
Utilisation : 1. Créez un conteneur div pour placer le composant ; 2. Créez un composant enfant ; 3. Créez un composant parent ; 4. Enregistrez-vous via Vue.components ; { data: function () {return {}}})" instruction.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Comment utiliser vue.entendre dans les composants :
1. extend crée un constructeur de composant, pas une instance de composant spécifique
, il ne peut donc pas être utilisé directement dans la nouvelle Vue comme ceci :
1 |
|
En fin de compte, il doit le faire. pass Vue.components ne peut être utilisé qu'après inscription.
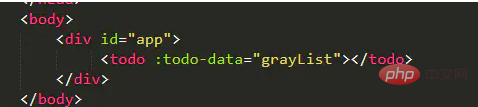
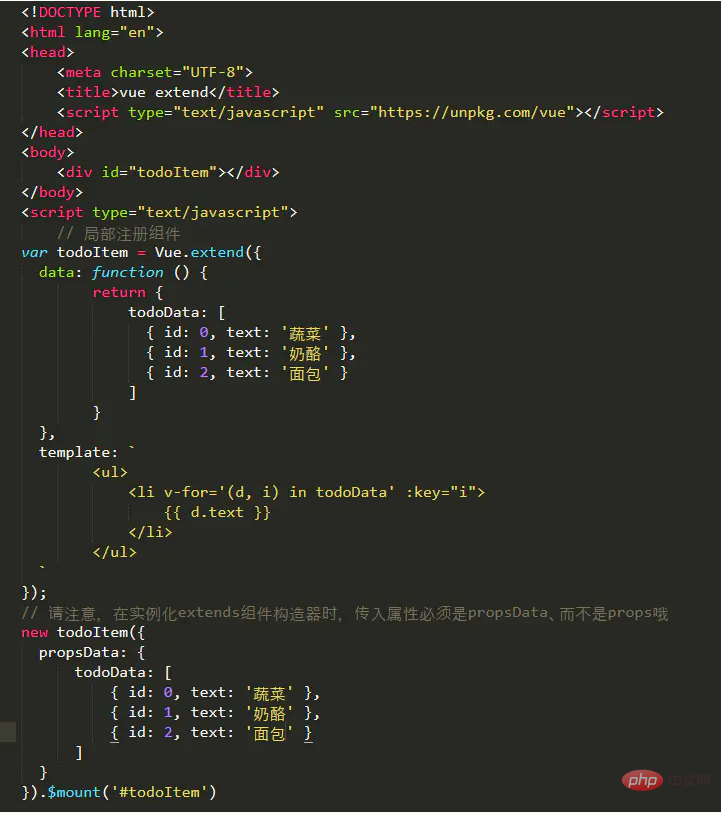
Créez un conteneur div pour placer le composant

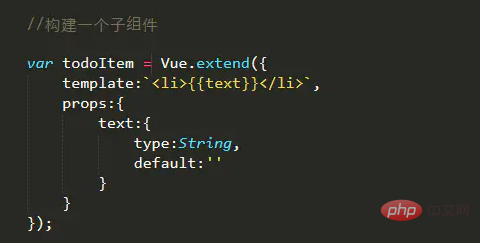
Créez un sous-composant

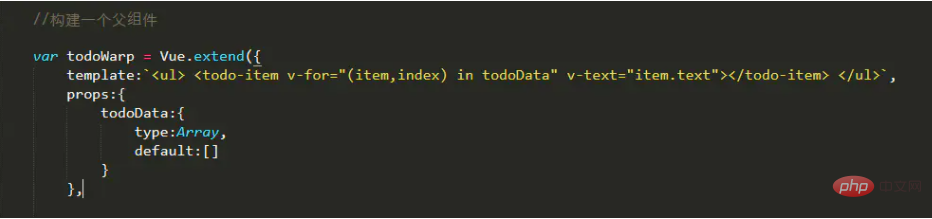
Créer un composant parent

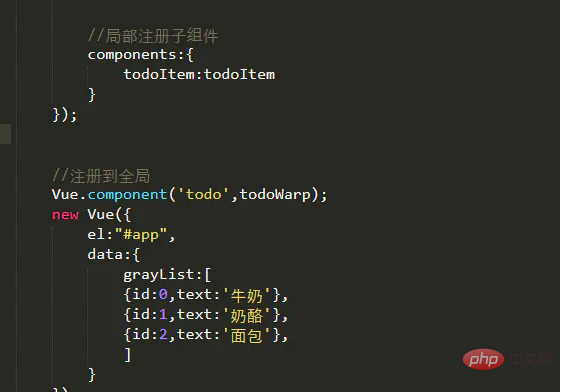
Exemple d'écriture d'inscription locale et d'inscription globale

Le résultat est :

2. Lors de l'instanciation du constructeur du composant extend, l'attribut entrant doit être propsData, pas props. De plus, qu'il s'agisse de Vue.extend ou de la définition de données dans Vue.component, il doit s'agir d'un objet de retour de fonction, tel que
1 |
|
En plus du nouveau Vue, vous pouvez directement définir des objets sur data, comme
1 |
|

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode de récupération de données informatiques Xiaomi
Méthode de récupération de données informatiques Xiaomi
 Comment résoudre un périphérique USB non reconnu
Comment résoudre un périphérique USB non reconnu
 Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
 Hongmeng OS compte-t-il comme Android ?
Hongmeng OS compte-t-il comme Android ?
 Comment exporter Apipost hors ligne
Comment exporter Apipost hors ligne
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
 Méthode de réparation des doutes sur la base de données
Méthode de réparation des doutes sur la base de données