Comment résoudre les conflits de style dans React
Pour résoudre les conflits de style dans React : ouvrez d'abord le fichier de code correspondant ; puis ajoutez le nom du module avant le nom de la classe, par exemple, ajoutez le nom du composant LoveVideo avant le nom de la classe CSS de la feuille de style entière du composant.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React17.0.1, ordinateur Thinkpad T480.
Recommandé : "Tutoriel sur les bases de JavaScript"
Résoudre les conflits de style dans React
React a de nombreux besoins en matière de développement. faites attention, en d'autres termes, il y a de nombreux pièges sur lesquels il faut marcher. Ici, je vais partager un piège que j'ai rencontré, à savoir le conflit de style. C'est un problème remarquable. Tout d'abord, jetez un œil à l'exemple :
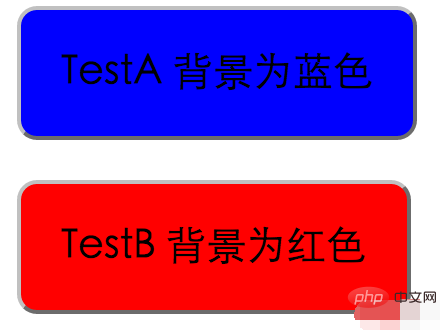
Il y a deux composants, l'un s'appelle TestAComponent et l'autre s'appelle TestBComponent. Dans le composant TestA, j'ai écrit un bouton avec une couleur de fond bleue, et dans TestB, j'ai écrit un bouton avec une couleur de fond rouge.
TestAComponent Component A :
class TestAComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为蓝色</button>
</div>
);
}
}TestA css, le paramètre d'arrière-plan est bleu :
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}TestB Component B :
class TestBComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为红色</button>
</div>
);
}
}TestB css, le paramètre d'arrière-plan est rouge :
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: red;
border-radius: 10px;
}Après avoir écrit le code, npm start, vous constaterez que l'effet affiché dans le navigateur est comme ceci :

Évidemment deux couleurs de fond différentes sont définis pour les boutons. Pourquoi l'affichage réel est-il comme ceci ? C'est ici que nous analysons les paramètres de style. Le nom de classe que nous définissons dans l'étiquette est box. Il s'agit d'une méthode de dénomination courante utilisée par de nombreux nouveaux développeurs front-end, cependant, définissant les noms de classe des étiquettes de différents composants sur le même nom. entraînera des conflits de style.
Solution à ce problème :
Ajoutez le nom du module avant le nom de la classe. Par exemple, si ce composant s'appelle LoveVideo, ajoutez le nom du composant LoveVideo avant le nom de la classe CSS de l'ensemble du composant. feuille de style :
<div>
<button className="LoveVideobox">TestA 背景为蓝色</button>
</div>
.LoveVideobox{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}Après avoir effectué la modification, rafraîchissez la page et vous constaterez que le problème de conflit de style sera très bien résolu :

Dans En plus des conflits provoqués par le même nom, il existe également une situation dans laquelle certains styles globaux sont définis, tels que :
html{
background-color: #fff;
font-size: 14px;
}
*{
margin: 0;
padding: 0;
background-color: #fff;
font-size: 14px;
}De tels styles globaux ne doivent pas être définis, car utiliser React pour créer un seul- L'application de page n'a qu'une seule page. Si un style global est défini, la page entière sera chargée avec ce style.
Résumé
1. Ajoutez le préfixe du nom du composant à un seul nom de classe de composant. Si le composant s'appelle LoveVideo, ajoutez ce préfixe à tous les noms de style
2. ne définit pas les styles communs globaux tels que html{} et *{{}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer






