
Comment jquery implémente l'exécution différée : créez d'abord un code HTML ; puis introduisez le plug-in jquery dans le head ; enfin écrivez du code javascript, liez le bouton de [id=show] et utilisez [$("# show" .bind()] méthode.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Comment jquery implémente l'exécution différée :
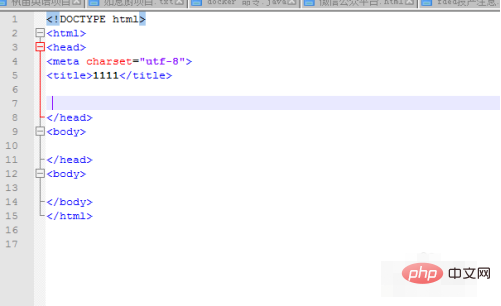
La première étape
Le premier choix est de créer un HTML Dans le développement Web, la structure htm est. le squelette, le réseau Un type de langage de balisage, voici le code HTML :

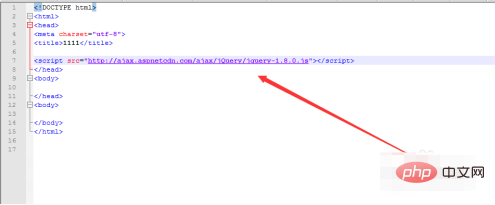
Étape 2
Parce que jquery est utilisé ici, jquery doit également être introduit dans le head, Plug-in, utilisé pour effectuer des opérations ajax

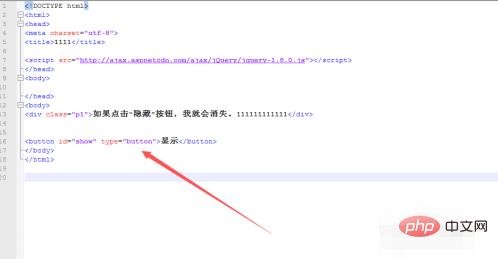
Étape 3
Afin d'afficher le fonctionnement retardé de jquery, un bouton est nécessaire. à définir ici pour implémenter la fonction après avoir cliqué sur le bouton 2 Après quelques secondes, un rappel

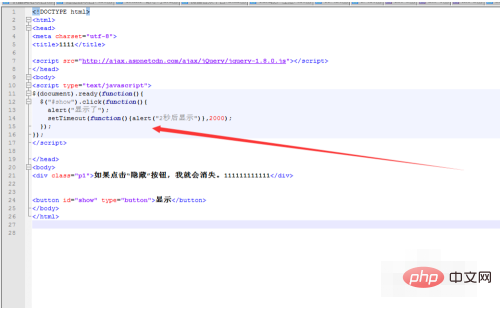
Étape 4
Puis écrivez le code javascript, liez le id=show, utilisez la méthode $("#show").bind() et retardez l'exécution. Utilisez principalement la méthode settimeout

Étape 5
Après avoir écrit le code, puis vérifiez-le dans le navigateur. Après avoir cliqué sur le bouton, une boîte de dialogue apparaîtra. Puis une boîte de dialogue apparaîtra après 2 secondes

Recommandation gratuite : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association