
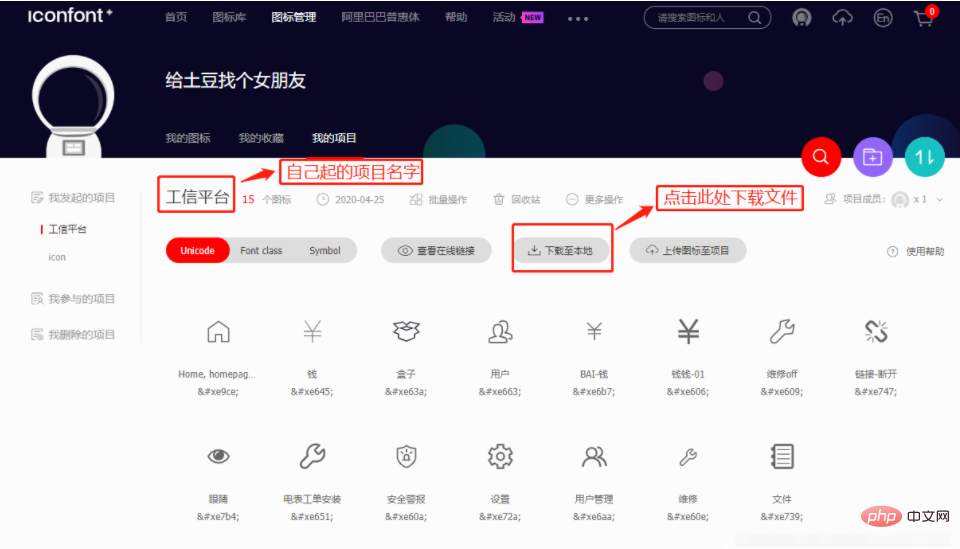
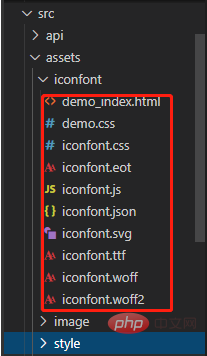
Comment utiliser la bibliothèque d'icônes de police avec vue.js : sélectionnez d'abord l'icône requise et téléchargez le fichier ; puis placez le fichier téléchargé dans [assets/iconfont] et introduisez enfin le fichier [iconfont.css] ; dans le routage Utilisé dans le tableau et marqué dans l'icône.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
【Articles gratuits recommandés : vue.js】
Comment utiliser la bibliothèque d'icônes de polices avec vue.js :
>
@import './assets/iconfont/iconfont.css';
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首页',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
} 5. L'utilisation finale est toujours dans la balise i comme suit :
5. L'utilisation finale est toujours dans la balise i comme suit : <i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
6. 🎜>
Recommandations d'apprentissage gratuites associées :javascript
 (vidéo)
(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 espace HTML
espace HTML
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 Méthodes et pratiques de traitement audio basées sur Java
Méthodes et pratiques de traitement audio basées sur Java
 raison de l'échec du processus de création
raison de l'échec du processus de création