Comment masquer les lignes du tableau dans layui
Comment masquer les lignes du tableau dans layui : ouvrez d'abord le fichier de code correspondant ; puis utilisez l'attribut hide du paramètre cols de layui ; enfin ajoutez "hide: true" pour masquer la colonne id.

L'environnement d'exploitation de ce tutoriel : système Windows 7, layui version 2.4. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel de base de JavaScript"
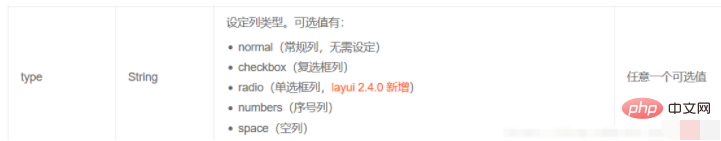
Lorsque vous utilisez layui pour créer une table de données, si l'identifiant des données insérées est un ensemble de nombres consécutifs, alors vous need Utilisez l'attribut type des colonnes de layui.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
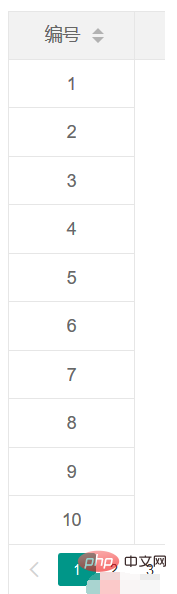
});Nous obtiendrons une séquence ordonnée (ps : l'attribut width doit être ajouté ici, utiliser minWidth est inutile, si width n'est pas utilisé, alors layui sera utilisé. la largeur par défaut du tableau est de 40)

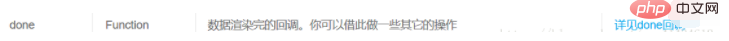
Alors la question est, comment pouvons-nous obtenir notre identifiant ? Devrions-nous ouvrir une autre colonne pour l'identifiant ? alors vous pouvez ouvrir une autre colonne Oui, si cela n'a aucun sens mais nécessaire, il serait plus beau de masquer l'ID. Avant la version layui2.4, on pouvait utiliser le paramètre done de la table de données layui

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
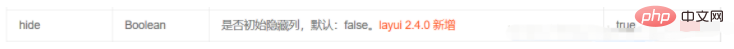
});pour masquer l'id, mais pendant quelques dixièmes de seconde, l'id la colonne a été chargée, la dernière masquée. Alors, existe-t-il un moyen plus efficace que Layui ne puisse le masquer que lors du chargement. Ainsi dans la version 2.4 de layui, le paramètre cols de layui a un nouvel attribut hide.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});Il suffit d'ajouter hide: true pour masquer la colonne id et obtenir les données.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.






