
Ce qui suit est une explication détaillée de l'installation de sublime text3 eslint à partir de la colonne du didacticiel sublime. J'espère que cela sera utile aux amis dans le besoin !

Lorsque tous les éléments ci-dessus sont installés, installez le globaleslint
sudo npm install eslint -g
Si vous l'installez pour la première fois ou en utilisanteslint, vous pouvez initialiser un fichier eslint dans le projet
eslint --init
S'il n'y a pas de fichier package.json à la racine du projet répertoire, il vous demandera d'utiliser d'abord npm init pour initialiser un fichier package.json.
L'éditeur sublime text2 ne prend pas en charge les plug-ins suivants~
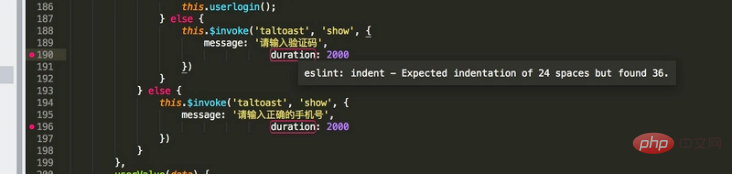
S'il n'y a aucune erreur dans votre installation, elle ressemblera probablement à ceci ! L'éditeur sublime aura un rappel en surbrillance que votre code n'est pas conforme au style de code eslint.

Sur la base de mon expérience d'installation, il existe de nombreuses méthodes d'installation sur Internet que vous pouvez installer SublimeLinter et SublimeLinter-contrib-eslint sont deux plug-ins, mais il n'y a pas de plug-in SublimeLinter-contrib-eslint dans sublime, donc il faut quand même regarder attentivement Celui installé devrait être SublimeLinter-eslint Il y a effectivement un plug-in nommé dans sublime : eslint Il sera vérifié quand. vous faites un clic droit sur votre répertoire de fichiers, mais si vous définissez eslint dans le npm global, il vous dira quand même que le module de eslint est introuvable . Même si je ne sais pas ce qui se passe, cela ne semble pas m'empêcher de vérifier la spécification du document, et j'espère que la réponse sera trouvée dans le futur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!