également facile à comprendre :
.
C'est une fonction.Définissez les propriétés du nouvel objet (this) à l'intérieur de la fonction, en ajoutant généralement des propriétés et des méthodes. Le constructeur peut contenir une instruction de retour (non recommandé), mais la valeur de retour doit être ceci, ou une autre valeur de type non-objet
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}new
new. Utilisez les fonctions factory et constructeur pour créer deux objets en même temps, puis imprimez les deux objets sur la console à l'aide de la fonction factory function person(firstName, lastName, age){
const person = {}
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
}
const mike = new person('mike', 'grand', 23);new
. l'objet est, faisons de simples
contrôles d'égalité.new
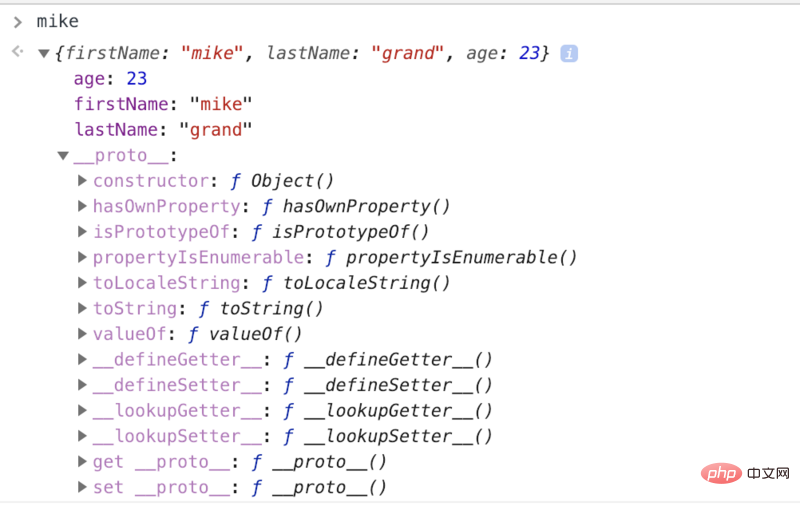
 Comprendre les prototypes JavaScript
Comprendre les prototypes JavaScript
__proto__Avant de comprendre les prototypes, vous devez vous rappeler les connaissances suivantes : mike===
 Tous les types de référence (tableaux, objets, fonctions) ont un attribut __proto__, et la valeur de l'attribut est un objet ordinaire
Tous les types de référence (tableaux, objets, fonctions) ont un attribut __proto__, et la valeur de l'attribut est un objet ordinaire
Toutes les fonctions ont un attribut prototype, et la valeur de l'attribut est également un objet ordinaireObject.prototype
// 要点一:自由扩展属性
var obj = {}; obj.a = 100;
var arr = []; arr.a = 100;
function fn () {}
fn.a = 100;
// 要点二:__proto__
console.log(obj.__proto__);
console.log(arr.__proto__);
console.log(fn.__proto__);
// 要点三:函数有 prototype
console.log(fn.prototype)
// 要点四:引用类型的 __proto__ 属性值指向它的构造函数的 prototype 属性值
console.log(obj.__proto__ === Object.prototype)function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
const mike = new Person('mike', 'grand', 23);de la première couche, il y en a un autre
à l'intérieur, et nous l'agrandissons à nouveau.Essayons maintenant de déterminer si l'objet prototype ressemble à ci-dessus.
他们是不同的。 当我们使用工厂函数创建对象时,它的__proto__指向Object.prototype,而当从构造函数创建对象时,它指向它的构造函数原型对象。 那么这里发生了什么?
当我们在创建对象时使用带有构造函数的new关键字时,new 背后所做的事不多。
new 运算符创建一个用户自定义的对象类型的实例或具有构造函数的内置对象的实例。 new 关键字会进行如下操作:
注释行是伪代码,表示在 new 关键字,JS 背后帮我们做的事情。
function Person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
// return this;
}另外,让我们看看如果将上面的隐式代码添加到工厂函数中会发生什么。
function person(firstName, lastName, age) {
// this = {};
// this.__proto__ = Person.prototype;
const person = {};
person.firstName = firstName;
person.lastName = lastName;
person.age = age;
return person;
// return this;
}即使使用new关键字调用时将隐式代码添加到工厂函数中,也不会对结果产生任何影响。这是因为,由于我们没有在函数中使用 this 关键字,而且我们显式地返回了一个除this之外的自定义对象,因此没有必要使用隐式代码。无论我们是否对工厂函数使用new关键字,对输出都没有影响。
JavaScript 中有许多概念,有时难以掌握。 new 操作符就是其中之一。 如果你不能正确理解它,那么在运行 JavaScript 应用程序时会产生令人讨厌的后果。 在像 Java这 样的语言中,严格限制了如何使用 new 关键字。 但是在 javascript 中,并不是那么严格,如果你不能正确理解它们可能会导致很多问题。
在 JavaScript 中:
new 运算符new 关键字将函数作为构造函数调用让我们看看上面的例子,使用和不使用 new 关键情况
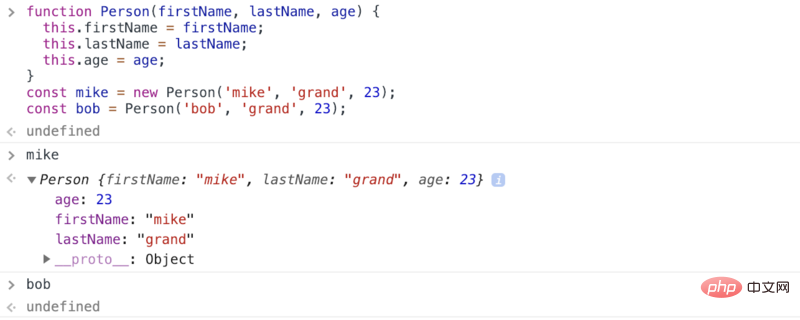
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
const mike = new Person('mike', 'grand', 23);
const bob = Person('bob', 'grand', 23);然后,如果查看创建的对象实例,你希望看到什么?

发生了什么? 使用 new 运算符,正如我们所期待的一样输出正确的对象,但没有new运算符,结果是undefined 怎么可能呢?
如果你对 JavaScript 作用域 和 this 关键字的工作原理有所了解,那么你可以猜到这里发生了什么? 让我们来看看。

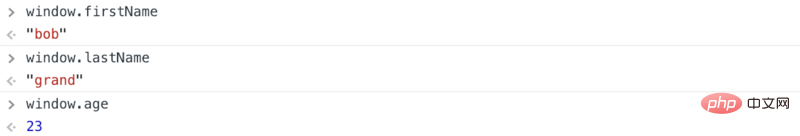
看起来我们传递给没有new关键字的函数的所有属性都已设置为window对象。 那是因为到那个时候函数内部的这个变量引用了global 或 window 对象,基本上我们在这里做的就是污染了全局对象。
这是你可以对你的JavaScript程序做的非常讨厌的事情。 因此,使用new运算符,JavaScript引擎将this 变量设置为引用新创建的对象实例,这就是为什么我们可以看到传递给构造函数的所有属性都已设置为 mike。
但是在没有new运算符的情况下调用构造函数的情况下,JavaScript 引擎会将 this 解释为常规函数调用,而没有显式返回语句时返回undefined。 这就是理解new 运算符在JavaScript中的工作原理非常关键的原因。
原文地址:https://medium.com/@chamikakasun/javascript-factory-functions-vs-constructor-functions-585919818afe
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!