
Cet article partagera avec vous quelques points de connaissances liés aux formulaires Angulaires. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Tutoriels associés recommandés : "Tutoriel vidéo AngularJS"
<input>
<input>
(<htmlinputelement>event.target).value</htmlinputelement>
[value]="..." 仅支持字符串值 [ngValue]="..." 支持任何类型
取值范围20-360:^(([2-9][0-9])|([1-2][0-9][0-9])|([3][0-5][0-9]))$|^[3][6][0]$ 整数:^-?d+$ 浮点数:^(-?d+)(.d+)?$ 正浮点数:^(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*))$ 负浮点数 ^(-(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*)))$ 非负浮点数(正浮点数 + 0):^d+(.d+)?$ 非正浮点数(负浮点数 + 0) ^((-d+(.d+)?)|(0+(.0+)?))$
import {Component} from '@angular/core';
import {NgForm} from '@angular/forms';
@Component({
selector: 'example-app',
template: `
First name value: {{ first.value }}
First name valid: {{ first.valid }}
Form value: {{ f.value | json }}
Form valid: {{ f.valid }}
`, }) export class SimpleFormComp { onSubmit(f: NgForm) { console.log(f.value); // { first: '', last: '' } console.log(f.valid); // false } }
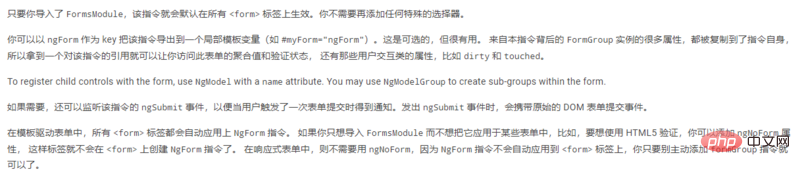
#first="ngModel" exporte NgModel dans une variable locale nommée en premier. NgModel mappe les propriétés de l'instance FormControl qu'il contrôle, vous permettant de vérifier l'état du contrôle dans le modèle, tel que valide et sale ngModel avec <input>, le système automatiquement Cette balise crée un objet appelé FormControl et l'ajoute automatiquement à FormGroup. Le FormControl dans FomGroup est identifié par l'attribut <input> sur la balise name, l'attribut name doit donc être ajouté. import { Component, OnInit } from '@angular/core';
import {Data} from "popper.js";
@Component({
selector: 'app-test-data',
template: `
test-data works!
<input>{{date}}
<input>{{month}}
<input>{{week}}
<input>{{time}}
<input>{{datetimeLocal}}
<input>
`,
styles: [
]
})
export class TestDataComponent implements OnInit {
date:string;
month:string;
week:string;
time:string;
datetimeLocal:string;
constructor() { }
ngOnInit(): void {
}
}Le front-end effectue une vérification de répétabilité si l'événement keyup est utilisé pour. jugement, Si vous entrez des données existantes et cliquez sur la souris en même temps, le contrôle de répétabilité sera invalide.
Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Tutoriel PHP
Tutoriel PHP
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 introduction au fichier hiberfil
introduction au fichier hiberfil