À quoi sert le bootstrap distant ?
Utilisation du bootstrap distant : Configurez d'abord la page principale et placez une boîte modale ; puis placez un bouton sur la page principale pour déclencher l'affichage de la fenêtre modale puis liez un événement de clic au bouton ; , utilisez "remote: '/sys/toAddUser'" pour charger l'adresse du contenu à distance.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, bootsrap version 3.3.7 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo bootstrap" "Tutoriel vidéo CSS"
Le composant de fenêtre modale modale de Bootstrap est toujours très utile mais pendant le développement. processus, la plupart du contenu de la fenêtre modale est chargé à partir du backend. Pour réaliser que le contenu de la fenêtre modale est chargé depuis le backend, il existe deux méthodes d'implémentation couramment utilisées. Ce sont :
(1) Il y a un Iframe dans Modal, et le contenu distant est chargé via le src de l'Iframe. L'inconvénient de cette méthode est que la largeur et la hauteur de la boîte modale sont difficiles à ajuster, et définir la largeur et la hauteur sur des valeurs fixes détruit la disposition réactive du bootstrap.
(2) Utilisez le paramètre distant de Modal pour charger du contenu distant. Il y a quelques bugs mineurs dans cette méthode (la solution sera présentée plus tard), mais cette méthode n'a pas la peine de définir manuellement la largeur et la hauteur de la méthode précédente.
Personnellement, je préfère la deuxième méthode, je vais donc présenter la méthode d'utilisation de la télécommande.
Remarque : La version de bootsrap utilisée cette fois est la 3.3.7
1 Préparation de la page
(1) Page principale
La page principale est. ici, placez d’abord une boîte modale, mais le contenu de la boîte modale est vide. Les données après un chargement à distance ultérieur seront automatiquement renseignées dans la classe Div="modal-content". Préparez le code html suivant :
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->Après avoir placé la fenêtre modale, on peut mettre un bouton sur la page principale pour déclencher l'affichage de la fenêtre modale. Le code html de ce bouton est le suivant :
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
Une fois le bouton et la fenêtre modale prêts, nous devons lier un événement de clic au bouton. Après avoir cliqué, la fenêtre modale sera affichée et les données seront chargées à distance. Le code js est le suivant :
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});Ceci est le contenu de la page principale Remarque : je n'ai pas posté le code lié à l'introduction du bootstrap au début. Vous devez le présenter vous-même lorsque vous l'utilisez.
(2) Préparation de la page à charger dans la boîte modale
Tout d'abord, laissez-moi vous dire qu'il n'est pas nécessaire d'introduire du js et du css dans cette page. Car une fois cette page chargée dans la boîte modale, elle équivaut à une partie de la page principale. Cela ressemble un peu à la page principale qui l'importe dynamiquement. Il peut accéder à n'importe quel contenu de la page principale. Cette page peut être considérée comme le contenu DIV de class="modal-content". Après le chargement, ces codes html y sont intégrés. Par conséquent, lors de la rédaction de cette page, nous pouvons accéder au site officiel de bootstrap, copier le code d'une boîte modale et extraire le contenu à l'intérieur, qui convient le mieux à notre page distante. Le code que j'ai préparé est le suivant :
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h class="modal-title">添加用户</h>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>2. Introduction au backend
En fait, il n'y a pas d'introduction au code backend Lorsque l'on clique sur le bouton de la page principale, le. le backend reçoit la demande et écrit la page préparée. C'est normal de revenir dans le passé. Utilisez SpringMvc pour l'implémenter en une seule fois. Je ne le présenterai donc pas.
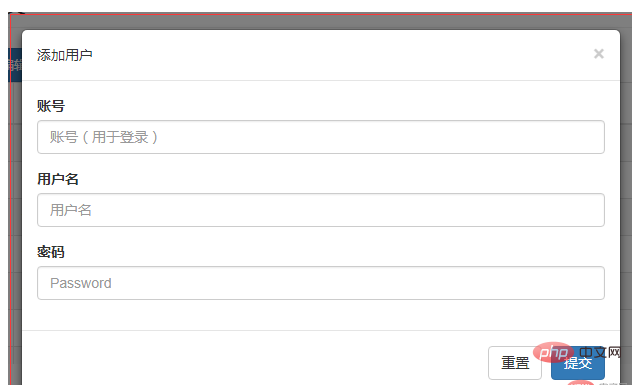
3. Effet final
En cliquant sur le nouveau bouton de la page principale, la boîte modale apparaît et la page distante est chargée dans la boîte modale distante.

4. Résolution de petits bugs
(1) Après tests, il a été constaté que le contenu de cette fenêtre modale était rechargé en arrière-plan puis fermé. . Lorsque la fenêtre d'état est à nouveau ouverte, elle ne sera plus chargée en arrière-plan.
(2) Le contenu de cette boîte modale sera laissé sur la page principale après le chargement, et la page principale sera accessible directement. Ceci est sujet à des problèmes, par exemple : il y a un élément DOM sur la page d'accueil avec le même ID que l'élément DOM dans la boîte modale, ce qui est sujet aux bugs. Nous espérons que le contenu de la fenêtre modale sera effacé directement après. la fenêtre modale est fermée.
La solution aux deux bugs ci-dessus est présentée dans le code js ci-dessous, qui surveille en fait la fermeture de la fenêtre modale
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});5 Parlons des choses à noter
Attention Le problème est que la page chargée à distance est en fait un petit morceau de code HTML, qui ne nécessite pas l'introduction de js et css (comme les js et css de bootstrap). C'est complètement différent de l'utilisation d'Iframe. Le contenu d'Iframe peut être considéré comme une page distincte, donc lorsque vous utilisez Iframe, vous devez introduire vous-même js et css.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
La création d'un graphique de carrousel à l'aide de bootstrap nécessite les étapes suivantes: Créer un conteneur contenant un graphique de carrousel, en utilisant la classe de carrousel. Ajoutez une image de carrousel au conteneur, en utilisant la classe de carrousel-item et la classe active (uniquement pour la première image). Ajoutez des boutons de contrôle en utilisant les classes de NETT-Control-Prev et Carousel-Control-Next. Ajoutez une métrique des indicateurs de carrousel (petits points) en utilisant la classe des indicateurs de carrousel (facultatif). Configurez la lecture automatique et ajoutez Data-Bs-Ride = "CARROUSEL &" Sur le carrousel ".
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






