 interface Web
interface Web
 js tutoriel
js tutoriel
 Le prototype et l'héritage JavaScript sont indispensables pour les entretiens
Le prototype et l'héritage JavaScript sont indispensables pour les entretiens
Le prototype et l'héritage JavaScript sont indispensables pour les entretiens
javascriptLa rubrique présente les prototypes et l'héritage qui doivent être appris lors des entretiens

Recommandations d'apprentissage gratuites associées : javascript( Vidéo)
Cet article part des aspects suivants
- 0Comment comprendre l'orientation objet
- 1 Créer des objets La manière
- 2 Conseils pour mémoriser la chaîne de prototypes
- 3instance de mise en œuvre de simulation
- 4nouvelle implémentation de simulation de mots clés
- 5 Implémentation héritée (implémentation étape par étape)
0 Comment comprendre l'orientation objet
En fait, moi non plus, je ne sais pas comment répondre à cette question. Je sais seulement qu'après que l'intervieweur ait posé cette question, cela signifie qu'il va poser un tas de questions sur l'héritage. Ce qui suit est une citation du Maître Zhou.
"L'orientation objet est une idée de programmation qui correspond à l'orientation processus. Les langages générauxsont orientés objet. JS lui-même est également construit sur la base de l'orientation objet. Par exemple, js lui-même a de nombreux classes intégrées, et Promise est, Vous pouvez utiliser new Promise pour créer une instance afin de gérer la programmation asynchrone. Il en va de même pour vue, qui crée généralement une instance de vue "
1 Comment créer un. object
1. Littéral d'objet
var o1 = {name: 'o1'}
var o2 = new Object({name: 'o2'})2 Via le constructeur
var M = function(name){
this.name = name
}
var o3 = new M('o3')3.Object.create
var o4 = Object.create(p)
2 Conseils pour mémoriser la chaîne de prototypes.
Mémoire totale Il y a des règles. Par exemple, quand on apprend les fonctions trigonométriques au lycée, il faut mémoriser beaucoup de formules. Si on se force à mémoriser toutes les formules, cela deviendra facilement. déroutant. Cependant, si vous mémorisez les points essentiels, le reste des formules ne nécessite qu’une petite dérivation. Il en va de même pour la chaîne prototype. Si vous vous souvenez de quelques points au début, vous ne vous tromperez pas plus tard. Concepts clés de la chaîne de prototypes : Constructeur, Instance, Constructeur, __ proto__, prototype, premier de tous se souviennent de leur relation
- L'instance (objet) a proto, l'instance (objet) n'a pas de prototype
- Le constructeur a un prototype, et le prototype a un objet, alors le prototype satisfait à celui ci-dessus. En plus d'avoir proto, il contient également un constructeur
- Le constructeur du prototype pointe vers le constructeur lui-même. est M.prototype dans l'exemple ci-dessus. constructor === M
Veuillez garder à l'esprit les trois points ci-dessus. L'héritage complet résumé plus loin est étroitement lié à ceci
En faitconstructeur, instance, constructeur, __ proto__, prototype est déjà dans l’exemple ci-dessus et 3 points C’est tout dans l’introduction. Revoyons
- Le constructeur est une fonction ordinaire, mais il y a le nouveau mot-clé devant lui
- à
- new
Ajoutez constructeur et l'objet généré est une instance.
Prenons comme exemple l'instance o3 générée ci-dessus -
o3.__proto__ === M.prototype //true o3.prototype //undefined o3.__proto__ === M.prototype //true
Copier après la connexionL'instance o3 elle-même n'a pas de constructeur, mais elle sera recherchée vers le haut avec l'aide de la chaîne de prototypes, c'est-à-dire -
o3.constructor === M.prototype.constructor // true o3.constructor === M //true
Copier après la connexion
Implémentation de 3 instances de simulation
Quel est le principe d'instance de ? Voyons d'abord utiliser
[] instanceof Array // true
, c'est-à-dire que le côté gauche est l'objet et le côté droit est l'instance de type, pour déterminer si le prototype du bon type est sur la chaîne de prototypes de l'instance de gauche. , comme le montre l'exemple suivant
[].__proto__ === Array.prototype //true Array.prototype.__proto__ === Object.prototype //true Object.prototype__proto__ //null
Ensuite, implémentez instanceof basé sur cette idée, vous serez certainement plus impressionné
un nouveau processus s'est produit Quoi ?4 nouvelles implémentations de simulation (version brève)function myInstanceof2(left, right){ if(left === null || left === undefined){ return false } if(right.prototype === left.__proto__) { return true } left = left.__proto__ return myInstanceof2(left, right) } console.log(myInstanceof2([], Array))Copier après la connexion
- Générer un objet vide
- Le
- proto
de cet objet vide se voit attribuer le prototype du constructeur
Lier ceci pour pointer vers - Renvoyer cet objet
-
// 构造函数 function M(name){ this.name = name } // 原生new var obj = new M('123') // 模拟实现 function create() { // 生成空对象 let obj = {} // 拿到传进来参数的第一项,并改变参数类数组 let Con = [].shift.call(arguments) // 对空对象的原型指向赋值 obj.__proto__ = Con.prototype // 绑定this //(对应下面使用来说明:Con是参数第一项M, // arguments是参数['123'], // 就是 M方法执行,参数是'123',执行这个函数的this是obj) let result = Con.apply(obj, arguments) return result instanceof Object ? result : obj } var testObj = create(M, '123') console.log('testObj', testObj)Copier après la connexion5 Implémentation de l'héritage ( mise en œuvre étape par étape)
- Construction method core Parent1.call(this)
-
// 构造方法方式 function Parent1(){ this.name = 'Parent1' } Parent1.prototype.say = function () { alert('say') } function Child1(){ Parent1.call(this) this.type = 'type' } var c1 = new Child1() c1.say() //报错Copier après la connexion
Réflexion : Pourquoi call implémente-t-il l'héritage ? Quelle est l'essence de call ?
- Uniquement avec l'aide du noyau d'héritage du prototype Child2.prototype = new Parent2()
-
// 原型 function Parent2(){ this.name = 'Parent2' this.arr = [1,2] } Parent2.prototype.say = function () { alert('say') } function Child2(){ // Parent2.call(this) this.type = 'type' } Child2.prototype = new Parent2() var c21 = new Child2() var c22 = new Child2() c21.say() c21.arr.push('9') console.log('c21.arr : ', c21.arr) console.log('c22.arr : ', c22.arr)Copier après la connexion
Réflexion : Pourquoi est-ce écrit comme ça pour être la même référence ?
Héritage combiné 1
Réflexion : n'y a-t-il pas de problème si j'écris comme ça ?function Parent3(){ this.name = 'Parent3' this.arr = [1,2] } Parent3.prototype.say = function () { alert('say') } function Child3(){ Parent3.call(this) this.type = 'type' } Child3.prototype = new Parent3() var c31 = new Child3() var c32 = new Child3() c31.say() c31.arr.push('9') console.log('c31.arr : ', c31.arr) console.log('c31.arr : ', c32.arr)Copier après la connexion
答 : 生成一个实例要执行 Parent3.call(this) , new Child3(),也就是Parent3执行了两遍。
- 组合继承2
改变上例子 的
Child3.prototype = new Parent3()
为
Child3.prototype = Parent3.prototype
缺点 : 很明显,无法定义子类构造函数原型私有的方法
-
组合继承优化3 再次改变上例子 的
Child3.prototype = Parent3.prototype
Copier après la connexion
为
Child3.prototype = Object.create(Parent3.prototype)
问题就都解决了。 因为Object.create的原理是:生成一个对象,这个对象的proto, 指向所传的参数。
思考 :是否还有疏漏?一时想不起来的话,可以看下这几个结果
console.log(c31 instanceof Child3) // true console.log(c31 instanceof Parent3) // true console.log(c31.constructor === Child3) // false console.log(c31.constructor === Parent3) // true
所以回想起文章开头所说的那几个需要牢记的点,就需要重新赋值一下子类构造函数的constructor: Child3.prototype.constructor = Child3,完整版如下
function Parent3(){
this.name = 'Parent3'
this.arr = [1,2]
}
Parent3.prototype.say = function () {
alert('say')
}
function Child3(){
Parent3.call(this)
this.type = 'type'
}
Child3.prototype = Object.create(Parent3.prototype)
Child3.prototype.constructor = Child3
var c31 = new Child3()
var c32 = new Child3()
c31.say()
c31.arr.push('9')
console.log('c31.arr : ', c31.arr)
console.log('c31.arr : ', c32.arr)
console.log('c31 instanceof Child3 : ', c31 instanceof Child3)
console.log('c31 instanceof Parent3 : ', c31 instanceof Parent3)
console.log('c31.constructor === Child3 : ', c31.constructor === Child3)
console.log('c31.constructor === Parent3 : ', c31.constructor === Parent3)5 es6的继承
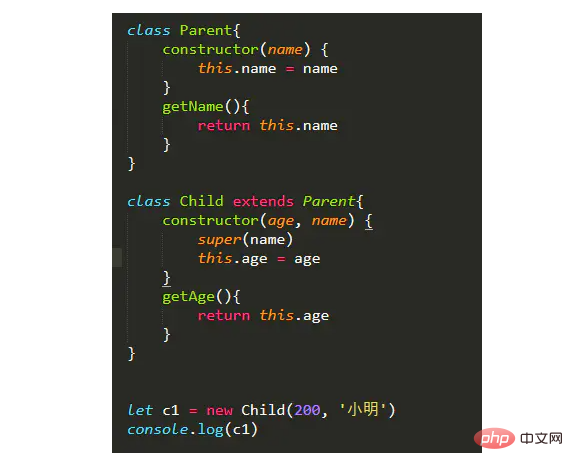
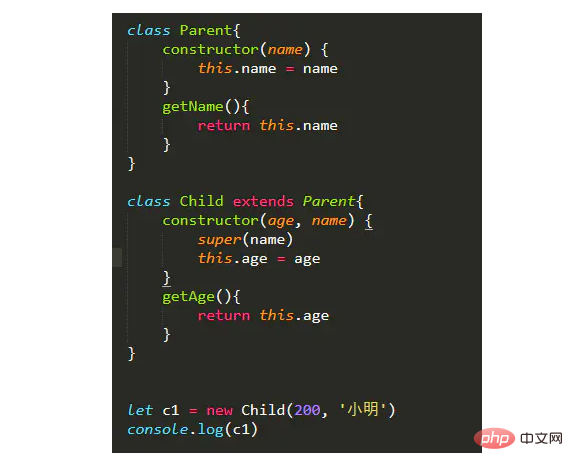
class Parent{
constructor(name) {
this.name = name
}
getName(){
return this.name
}
}
class Child{
constructor(age) {
this.age = age
}
getAge(){
return this.age
}
}es6继承记住几个注意事项吧
- 1 构造函数不能当普通函数一样执行 Parent() 是会报错的
- 2 不允许重定向原型 Child.prototype = Object.create(Parent.prototype) 无用
- 3 继承写法如下,上面的Child类想继承父类,改成如下写法就好


注意写了extends关键字,constructor中就必须写super(),打印结果如下:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





