
Comment ajouter des attributs avec vue.set : 1. Utilisez la méthode [Vue.set(object, key, value)] pour ajouter des attributs de réponse aux objets imbriqués ; 2. Utilisez l'instance [vm.$set] ; méthode, le code est [this.$set(this.obj,'e',02)].

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
Méthode vue.set pour ajouter des propriétés :
Vue ne permet pas d'ajouter dynamiquement de nouvelles propriétés réactives au niveau racine (root-level reactive property) aux instances déjà créées. Cependant il est possible d'ajouter des propriétés de réponse aux objets imbriqués en utilisant la méthode Vue.set(object, key, value) :
1 |
|
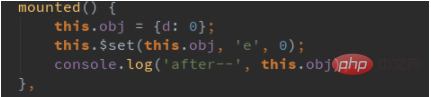
Vous pouvez également utiliser la méthode d'instance vm.$set, qui est également un alias pour la méthode globale Vue.set :
1 |
|
Parfois, vous souhaitez ajouter des propriétés à un objet existant, par exemple en utilisant les méthodes Object.assign() ou _.extend() pour ajouter des propriétés. Toutefois, les nouvelles propriétés ajoutées à l'objet ne déclenchent pas de mise à jour. Dans ce cas, vous pouvez créer un nouvel objet et le laisser contenir les propriétés de l'objet d'origine et les nouvelles propriétés :
1 2 |
|
L'exemple ci-dessus est résolu comme suit :

Cliquez pour déclencher l'ajout 3 fois, cliquez pour déclencher l'ajout 3 fois, l'effet de page et les informations sur la console sont les suivantes :

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
[Articles connexes recommandés : vue.js]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 pr touche de raccourci
pr touche de raccourci
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren
 Que signifie l'intelligence des données ?
Que signifie l'intelligence des données ?
 utilisation du nœud parent
utilisation du nœud parent
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 Que faire si l'ordinateur simule la mort
Que faire si l'ordinateur simule la mort
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Quelle est la différence entre JD International auto-exploité et JD auto-opéré
Quelle est la différence entre JD International auto-exploité et JD auto-opéré