 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des principes sous-jacents de l'animation CSS et JS et comment optimiser leurs performances
Explication détaillée des principes sous-jacents de l'animation CSS et JS et comment optimiser leurs performances
Explication détaillée des principes sous-jacents de l'animation CSS et JS et comment optimiser leurs performances
javascriptLa colonne présente les principes sous-jacents de l'animation CSS et JS

Recommandations d'apprentissage gratuites associées : javascript(Vidéo)
Aperçu
Comme vous le savez sans doute, l'animation joue un rôle important dans la création d'applications Web accrocheuses. Alors que les utilisateurs portent de plus en plus d’attention sur l’expérience utilisateur, les commerçants commencent à réaliser l’importance d’une expérience utilisateur impeccable et agréable. Par conséquent, les applications Web deviennent de plus en plus lourdes et disposent d’interfaces utilisateur plus interactives et dynamiques. Tout cela nécessite des animations plus complexes pour permettre aux utilisateurs de passer plus facilement d’un état à l’autre tout au long du processus. Aujourd’hui, cela n’est même pas considéré comme quelque chose de spécial. Les utilisateurs sont de plus en plus exigeants et attendent par défaut des interfaces utilisateur très réactives et interactives.
Cependant, animer l’interface n’est pas forcément simple. Qu'est-ce que l'animation, quand doit-elle être utilisée et quels types d'effets vidéo l'animation doit-elle avoir ? Ce sont toutes des questions épineuses.
Comparaison des animations JavaScript et CSS
Les deux principales façons de créer des animations Web utilisent JavaScript et CSS. Il n’y a pas de bon ou de mauvais choix, tout dépend de l’effet que l’on souhaite obtenir.
Animation CSS
L'animation avec CSS est le moyen le plus simple de faire bouger les éléments sur l'écran.
Voici un exemple simple de comment déplacer un élément de 50px sur les axes X et Y, en utilisant une transition CSS qui dure 1 seconde.
.box {
-webkit-transform: translate(0, 0);
-webkit-transition: -webkit-transform 1000ms;
transform: translate(0, 0);
transition: transform 1000ms;
}
.box.move {
-webkit-transform: translate(50px, 50px);
transform: translate(50px, 50px);
}Lorsqu'un élément est ajouté avec la classe move, la valeur de transform est modifiée et un effet de transition se produit.
En plus de la durée de conversion, il y a aussi l'attribut easing, qui est en fait la vitesse de déplacement de l'animation. Ce paramètre sera présenté en détail plus tard.
Si vous créez des classes CSS distinctes pour implémenter des animations comme dans l'extrait de code ci-dessus, vous pouvez bien sûr également utiliser JavaScript pour basculer chaque animation.
Des éléments comme celui-ci :
p class="box"> Sample content.
Ensuite, utilisez JavaScript pour basculer chaque animation.
var boxElements = document.getElementsByClassName('box'),
boxElementsLength = boxElements.length,
i;
for (i = 0; i <p>L'extrait de code ci-dessus consiste à ajouter la classe <code>box</code> à tous les éléments contenant la classe <code>move</code> pour déclencher une animation. </p><p>Faire cela peut fournir un bon équilibre pour votre candidature. Vous pouvez vous concentrer sur la gestion de l'état à l'aide de JavaScript, définissez simplement la classe appropriée sur l'élément cible et laissez le navigateur gérer l'animation. Si vous suivez cette voie, vous pouvez écouter l'événement <code>transitionend</code> sur l'élément, mais uniquement si vous abandonnez la prise en charge des anciennes versions d'Internet Explorer : </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/590/600/983/1607592778931586.png" class="lazy" title="1607592778931586.png" alt="Explication détaillée des principes sous-jacents de lanimation CSS et JS et comment optimiser leurs performances"></p><p>Listener for <code>transitionend</code> déclenché L'événement ressemble à ceci : </p><pre class="brush:php;toolbar:false">var boxElement = document.querySelector('.box');
boxElement.addEventListener('transitionend', onTransitionEnd, false);
function onTransitionEnd() {
// Handle the transition finishing.
}En plus d'utiliser des transitions CSS, vous pouvez également utiliser des animations CSS, qui vous donnent un meilleur contrôle sur les images clés d'animation individuelles, la durée et le nombre de boucles.
Les images clés sont utilisées pour indiquer au navigateur ce que devrait être une propriété CSS à un instant donné, puis combler les lacunes.
Un exemple simple :
.box {
/* 动画的名字 */
animation-name: movingBox;
/* 动画的持续时间 */
animation-duration: 2300ms;
/* 动画的运行次数 */
animation-iteration-count: infinite;
/* 设置对象动画在循环中是否反向运动的方法 */
animation-direction: alternate;
}
@keyframes movingBox {
0% {
transform: translate(0, 0);
opacity: 0.4;
}
25% {
opacity: 0.9;
}
50% {
transform: translate(150px, 200px);
opacity: 0.2;
}
100% {
transform: translate(40px, 30px);
opacity: 0.8;
}
}Exemple d'effet : https://sessionstack.github.i...
En utilisant l'animation CSS, vous pouvez le faire indépendamment de la cible element Définissez l'animation elle-même et utilisez la propriété animation-name pour sélectionner l'animation souhaitée.
L'animation CSS nécessite toujours dans une certaine mesure le préfixe du navigateur, et -webkit est utilisé dans Safari, Safari Mobile et Android. Chrome, Opera, Internet Explorer et Firefox ne nécessitent pas le préfixe. Il existe de nombreux outils qui peuvent vous aider à créer des préfixes pour le CSS requis afin que vous n'ayez pas besoin de préfixer les styles dans les fichiers source.
Animations JavaScript
La création d'animations avec JavaScript est plus complexe que les transitions CSS ou les animations CSS, mais elle offre généralement aux développeurs des fonctionnalités plus puissantes.
Les animations JavaScript sont écrites en ligne dans le cadre du code. Vous pouvez également les encapsuler dans d'autres objets. Voici le code qui utilise JavaScript pour implémenter la transition CSS initiale :
var boxElement = document.querySelector('.box');
var animation = boxElement.animate([
{transform: 'translate(0)'},
{transform: 'translate(150px, 200px)'}
])
animation.addEventListener('finish', function() {
boxElement.style.transform = 'translate(150px, 200px)';
})Par défaut, les animations web ne modifient que la présentation des éléments. Si vous souhaitez que l'objet reste dans sa position déplacée, vous devez modifier son style sous-jacent une fois l'animation terminée. C'est pourquoi, dans l'exemple ci-dessus, nous écoutons l'événement finish et définissons la propriété box.style.transform sur translate(150px, 200px), qui est la même valeur que la deuxième transition de style effectuée par l'animation CSS.
Grâce aux animations JavaScript, vous avez un contrôle total sur le style de vos éléments à chaque étape. Cela signifie que vous pouvez ralentir les animations, les mettre en pause, les arrêter, les retourner et manipuler les éléments selon vos besoins. Ceci est particulièrement utile si vous créez des applications orientées objet complexes, car vous pouvez encapsuler correctement le comportement d'animation souhaité.
Définition simplifiée
Les effets de transition naturels permettront à vos utilisateurs de se sentir plus à l'aise avec votre application Web, ce qui se traduira par une meilleure expérience utilisateur.
当然,没有任何东西从一个点到另一个点线性移动。 实际上,当事物在我们周围的物理世界中移动时,事物往往会加速或减速,因为我们不是在真空中,并且有不同的因素会影响这一点。 人类的大脑会期望感受这样的移动,所以当为网络应用制作动画的时候,利用此类知识会对自己会有好处。
以下是一些术语需要了解一下:
- ease in — 相对于匀速,开始的时候慢,之后快
- ease out — 相对于匀速,开始时快,结束时候间慢
- ease-in-out — 相对于匀速,开始和结束都慢)两头慢
Easing 关键字
CSS 过渡和动画允许你选择要使用的 easing 类型。 不同的关键字会影响动画的 easing,你也可以完全自定义 easing 方法。
以下为可以选择用来控制 easing 的 CSS 关键字:
- linear
- ease-in
- ease-out
- ease-in-out
让我们深入来了解一下这几个兄弟,并看它们各自展示的效果是怎么样。
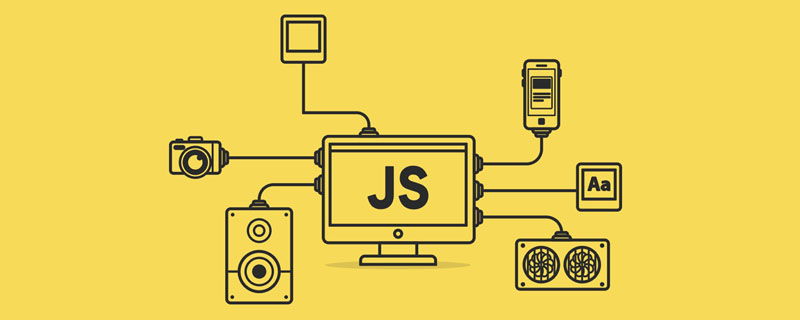
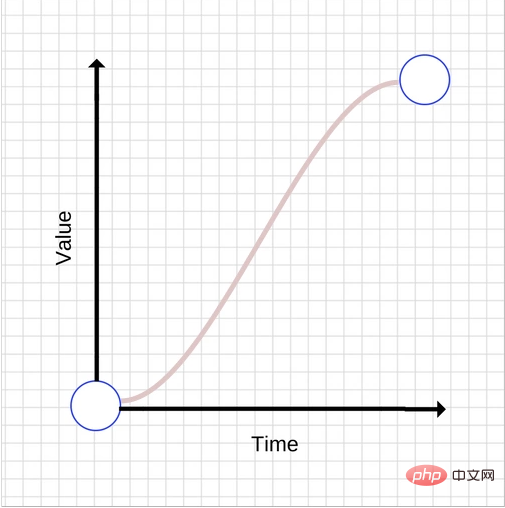
Linear 动画
easing 方法的的默认为 linear,以下为 linear 过渡效果的图示:

随着时间增加,值等比增加,使用 linear 动效,会让动画不自然,一般来说,避免使用 linear 动效。
以下是如何实现简单的线性动画:
transition: transform 500ms linear;
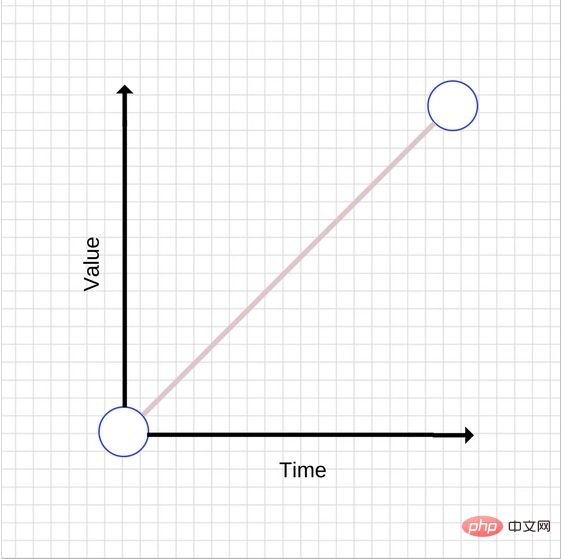
Ease-out 动画
如前所述,与线性动画相比,easing out 动画开始时快,结束时候间慢,过渡效果的图示如下:

一般来说,easing out过渡效果是最适合做界面体验的,因为快速地启动会给人以快速响应的动画的感觉,而结束时让人感觉很平滑这得归功于不一致的移动速度。
有很多方法可以实现 ease-out 效果,但最简单的是 CSS 中的 ease-out 关键字:
transition: transform 500ms ease-out;
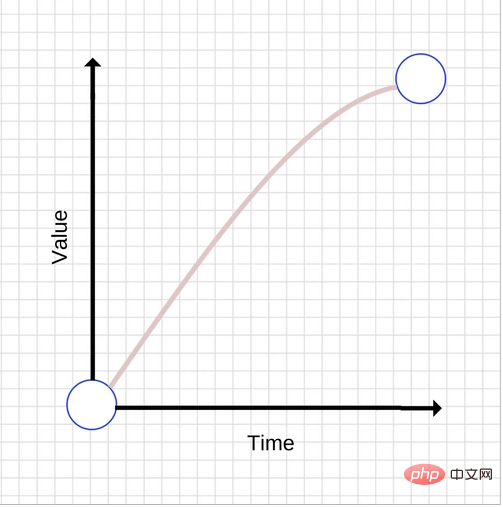
Ease-in 动画
和 ease-out 动画相反-开始时快,结束时候间慢,过渡效果图如下:

与 ease-out 动画相比, ease-in 可能会让人感到不寻常,由于启动缓慢给人以反应卡顿的感觉,因此会产生一种无反应的感觉。 动画结束很快也会产生一种奇怪的感觉,因为整个动画正在加速,而现实世界中的物体在突然停止时往往会减速。
和 ease-out 和 linear 动画类似,使用 CSS 关键字来实现 ease-in 动画:
transition: transform 500ms ease-in;
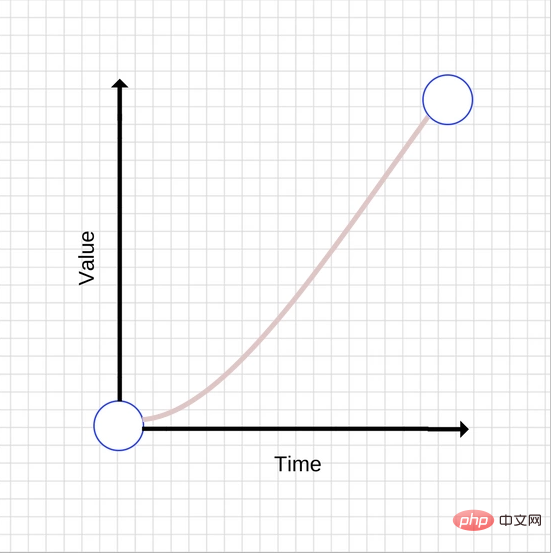
Ease-in-out 动画
该动画为 ease-in 和 ease-out 的合集,过渡效果图如下:

不要使用太长的动画持续时间,因为它们会让你的 UI 感觉没有响应。
用 ease-in-out CSS 关键字来实现 ease-in-out 动画:
transition: transform 500ms ease-in-out;
自定义 easing
你也可以定义自己的 easing 曲线,这可以更好地创建自己想要的动画效果。
实际上, ease-in,linear 及 ease 关键字映射到预定义 贝塞尔曲线 ,可以在 CSS transitions specification 和 Web Animations specification 中查找更多关于贝塞尔曲线的内容。
贝塞尔曲线 (Bézier curves)
Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点(也称锚点)、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
CSS3 transition-timing-function 属性,其语法如下:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
总而言之可以用cubic-bezier(n,n,n,n)的形式来表示全部的属性值,这里就涉及到贝塞尔曲线(Bézier curve)。
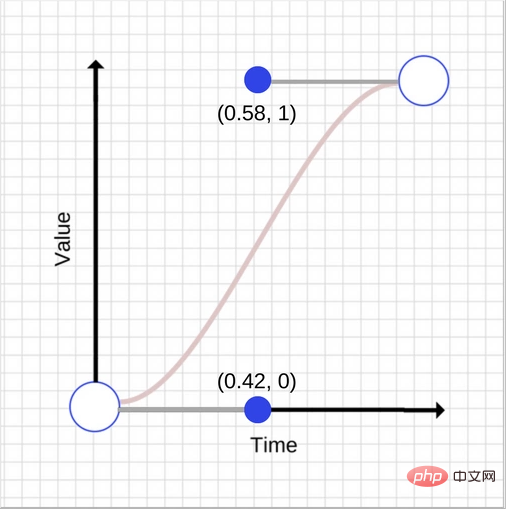
让我们看看贝塞尔曲线的工作原理。 贝塞尔曲线需要四个值,或者更准确地说它需要两对数字。 每对描述立方贝塞尔曲线控制点的 X 和 Y 坐标。贝塞尔曲线的起点有一个坐标 (0, 0) ,结束坐标是 (1, 1)。 你可以设置两个对号,两个控制点的 X 值必须在 [0,1] 范围内,并且每个控制点的 Y 值可以超过 [0,1] 限制,尽管规定不清楚多少。
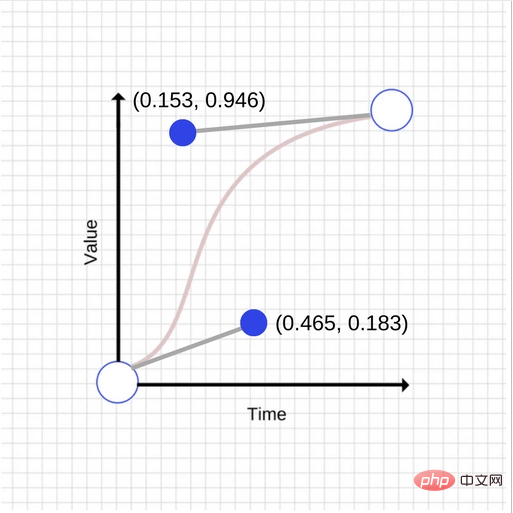
即使每个控制点的 X 和 Y 值稍有变化,也会得到完全不同的曲线。让我们看两张贝塞尔曲线的图,两张图相近但坐标的控制结点却不同。

和

如您所见,两张图有很大的不同, 第一个控制点矢量差为 (0.045,0.183) 矢量差,而第二控制点矢量差为 (-0.427, -0.054) 。
第二条曲线的样式为:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
前两个数字是第一个控制点的 X 和 Y 坐标,后两个数字是第二个控制点的 X 和 Y 坐标。
性能优化
当你在使用动画的时候,你应该维持 60 帧每秒,否则会影响用户体验。
和世界上的其他事物一样,动画也会有性能的开销。一些属性的动画性能开销相比其它属性要小。例如,为元素的 width 和 height 做动画会更改其几何结构并且可能会造成页面上的其它元素移动或者大小的改变,这个过程称为布局。我们在之前的一篇文章 中更详细地讨论了布局和渲染。
通常,你应该避免动画触发布局或重绘的属性。 对于大多数现代浏览器,这意味着把动画局限于 opacity 和 transform 属性。
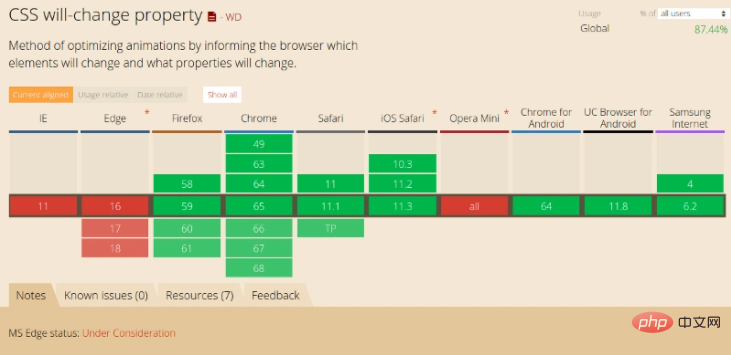
Will-change
你可以使用 will-change 知浏览器你打算更改元素的属性,这允许浏览器在进行更改之前进行最适当的优化。但是,不要过度使用 will-change,因为这样做会导致浏览器浪费资源,从而导致更多的性能问题。
will-change 用法如下:
.box {
will-change: transform, opacity;
}该属性在 Chrome, Firefox,Opera 得到很好的兼容。

JavaScript 动画和 CSS 动画该如果抉择
- 根据 Google Developer,渲染线程分为 主线程 (main thread) 和 合成线程 (compositor thread)。如果 CSS 动画只是改变
transforms和opacity,这时整个 CSS 动画得以在 合成线程 完成(而JS动画则会在 主线程 执行,然后触发合成线程进行下一步操作),在 JS 执行一些昂贵的任务时,主线程繁忙,CSS 动画由于使用了合成线程可以保持流畅 - 在许多情况下,也可以由合成线程来处理
transforms和opacity属性值的更改。 - 对于帧速表现不好的低版本浏览器,CSS3可以做到自然降级,而JS则需要撰写额外代码。
- CSS动画有天然事件支持(TransitionEnd、AnimationEnd,但是它们都需要针对浏览器加前缀),JS则需要自己写事件。
- 如果有任何动画触发绘画,布局或两者,则需要 “主线程” 才能完成工作。 这对于基于 CSS 和 JavaScript 的动画都是如此,布局或绘制的开销可能会使与 CSS 或 JavaScript 执行相关的任何工作相形见绌,这使得问题没有实际意义。
- CSS3有兼容性问题,而JS大多时候没有兼容性问题。
总结
如果动画只是简单的状态切换,不需要中间过程控制,在这种情况下,css 动画是优选方案。它可以让你将动画逻辑放在样式文件里面,而不会让你的页面充斥 Javascript 库。然而如果你在设计很复杂的富客户端界面或者在开发一个有着复杂 UI 状态的 APP。那么你应该使用 js 动画,这样你的动画可以保持高效,并且你的工作流也更可控。所以,在实现一些小的交互动效的时候,就多考虑考虑 CSS 动画。对于一些复杂控制的动画,使用 javascript 比较可靠。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Le charme de l'apprentissage du langage C : libérer le potentiel des programmeurs Avec le développement continu de la technologie, la programmation informatique est devenue un domaine qui a beaucoup attiré l'attention. Parmi les nombreux langages de programmation, le langage C a toujours été apprécié des programmeurs. Sa simplicité, son efficacité et sa large application font de l’apprentissage du langage C la première étape pour de nombreuses personnes souhaitant entrer dans le domaine de la programmation. Cet article discutera du charme de l’apprentissage du langage C et de la manière de libérer le potentiel des programmeurs en apprenant le langage C. Tout d’abord, le charme de l’apprentissage du langage C réside dans sa simplicité. Comparé à d'autres langages de programmation, le langage C
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce qu'un ESM modulaire frontal ?
Feb 25, 2024 am 11:48 AM
Qu'est-ce que l'ESM front-end ? Des exemples de code spécifiques sont requis. Dans le développement front-end, ESM fait référence à ECMAScriptModules, une méthode de développement modulaire basée sur la spécification ECMAScript. ESM apporte de nombreux avantages, tels qu'une meilleure organisation du code, l'isolation entre les modules et la réutilisabilité. Cet article présentera les concepts de base et l'utilisation d'ESM et fournira quelques exemples de code spécifiques. Le concept de base d'ESM Dans ESM, nous pouvons diviser le code en plusieurs modules, et chaque module expose certaines interfaces pour que d'autres modules puissent
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





