
Comment fermer le modal bootstrap : 1. Connectez le plug-in bootstrap ; 2. Liez l'événement de la boîte modale au bouton ; 3. Passez "$('#myModal').modal('hide') ; " méthode pour fermer manuellement la boîte modale.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur Dell G3. Cette méthode convient à toutes les marques d'ordinateurs.
Comment fermer manuellement le modal bootstrap :
À propos de la façon d'écrire la boîte modale :
Il y a un modal dans la documentation officielle d'écriture de boîte bootstrap. bootstrap est vraiment simple à utiliser et très pratique !
Collez mon code ci-dessous
Tout d'abord, vous devez connecter le plug-in bootstrap, et connecter ces deux packages sur la page html

Vient ensuite la partie code :
Lier l'événement de boîte modale au bouton
<button class="btn btn-primary btn-lg btn_add" style="display: block;" data-toggle="modal" data-target="#myModal"> 一个按钮 </button>
Boîte modale :
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="width: 300px;margin: 0 auto">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
<!-- 模态框(Modal)标题 -->
</h4>
</div>
<div class="modal-body">
<!-- 在这里添加一些文本 自定义内容-->
<form>
<!-- 在这里添加一些文本 自定义内容-->
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary btn_check">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
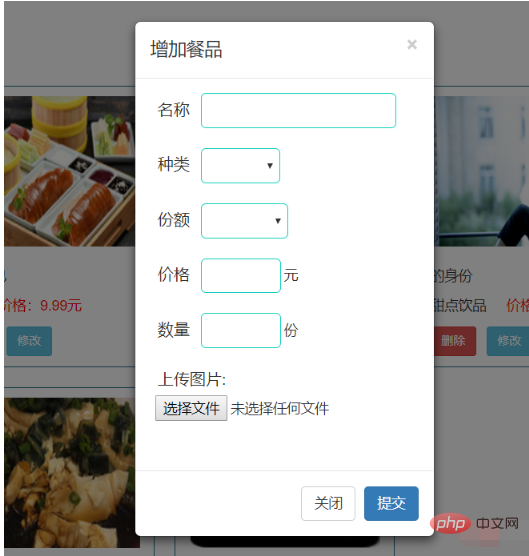
</div>C'est tout ! Comme le montre l'image, j'ai supprimé mes informations dans le code, et ajouté quelques commentaires :

La boîte modale est fermée manuellement :
Je souhaite y parvenir L'opération consistant à faire disparaître la boîte modale après avoir jugé le succès après avoir cliqué
Il existe de nombreuses méthodes que j'ai déjà trouvées sur Internet Cela ne semble pas facile et cela ne résout pas mon problème
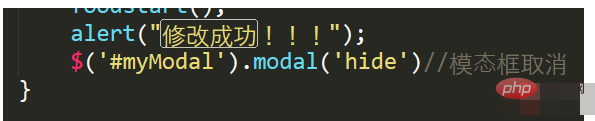
J'ai essayé la méthode display: none, mais cela affectera la prochaine fois que la boîte modale apparaîtra J'ai parfois vu ceci $('#myModal').modal('hide'); au modal que vous souhaitez Vous pouvez fermer manuellement la boîte modale en cliquant sur là où la boîte est fermée. Cette méthode a parfaitement résolu mon problème. Vous devez encore lire plus de documents, les méthodes de base contenues dans les documents sont toujours très utiles
Recommandé : "
tutoriel vidéo bootstrap" "tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 solution de réinitialisation de connexion
solution de réinitialisation de connexion
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 fonction système()
fonction système()
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV