
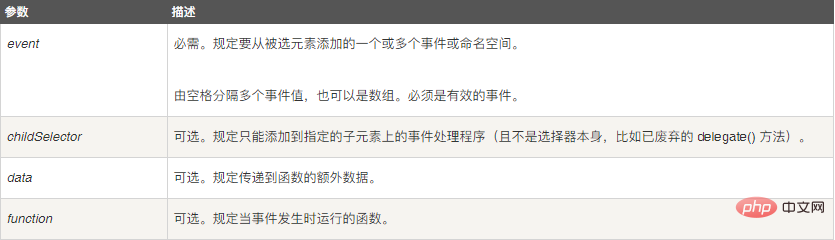
<p>Comment utiliser la fonction jquery on : La méthode on ajoute un ou plusieurs gestionnaires d'événements sur l'élément sélectionné et les éléments enfants. La syntaxe est [$(selector).on(event,childSelector,data,function) 】.<p>
 <p>L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, cette méthode convient à toutes les marques d'ordinateurs.
<p>Comment utiliser la fonction jquery sur :
<p>Définition et utilisation
<p>
<p>L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, cette méthode convient à toutes les marques d'ordinateurs.
<p>Comment utiliser la fonction jquery sur :
<p>Définition et utilisation
<p>on() la méthode ajoute un ou plusieurs éléments à l'élément sélectionné et au sous- gestionnaire d'événements d'éléments.
<p>La méthode on() est un nouveau remplacement des méthodes bind(), live() et délégué(). Cette méthode apporte beaucoup de commodité à l'API et est recommandée car elle simplifie la base de code jQuery.
<p>Remarque : les gestionnaires d'événements ajoutés à l'aide de la méthode on() s'appliquent aux éléments actuels et futurs (tels que les nouveaux éléments créés par des scripts).
<p>Astuce :
$(selector).on(event,childSelector,data,function)
 <p>Ajouter un gestionnaire d'événements de clic à l'élément
<p>Ajouter un gestionnaire d'événements de clic à l'élément <p> : $(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Touche de raccourci d'arrêt rapide
Touche de raccourci d'arrêt rapide