
Utilisation de jQuery focus() : Tout d'abord, lorsque la page est chargée via la méthode [ready()], obtenez l'objet d'entrée via l'identifiant et liez-y l'événement focus, puis lorsque l'entrée obtient le focus ; , exécutez la méthode fonction ; enfin, le contenu d'entrée est obtenu via la méthode [val()].

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Utilisation de jQuery focus() :
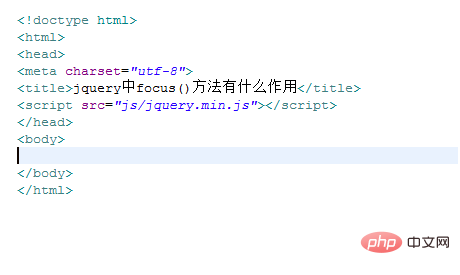
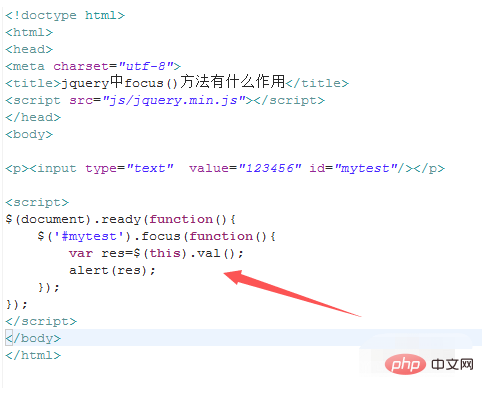
1. Créez un nouveau fichier html, nommé test.html, pour expliquer la fonction de la méthode focus() dans jquery. .

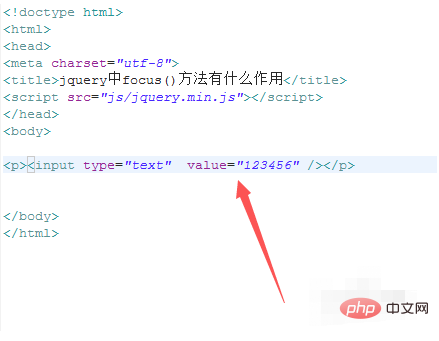
2. Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de texte et définissez sa valeur par défaut sur 123456.

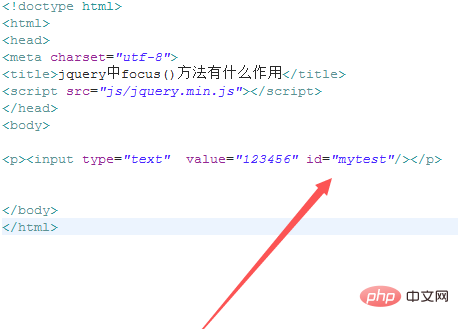
3. Dans le fichier test.html, ajoutez un attribut id à la balise d'entrée et définissez-le sur mytest.

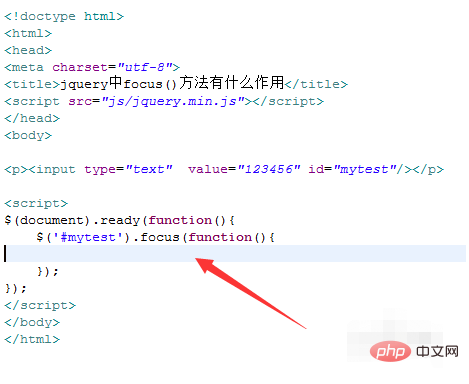
4. Dans la balise js, lorsque la page est chargée via la méthode ready(), obtenez l'objet d'entrée via l'identifiant et liez-y l'événement focus When. input Lorsque le focus est obtenu, la méthode fonction est exécutée.

5. Dans la méthode fonction, obtenez le contenu d'entrée via la méthode val() et sortez-le en utilisant la méthode alert().

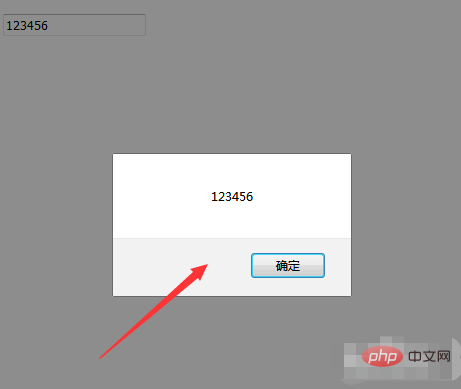
6. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées