
Comment calculer le poids CSS : créez d'abord un exemple de fichier HTML ; puis transmettez "div#app.child[name="appName"] /a=1,b=2,c=1—>weight =1+100+10+10=121/” peut être utilisé pour calculer le poids.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3, ordinateur thinkpad t480.
Recommandé : "Tutoriel vidéo CSS"
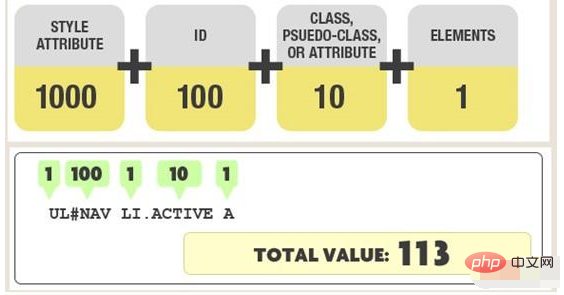
Le poids CSS est déterminé par quatre valeurs. Il est plus facile à expliquer en regardant une image :
. 
L'image est en anglais. Je vais la traduire et l'expliquer séparément. Les définitions des 4 niveaux sont les suivantes :
Premier niveau : style en ligne, tel que : style. ="color:red; ", le poids est de 1000. (Cette méthode rendra le CSS difficile à gérer, elle n'est donc pas recommandée)
Deuxième classe : sélecteur d'ID, tel que : #header, le poids est 0100.
Troisième niveau : classe, pseudo-classe, sélecteur d'attribut tel que : .bar, le poids est 0010.
Quatrième niveau : étiquette, sélecteur de pseudo-éléments, tel que : div ::poids de première ligne C'est 0001.
Enfin, additionnez ces valeurs, et c'est ensuite le poids de l'élément actuel.
Autres :
Les attributs avec une priorité inconditionnelle doivent uniquement être utilisés !important après l'attribut. Il remplace les styles d'éléments définis n'importe où dans la page. (Il y a quelques bugs dans le support d'IE6).
Caractères génériques, sous-sélecteurs, sélecteurs adjacents, etc. Par exemple, *, >, +, le poids est 0000. Le style hérité de
n'a pas de poids.
Méthode de calcul du poids CSS
Calculer le nombre de sélecteurs d'ID dans le sélecteur (=a)
Calculer les classes, les attributs et le nombre de pseudo -class selectors (=b)
Comptez le nombre de sélecteurs de balises et de pseudo-éléments dans les sélecteurs (=c)
Ignorez les sélecteurs globaux
respectivement Après avoir calculé les valeurs de a, b et c, reliez les trois nombres abc afin de former un nouveau nombre. La valeur modifiée est le poids calculé du sélecteur. Si les valeurs de poids calculées des deux sélecteurs sont identiques, le « principe le plus proche » est adopté.
Exemple :
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!