Comment utiliser l'icône dans Uniapp
Dec 08, 2020 am 11:41 AMComment utiliser les icônes d'icônes dans uniapp : enregistrez d'abord un compte d'icônes, sélectionnez votre icône préférée et ajoutez-la au panier, puis ajoutez-la à votre propre projet, sélectionnez [font-class] sur le nouveau site Web ; Ouvrez simplement le fichier image dans la barre d'adresse.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel de développement uni-app
Comment utiliser les icônes d'icônes dans uniapp :
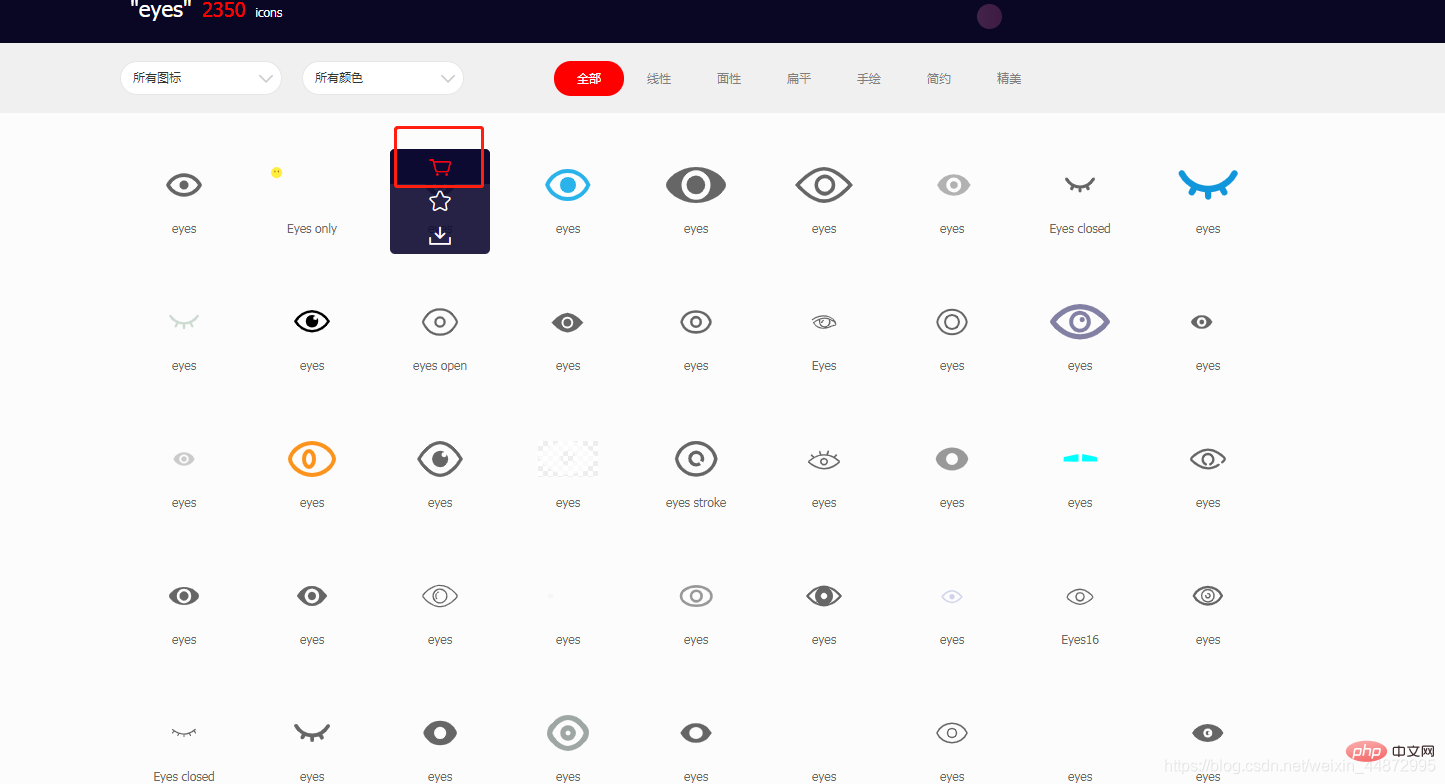
- Enregistrez d'abord un compte d'icône
- Choisissez l'icône que vous aimez et ajoutez-la au panier, ajoutez-la au panier puis ajoutez-la à votre projet

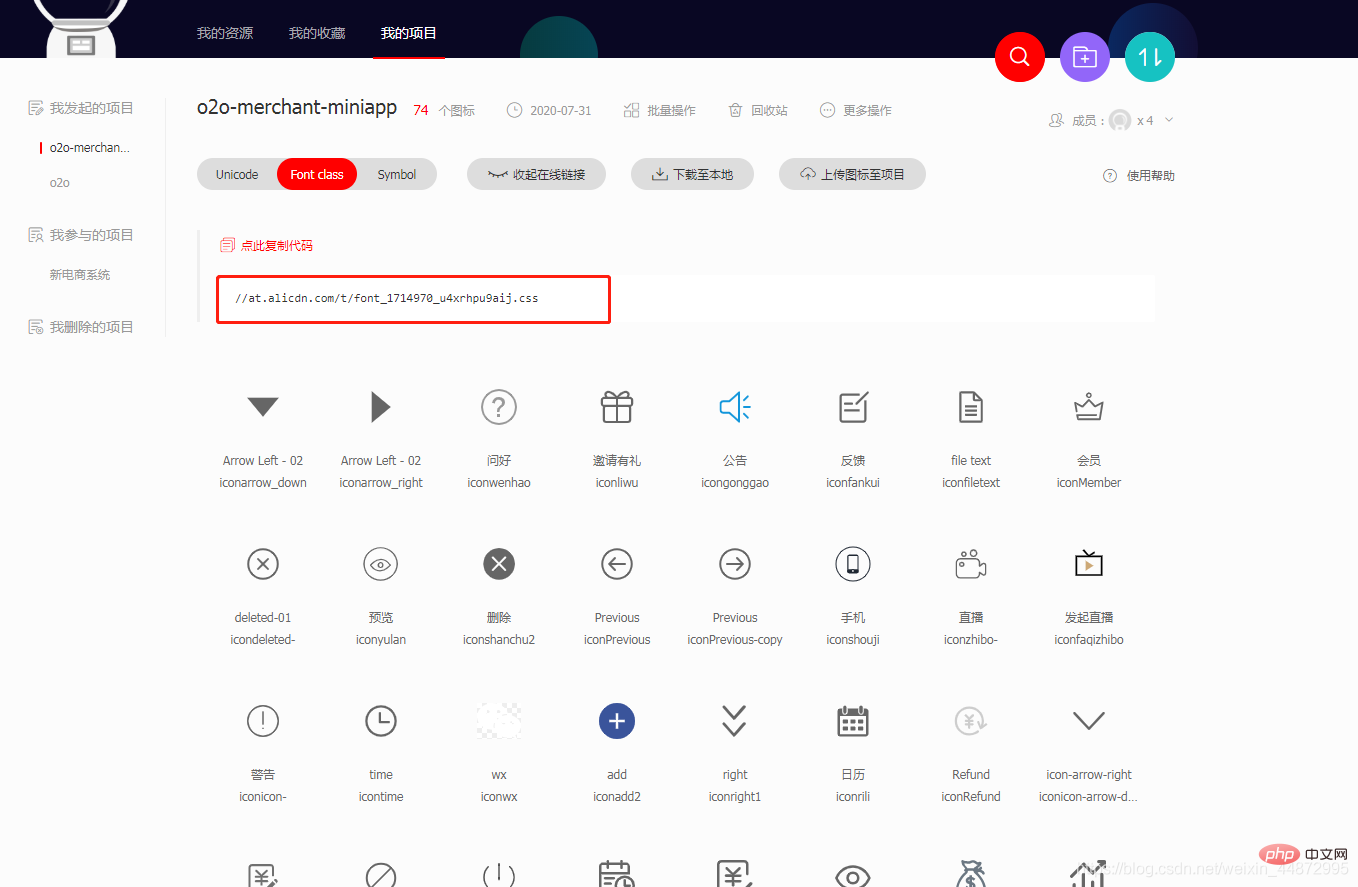
3. Par vous-même, sélectionnez la classe de police dans le projet et ouvrez le fichier image 
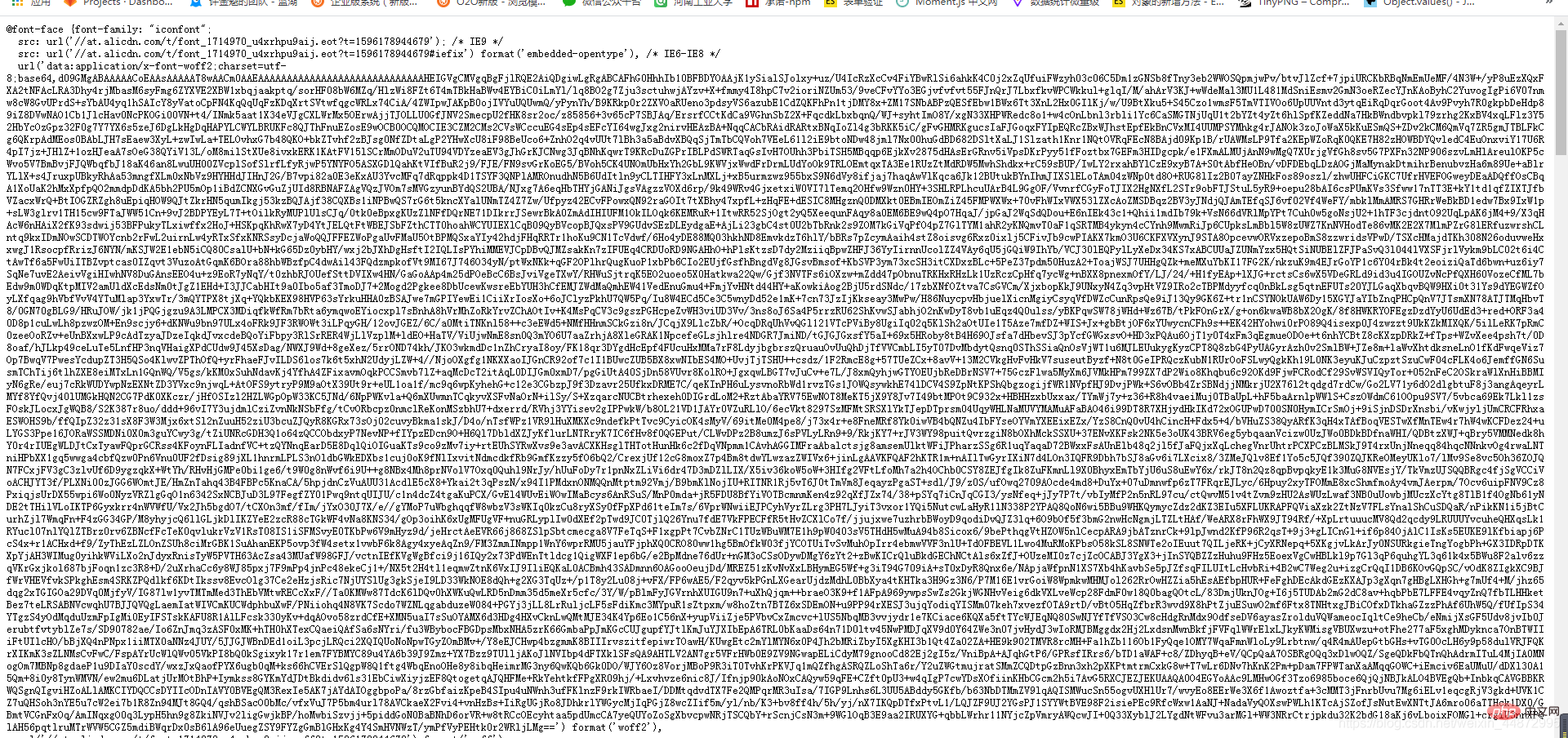
dans la nouvelle barre d'adresse URL. 4. Ctrl a c+v et collez tous ces fichiers dans le fichier icon.scss. dans votre projet (il est recommandé de nommer l'icône pour une utilisation ultérieure Comprendre) 
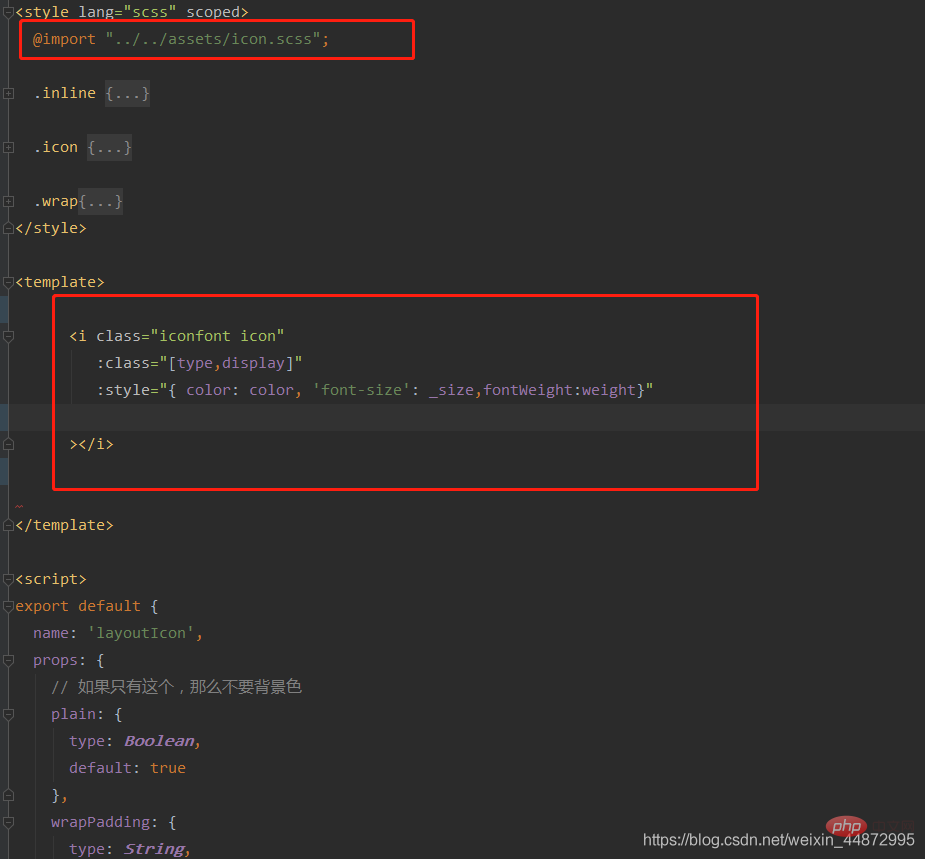
5 Si nous voulons utiliser les images globalement, il n'est pas recommandé de les introduire dans app.vue de cette façon. les pages chargeront icon.scss, occupant de l'espace, ce qui est très peu convivial pour les petits programmes, de manière générale, nous pouvons en faire un composant lors de l'introduction d'appels dans le composant, nous pouvons introduire le composant et transmettre la valeur du type et la couleur de la taille. à utiliser

Recommandations d'apprentissage gratuites associées : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
 Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
Apr 06, 2024 am 05:18 AM
Lequel est le meilleur, uniapp ou mui ?
 Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
Apr 06, 2024 am 04:27 AM
Quels outils de développement uniapp utilise-t-il ?
 Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
Apr 06, 2024 am 04:45 AM
Quelles sont les bases nécessaires pour apprendre Uniapp ?
 Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
Apr 06, 2024 am 04:06 AM
Quels sont les inconvénients d'Uniapp
 Comparaison approfondie entre Flutter et uniapp : explorez leurs similitudes, leurs différences et leurs caractéristiques
Dec 23, 2023 pm 02:16 PM
Comparaison approfondie entre Flutter et uniapp : explorez leurs similitudes, leurs différences et leurs caractéristiques
Dec 23, 2023 pm 02:16 PM
Comparaison approfondie entre Flutter et uniapp : explorez leurs similitudes, leurs différences et leurs caractéristiques
 Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
Apr 06, 2024 am 05:06 AM
Quel est le meilleur, uniapp ou un développement natif ?
 Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?
Apr 06, 2024 am 03:54 AM
Quelle bibliothèque de composants Uniapp utilise-t-elle pour développer de petits programmes ?