 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser async/await dans les boucles JavaScript ? A quoi dois-je faire attention ?
Comment utiliser async/await dans les boucles JavaScript ? A quoi dois-je faire attention ?
Comment utiliser async/await dans les boucles JavaScript ? A quoi dois-je faire attention ?

async et await sont relativement simples à utiliser. Mais les choses deviennent un peu plus compliquées lorsque vous essayez d'utiliser await dans une boucle.
Dans cet article, partagez quelques problèmes à noter lors de l'utilisation de await dans des boucles if.
Préparez un exemple
Pour cet article, disons que vous souhaitez obtenir le nombre de fruits d'une corbeille de fruits.
const fruitBasket = {
apple: 27,
grape: 0,
pear: 14
};Vous souhaitez obtenir la quantité de chaque fruit de fruitBasket. Pour obtenir le nombre de fruits, vous pouvez utiliser la fonction getNumFruit.
const getNumFruit = fruit => {
return fruitBasket[fruit];
};
const numApples = getNumFruit('apple');
console.log(numApples); //27Maintenant, en supposant que fruitBasket soit obtenu du serveur, nous utilisons ici setTimeout pour simuler.
const sleep = ms => {
return new Promise(resolve => setTimeout(resolve, ms))
};
const getNumFruie = fruit => {
return sleep(1000).then(v => fruitBasket[fruit]);
};
getNumFruit("apple").then(num => console.log(num)); // 27Enfin, disons que vous souhaitez utiliser await et getNumFruit pour obtenir la quantité de chaque fruit dans une fonction asynchrone.
const control = async _ => {
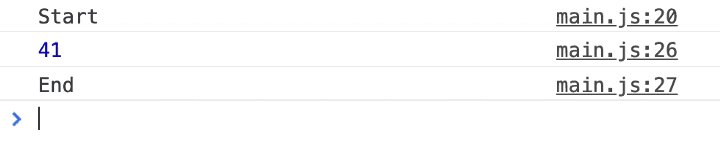
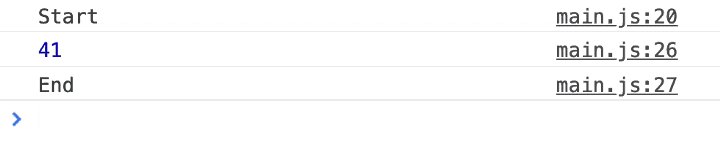
console.log('Start')
const numApples = await getNumFruit('apple');
console.log(numApples);
const numGrapes = await getNumFruit('grape');
console.log(numGrapes);
const numPears = await getNumFruit('pear');
console.log(numPears);
console.log('End')
}
Utilisez wait
dans la boucle for Définissez d'abord un tableau pour stocker les fruits :
const fruitsToGet = [“apple”, “grape”, “pear”];
. loop Parcourez ce tableau :
const forLoop = async _ => {
console.log('Start');
for (let index = 0; index <p>Dans la boucle <code>for</code>, utilisez <code>getNumFruit</code> pour obtenir le numéro de chaque fruit et imprimez le numéro sur la console. </p><p>Puisque <code>getNumFruit</code> renvoie un <code>promise</code>, nous utilisons <code>await</code> pour attendre que le résultat revienne et l'imprime. </p><pre class="brush:php;toolbar:false">const forLoop = async _ => {
console.log('start');
for (let index = 0; index <p>Lorsque vous utilisez <code>await</code>, vous souhaitez que JavaScript suspende l'exécution jusqu'à ce qu'il attende le retour de la promesse. Cela signifie que le <code>for</code> dans la boucle <code>await</code> doit être exécuté séquentiellement. </p><p>Les résultats sont tels que vous vous en doutez. </p><pre class="brush:php;toolbar:false">“Start”;
“Apple: 27”;
“Grape: 0”;
“Pear: 14”;
“End”;
Ce comportement fonctionne pour la plupart des boucles (comme les boucles while et for-of)...
mais il ne gère pas les boucles qui nécessitent des rappels, tels que forEach, map, filter et reduce. Dans les prochaines sections, nous verrons comment await affecte forEach, la carte et filter.
Utilisez wait
dans la boucle forEach Tout d'abord, utilisez forEach pour parcourir le tableau.
const forEach = _ => {
console.log('start');
fruitsToGet.forEach(fruit => {
//...
})
console.log('End')
}Ensuite, nous essaierons d'utiliser getNumFruit pour obtenir le nombre de fruits. (Notez le mot-clé async dans la fonction de rappel. Nous avons besoin de ce mot-clé async car await est dans la fonction de rappel).
const forEachLoop = _ => {
console.log('Start');
fruitsToGet.forEach(async fruit => {
const numFruit = await getNumFruit(fruit);
console.log(numFruit)
});
console.log('End')
}Je m'attendais à ce que la console affiche ce qui suit :
“Start”; “27”; “0”; “14”; “End”;
Mais le résultat réel est différent. Avant d'attendre que le résultat soit renvoyé dans la boucle forEach, JavaScript exécute d'abord console.log('End').
L'impression réelle de la console est la suivante :
‘Start’ ‘End’ ‘27’ ‘0’ ‘14’

forEach en JavaScript ne prend pas en charge la sensibilisation aux promesses, mais prend également en charge async et await, donc impossible d'utiliser forEach à l'intérieur de await.
Utilisez wait
dans la carte Si vous utilisez map dans await, map renvoie toujours le tableau promise C'est à cause des fonctions asynchrones. toujours Oui renvoie promise.
const mapLoop = async _ => {
console.log('Start')
const numFruits = await fruitsToGet.map(async fruit => {
const numFruit = await getNumFruit(fruit);
return numFruit;
})
console.log(numFruits);
console.log('End')
}
“Start”;
“[Promise, Promise, Promise]”;
“End”;
Si vous utilisez map à l'intérieur de await, map renvoie toujours promises et vous devez attendre que le tableau promises soit traité. Ou faites-le via await Promise.all(arrayOfPromises).
const mapLoop = async _ => {
console.log('Start');
const promises = fruitsToGet.map(async fruit => {
const numFruit = await getNumFruit(fruit);
return numFruit;
});
const numFruits = await Promise.all(promises);
console.log(numFruits);
console.log('End')
}Le résultat d'exécution est le suivant :

Si vous le souhaitez, vous pouvez traiter la valeur de retour dans promise, et la valeur analysée sera la valeur renvoyée.
const mapLoop = _ => {
// ...
const promises = fruitsToGet.map(async fruit => {
const numFruit = await getNumFruit(fruit);
return numFruit + 100
})
// ...
}
“Start”;
“[127, 100, 114]”;
“End”;Utiliser wait
dans la boucle de filtre Lorsque vous utilisez filter, vous souhaitez filtrer le tableau avec des résultats spécifiques. Supposons que vous filtrez un tableau dont le nombre est supérieur à 20.
Si vous utilisez filter normalement (sans attendre), comme suit :
const filterLoop = _ => {
console.log('Start')
const moreThan20 = fruitsToGet.filter(async fruit => {
const numFruit = await fruitBasket[fruit]
return numFruit > 20
})
console.log(moreThan20)
console.log('END')
}Le résultat de l'exécution de
Start ["apple"] END
filter ne sera pas de la même manière. En fait, ça ne marche pas du tout. await
const filterLoop = async _ => {
console.log('Start')
const moreThan20 = await fruitsToGet.filter(async fruit => {
const numFruit = fruitBasket[fruit]
return numFruit > 20
})
console.log(moreThan20)
console.log('END')
}
// 打印结果
Start
["apple", "grape", "pear"]
END
dans un rappel filter, le rappel est toujours un await. Puisque promise est toujours vrai, tous les éléments du tableau passent par promise. Utilisez le code suivant dans filter en utilisant la filter classeawait
const filtered = array.filter(true);
在filter使用 await 正确的三个步骤
- 使用
map返回一个promise 数组 - 使用
await等待处理结果 - 使用
filter对返回的结果进行处理
const filterLoop = async _ => {
console.log('Start');
const promises = await fruitsToGet.map(fruit => getNumFruit(fruit));
const numFruits = await Promise.all(promises);
const moreThan20 = fruitsToGet.filter((fruit, index) => {
const numFruit = numFruits[index];
return numFruit > 20;
})
console.log(moreThan20);
console.log('End')
}
在 reduce 循环中使用 await
如果想要计算 fruitBastet中的水果总数。 通常,你可以使用reduce循环遍历数组并将数字相加。
const reduceLoop = _ => {
console.log('Start');
const sum = fruitsToGet.reduce((sum, fruit) => {
const numFruit = fruitBasket[fruit];
return sum + numFruit;
}, 0)
console.log(sum)
console.log('End')
}运行结果:

当你在 reduce 中使用await时,结果会变得非常混乱。
const reduceLoop = async _ => {
console.log('Start');
const sum = await fruitsToGet.reduce(async (sum, fruit) => {
const numFruit = await fruitBasket[fruit];
return sum + numFruit;
}, 0)
console.log(sum)
console.log('End')
}
[object Promise]14 是什么 鬼??
剖析这一点很有趣。
- 在第一次遍历中,
sum为0。numFruit是27(通过getNumFruit(apple)的得到的值),0 + 27 = 27。 - 在第二次遍历中,
sum是一个promise。 (为什么?因为异步函数总是返回promises!)numFruit是0.promise 无法正常添加到对象,因此JavaScript将其转换为[object Promise]字符串。[object Promise] + 0是object Promise] 0。 - 在第三次遍历中,
sum也是一个promise。numFruit是14.[object Promise] + 14是[object Promise] 14。
解开谜团!
这意味着,你可以在reduce回调中使用await,但是你必须记住先等待累加器!
const reduceLoop = async _ => {
console.log('Start');
const sum = await fruitsToGet.reduce(async (promisedSum, fruit) => {
const sum = await promisedSum;
const numFruit = await fruitBasket[fruit];
return sum + numFruit;
}, 0)
console.log(sum)
console.log('End')
}
但是从上图中看到的那样,await 操作都需要很长时间。 发生这种情况是因为reduceLoop需要等待每次遍历完成promisedSum。
有一种方法可以加速reduce循环,如果你在等待promisedSum之前先等待getNumFruits(),那么reduceLoop只需要一秒钟即可完成:
const reduceLoop = async _ => {
console.log('Start');
const sum = await fruitsToGet.reduce(async (promisedSum, fruit) => {
const numFruit = await fruitBasket[fruit];
const sum = await promisedSum;
return sum + numFruit;
}, 0)
console.log(sum)
console.log('End')
}
这是因为reduce可以在等待循环的下一个迭代之前触发所有三个getNumFruit promise。然而,这个方法有点令人困惑,因为你必须注意等待的顺序。
在reduce中使用wait最简单(也是最有效)的方法是
- 使用
map返回一个promise 数组 - 使用
await等待处理结果 - 使用
reduce对返回的结果进行处理const reduceLoop = async _ => {
console.log('Start');const promises = fruitsToGet.map(getNumFruit);
const numFruits = await Promise.all(promises);
const sum = numFruits.reduce((sum, fruit) => sum + fruit);console.log(sum)
console.log('End')
}
这个版本易于阅读和理解,需要一秒钟来计算水果总数。

从上面看出来什么
- 如果你想连续执行
await调用,请使用for循环(或任何没有回调的循环)。 - 永远不要和
forEach一起使用await,而是使用for循环(或任何没有回调的循环)。 - 不要在
filter和reduce中使用await,如果需要,先用map进一步骤处理,然后在使用filter和reduce进行处理。
原文地址:https://medium.com/free-code-camp/javascript-async-and-await-in-loops-30ecc5fb3939
更多编程相关知识,请访问:编程学习网站!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





