
Comment créer un projet React par Webstrom : installez d'abord webstorm et React.js ; puis ouvrez l'interface du logiciel, cliquez enfin sur "Fichier" - "Nouveau projet" - "React APP" ; remplissez « Nom du projet » et d’autres informations pertinentes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version webstorm2020.2, ordinateur Dell G3.
Recommandé : "Tutoriel de base de JavaScript"
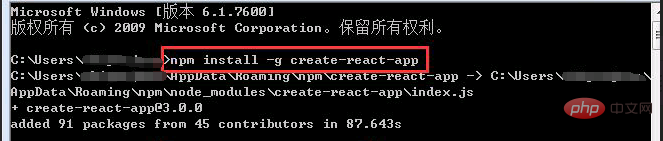
1. Avant de vouloir utiliser React.js, node.js doit être installé sur votre ordinateur. S'il n'est pas installé, vous devez d'abord vous rendre sur le site officiel ou sur d'autres canaux pour le télécharger et l'installer et configurer l'environnement. Entrez ensuite la commande suivante dans la fenêtre de commande pour télécharger la boîte à outils d'échafaudage create-react-app :
npm install -g create-react-app

2. Après l'installation, installons l'outil webstorm.
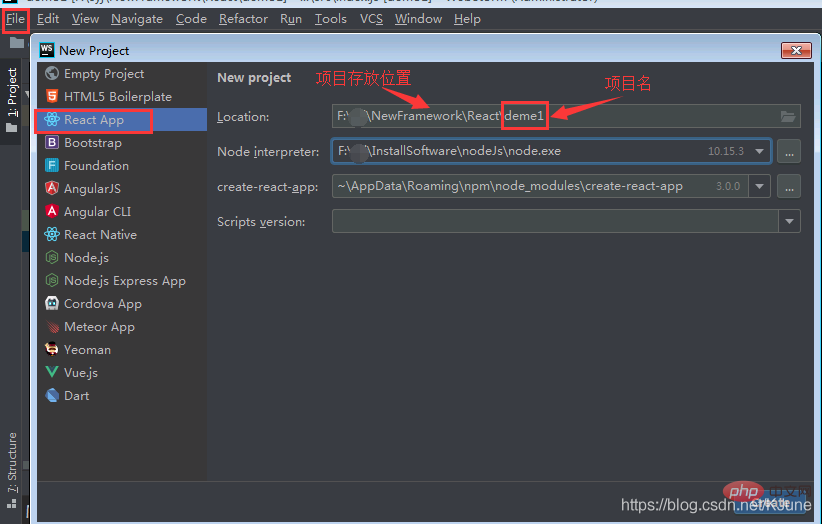
3. Après une installation réussie, ouvrez l'interface du logiciel et choisissez de créer un nouveau projet. Le nom du nouveau projet ici est demo1 :
 <.>
<.>
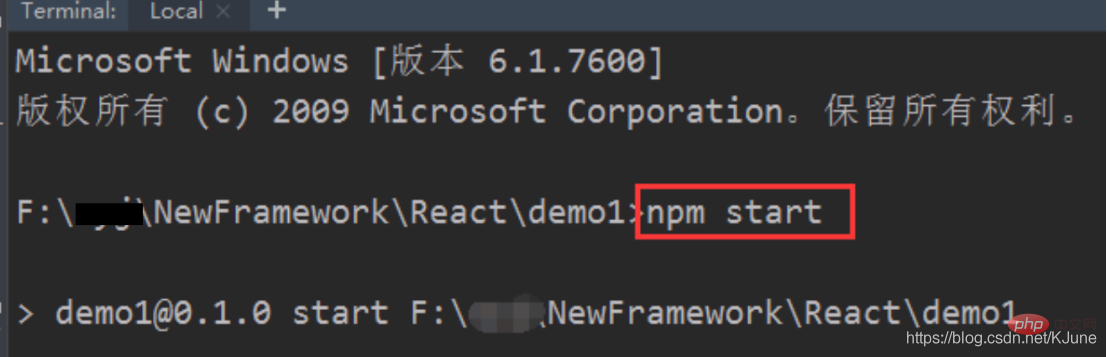
npm start





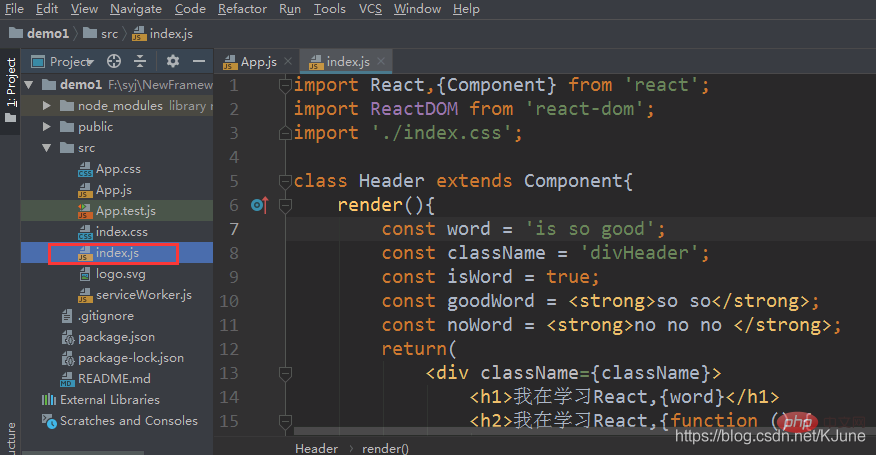
import React,{Component} from 'react';
import ReactDOM from 'react-dom';Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise