
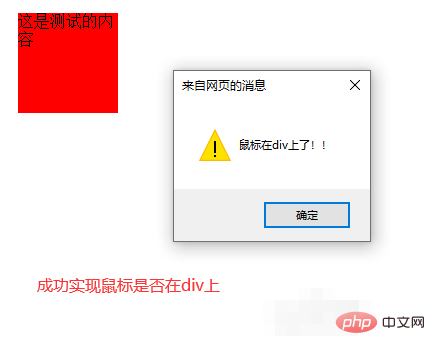
Méthode de jugement : utilisez d'abord l'attribut onmouseover pour lier l'événement mouse au div. Lorsque la souris se déplace vers le div, l'événement onmouseover mouse sera déclenché, la fonction myfun() sera exécutée, puis. la méthode alert() dans la fonction myfun sera exécutée, puis déclenchera l'invite contextuelle [la souris est sur div].

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.2.1, ordinateur Dell G3.
Recommandé : Tutoriel vidéo jquery
Méthode Jquery pour déterminer si la souris est sur un div :
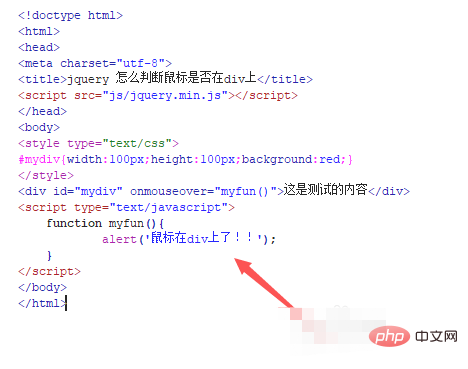
1. un nouveau fichier html, nommé test.html, est utilisé pour expliquer comment jquery détermine si la souris est sur un div.

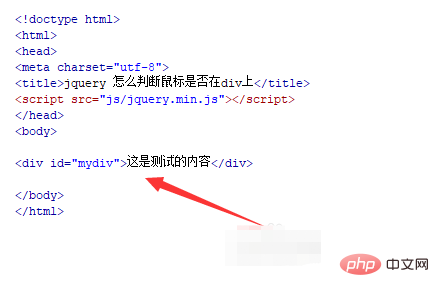
2. Dans le fichier test.html, utilisez div pour créer un module et définissez son identifiant sur mydiv. Utilisez ce qui suit pour définir son style CSS.

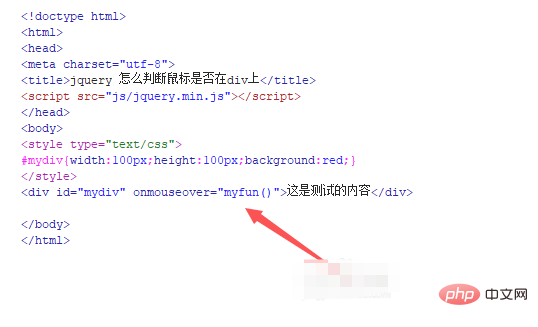
3. Afin de montrer l'effet évident, définissez le style CSS du div via l'identifiant, définissez la largeur et la hauteur du div sur 100 px et définissez le couleur de fond au rouge.

4. Dans le fichier test.html, liez l'événement onmouseover() au div Lorsque la souris se déplace vers le div, l'événement est déclenché et le la fonction est exécutée. myfun()


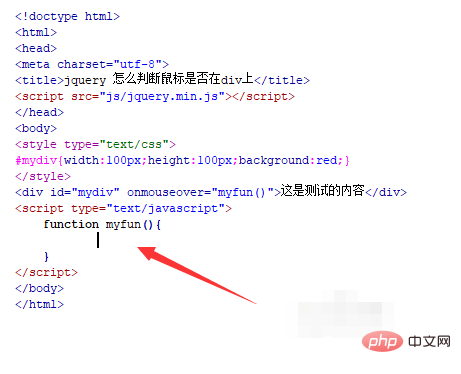
, utilisez la méthode alert() pour demander "La souris est sur le div !!" div. myfun()


Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!