Quoi de neuf en CSS3
Le nouveau contenu de CSS3 inclut : 1. Un sélecteur enfant, utilisé pour sélectionner des éléments avec un élément parent spécifique ; 2. Un sélecteur frère, utilisé pour sélectionner des éléments frères immédiatement après un autre élément ; . Sélecteurs de pseudo-classes structurelles ; 5. Sélecteurs de pseudo-éléments, etc.

L'environnement d'exploitation de cet article : système Windows 7, version css3, ordinateur DELL G3.
Nouveau dans CSS3 :
Nouveau dans le sélecteur CSS3
Sélecteur d'enfant
Le sélecteur d'enfant est utilisé pour sélectionner des éléments avec un élément parent spécifique
.box > p{
background-color: pink}Sélecteur de frère ou sœur
Sélecteur de frère ou sœur adjacent : utilisé pour sélectionner un élément frère immédiatement après un autre élément, et les deux ont le même élément parent
h1 + p{
margin-top:50px; 满足h1相邻的p标签 }Autre sélecteur frère
Correspond à tous les éléments element2 après element1 dans le même élément parent. Les deux éléments sont le même élément parent
h2 ~ p{
background: ff0000; 和h2同级的其他选择器} Sélecteur de pseudo-classe de structure
nième-enfant(n) : n peut être un nombre, un mot-clé et une formule
Mots-clés courants pair : nombre pair, impair : nombre impair
| 选择器 | 作用 |
|---|---|
| e:first-child | 匹配父元素种第一个子元素e |
| e:last-child | 匹配父元素中最后一个e元素 |
| e:nth-child(n) | 匹配父元素中第n个子元素e |
| e:first-of-type | 指定类型e的第一个 |
| e:last-of-type | 指定类型e的最后一个 |
| e:last-of-type | 指定类型e的第n个 |
Sélecteur de pseudo-élément
Nouveau pseudo-élément, le navigateur peut reconnaître à la fois les deux points simples et les doubles deux-points est le h5. spécification de syntaxe
. Les pseudo-éléments ne peuvent ajouter
qu'aux balises doubles. L'attribut content:"";
pseudo-élément doit être écrit dans le pseudo-élément. Il ne peut pas y avoir d'espace avant les deux-points
. et après créer un élément, qui est un élément en ligne
| 选择器 | 作用 |
|---|---|
| e::before | 在 E元素内部的前面插入一个元素 |
| e::after | 在E元素内部的后面插入一个元素 |
| e:first-letter | 选择到了E容器内的第一个字母 |
| e::first-line | 选择到了E容器内的第一行文本 |
Sélecteur d'attribut
input[name]{ 选择input中带有name属性的选择器 width:30px;
height:30px;
}
input[type="checkbox"]{ 选择input中type="checkbox"属性的选择器 width:30px;
height:30px;
}
input[type^="check"]{ 包含input中type="check"开头属性的选择器 width:30px;
height:30px;
}
input[class&="check"]{ 包含input中class="box"结尾属性的选择器 width:30px;
height:30px;
}
input[class*="eck"]{ 包含input中含有class="eck"属性的选择器 width:30px;
height:30px;Nouvelle sélection Le poids du sélecteur
Le poids du sélecteur de pseudo-classe et du sélecteur d'attribut est égal au sélecteur de classe
Le poids du sélecteur de pseudo-élément est égal au sélecteur d'étiquette
Modèle de boîte CSS3
css3 peut spécifier le modèle de boîte via le dimensionnement de la boîte, afin que nous puissions définir comment calculer la largeur totale et la hauteur totale d'un élément
mode standard content-box
La taille totale du la boîte est en largeur + rembourrage + bordure, la zone de contenu est la partie largeur et hauteur
mode bizarre de la boîte de bordure
La taille de la boîte est la largeur et la hauteur, ajoutez un remplissage et une bordure, la zone de contenu va rétrécir
Bordure coins arrondis border -radius
Définir les coins arrondis de la bordure
border-radius: 100px/50px 分别设置水平方向和垂直方向半径border-bottom-right-radius: 50px; 单一属性设置右下角设置
text-shadow text shadow
Vous pouvez spécifier une ombre horizontale, une ombre verticale , la distance de flou et la couleur de l'ombre via les valeurs d'attribut
ombre de texte texte-ombre
L'ombre horizontale, l'ombre verticale, la distance de flou et la couleur de l'ombre peuvent être spécifiées via les valeurs d'attribut
| 属性值 | 作用 |
|---|---|
| h-shadow | 必须,水平阴影位置 |
| v-shadow | 必须,垂直阴影位置 |
| blur | 模糊距离 |
| color | 阴影的颜色 |
文字阴影:水平位置 垂直位置 模糊程度 颜色text-shadow: 10px 20px 5px #f00;
Multicouche shadow : l'ombre écrite en premier superpose l'ombre écrite plus tard
box-shadow box-shadow
est utilisée pour ajouter une ombre à la bordure de la boîte
| 属性值 | 作用 |
|---|---|
| h-shadow | 必须,水平阴影位置 |
| v-shadow | 必须,垂直阴影位置 |
| blur | 模糊距离 |
| spread | 阴影的尺寸 |
| color | 阴影的颜色 |
| inset | 外部阴影改为内部阴影 |
边框阴影:水平位置 垂直位置 模糊程度 拓展大小 颜色 是否内边框阴影box-shadow: 20px 20px 5px 20px #f00 inset;
过渡属性transition
transition: 过渡属性 过渡时间 运动曲线 延时时间;
| 属性值 | 作用 |
|---|---|
| transition | 简写属性,用于在一个属性中设置其他4个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 |
| transition-duration | 定义过渡效果花费的时间,默认是0 |
| transition-timing-function | 规定过渡效果的时间曲线,默认是ease |
| transition-delay | 规定过渡效果何时开始。默认是0 |
transition-property过渡的属性
none表示没有属性过渡
all表示所有变化的属性都过渡
属性名:使用具体的属性名,多个属性名之间逗号分隔
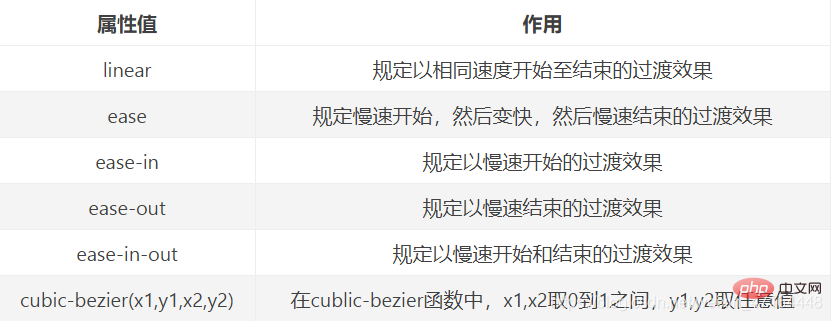
transition-timing-function 时间曲线
.box{
width: 100px;
height: 100px;
background-color: aquamarine;
transition: all 2s linear 0s; 过渡属性的使用(动画效果) }
.box:hover{
width: 500px;
}2D转换-transform
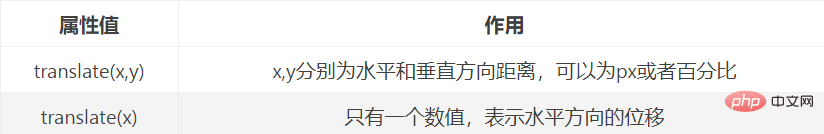
移动translate()
作用:对元素进行移动、缩放、转动、拉长、拉伸,配合过渡效果实现动画效果
transform: translate(10px,10px);
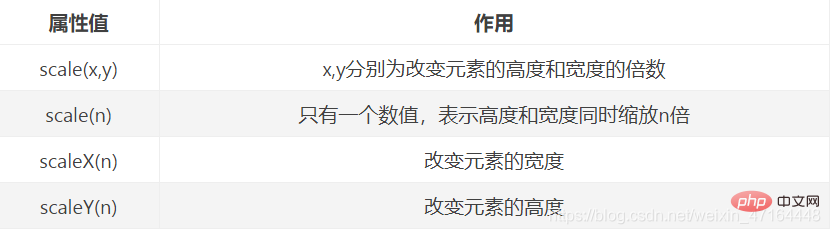
缩放scale()
transform的属性值为scale()可以实现缩放效果
scale为1以上为放大效果,为0到1之间缩放
旋转rotate()
实现元素旋转
元素旋转后,坐标轴也会发生改变
正数表示顺时针旋转,负数表示逆时针旋转
transform: rotate(30deg);
倾斜skew()
设置skew(),实现元素倾斜
书写语法:transform:skew(数字deg,数字deg);
transform-origin 属性
设置调整元素的水平和垂直方向原点位置,调整元素基准点
x:定义X轴的原点,可能的值:left、center、right、像素值、百分比
y:定义y轴的原点,可能的值:left、center、right、像素值、百分比
transform-origin: left top; 以左上角为基准点
3D转换
透视perspective
透视可以将一个2D平面在转换过程中呈现3D效果
作用:设置在Z轴的视线焦点的观察位置,从而实现3D效果
属性值:像素值,数值越大,观察点距离z轴原点越远
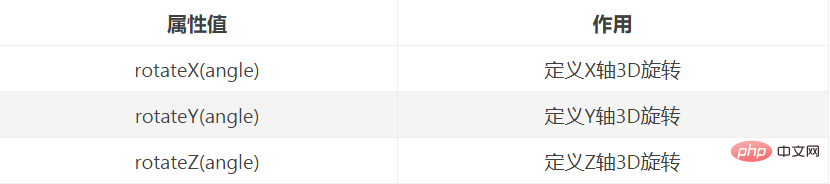
3D旋转
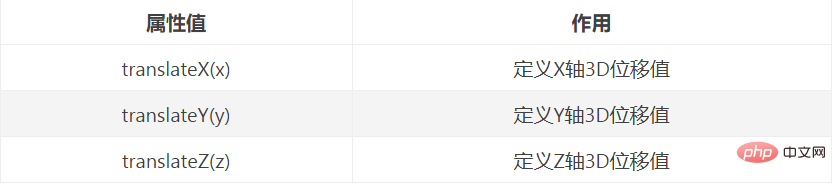
3D位移
加粗样式属性值为像素或者百分比
transform-style属性
用于设置被嵌套的子元素在父元素的3D空间中显示,子元素会保留自己的3D转换坐标轴
属性值:flat:所有子元素在2D平面呈现,preserve-3d:保留3D空间
transform-style: preserve-3d;
浏览器兼容
internet Explorer10、Firefox以及Opera支持transform属性
Chrome 和 Safari需要前缀-webkit-
internet Explorer9 需要前缀-ms-
动画
css3中提供了自己的动画制作方法
css3动画制作分为两步,创建动画、制作动画
animation属性
需要将@keyframes中创建的动画捆绑到某个选择器,否则不会产生动画效果
animation属性用于对动画进行捆绑
语法:animation:动画名称 过渡时间 速度曲线 动画次数 延时时间
小球运动动画代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: skyblue;
/* 添加绑定动画 */
animation: move1 2s linear infinite;
}
/* 开头和结尾定义动画效果 */
@keyframes move{
from{
transform: translateY(0);
}
to{
transform: translateY(150px);
}
}
@keyframes move1{
0%{
transform: translateY(0);
}
25%{
transform: translateY(200px);
}
50%{
transform: translateY(0);
}
75%{
transform: translateY(-200px);
}
100%{
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="box">
</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






