Que signifie la composantisation vue.js ?
la composantisation vue.js est utilisée pour diviser la page d'interface utilisateur en plusieurs composants pour la combinaison et l'imbrication ; la composantisation est un moyen efficace de gérer des systèmes d'application complexes et de mieux clarifier le rôle des modules fonctionnels ; Pour découpler, les systèmes complexes sont divisés en plusieurs composants, et les limites et les responsabilités des composants sont séparées pour faciliter les mises à niveau et la maintenance indépendantes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
Recommandé : "tutoriel vue"
Vue est un framework progressif pour la création d'interfaces utilisateur. Il présente les caractéristiques suivantes :
Cadre progressif, utilisant une conception de développement incrémentielle ascendante
Mécanisme de liaison bidirectionnelle de modèle
Utilisation de directives pour encapsuler le DOM
Idée de conception de composants

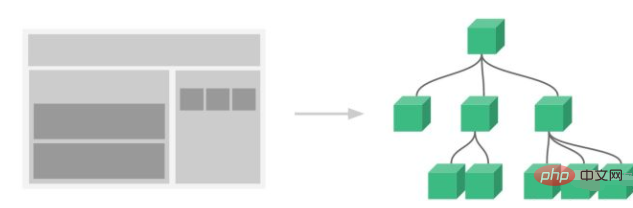
La composantisation de Vue divise la page d'interface utilisateur en plusieurs composants pour la combinaison et l'imbrication.
Componentisation Vue
La composantisation est un moyen efficace de gérer des systèmes d'application complexes et de mieux clarifier le rôle des modules fonctionnels. L'objectif est le suivant : découpler, diviser les systèmes complexes en plusieurs composants, séparer les limites et les responsabilités des composants, et faciliter les mises à niveau et la maintenance indépendantes.
Nous connaissons tous les avantages de la composantisation sans entrer dans les détails. Les composants sont l'une des fonctions les plus puissantes de Vue.js. Utilisons de petits composants indépendants et réutilisables pour créer des applications à grande échelle et améliorer l'efficacité du développement. Plus rapide et plus agile.
Pour une meilleure réutilisation, nous prenons ici la création d'un composant contextuel comme exemple pour expliquer comment créer une bibliothèque de composants pour un projet.
Standardisation des composants Vue
Sans règles, il est difficile de réussir.
Pour créer une bonne bibliothèque de composants, vous devez définir quelques règles générales au début.
1. Dénomination
La dénomination des composants ne doit rien avoir à voir avec l'entreprise, mais doit être nommée en fonction des fonctions implémentées par les composants. Dans le même temps, il doit également être distingué de la dénomination des fichiers professionnels et certains préfixes uniques peuvent être ajoutés. Par exemple, ici, « UI » est ajouté au préfixe de tous les composants et le composant contextuel est nommé « UIDialog ».
2. Implémentation
Les composants réutilisables doivent implémenter des fonctions communes, et ce qu'ils implémentent doivent être :
Affichage de l'interface utilisateur
avec les utilisateurs Interaction (événement)
Effet d'animation
Les composants réutilisables doivent minimiser la dépendance aux conditions externes. Il est préférable de ne pas diviser un composant fonctionnel indépendant en plusieurs petits composants à mettre en œuvre.
3. Comprendre les propriétés et les événements des composants
Dans les composants Vue, les états sont appelés accessoires, les événements sont appelés événements et les fragments sont appelés emplacements.
les accessoires permettent à l'environnement externe de transmettre des données aux composants.
Déclarez vos propres propriétés via des accessoires. Cela peut être compris grâce au code dialog/index.vue ci-dessus. Son type est : Chaîne, Nombre, Booléen, Tableau, Objet, Date, Fonction, Symbole.
les événements permettent aux composants de déclencher des effets secondaires de l'environnement externe.
Vous pouvez utiliser v-on pour écouter les événements Dom. Syntaxe : v-on : type d'événement = "nom de la fonction de traitement d'événement". L'abréviation est : @event type = "nom de la fonction de traitement d'événements".
Un exemple visuel est :
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>le slot permet à l'environnement externe de combiner du contenu supplémentaire dans le composant.
slot équivaut à définir une place dans le sous-composant Lorsqu'il est appelé, si quelque chose est placé entre ses balises d'ouverture et de fermeture, alors il mettra ces éléments dans le slot. Grâce à slot, lorsque nous appelons le composant, nous pouvons modifier le contenu réel du composant selon nos besoins.
Par exemple, modèle de composant enfant :
<div> <h2 id="我是子组件的标题">我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
Modèle de composant parent :
<div> <h1 id="我是父组件的标题">我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
Résultat du rendu :
<div> <h1 id="我是父组件的标题">我是父组件的标题</h1> <div> <h2 id="我是子组件的标题">我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.






