
La méthode de jQuery pour obtenir la position de la souris : liez d'abord pageX et pageY à l'événement ; puis affichez les informations de position X et Y dans [
] ; puis enregistrez le fichier pour voir l'affichage ; enfin dans le document Cliquez simplement sur les informations de localisation affichées après avoir cliqué sur le curseur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Méthode jQuery pour obtenir la position de la souris :
1, e.pageX et e.pageY

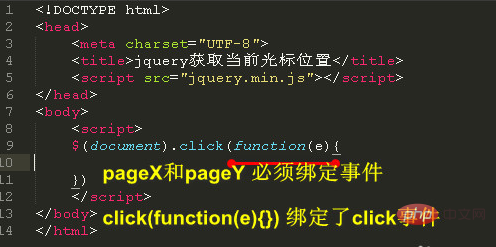
2 , pageX et pageY doivent être liés à des événements

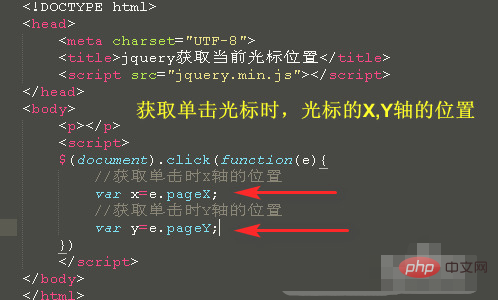
3 Obtenez les informations de position des axes X et Y lorsque vous cliquez sur le curseur
 .
.
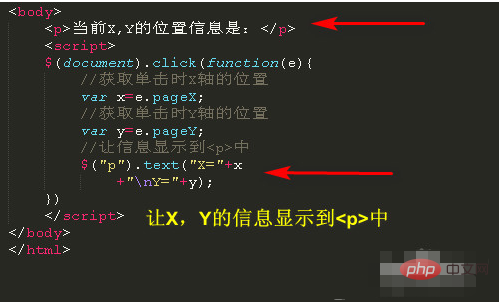
4. Laissez les informations de localisation de <p></p>

Recommandations d'apprentissage gratuites associées :  javascript
javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment définir des chaînes en php
Comment définir des chaînes en php