
Comment obtenir la largeur de l'image avec CSS : Créez d'abord un exemple de fichier HTML ; puis obtenez la largeur de l'image via les propriétés JavaScript clientWidth et clientHeight.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3, ordinateur thinkpad t480.
Recommandé : "Tutoriel vidéo CSS"
En html/css, si vous souhaitez obtenir la largeur et la hauteur actuelles d'une image, vous pouvez utiliser JavaScript clientWidth et Attributs clientHeight. Les propriétés clientWidth et clientHeight représentent l'obtention de la largeur et de la hauteur actuelles de l'image.

Ci-dessous, nous utiliserons des exemples de code spécifiques pour vous présenter la méthode JS permettant d'obtenir la largeur et la hauteur actuelles d'une image.
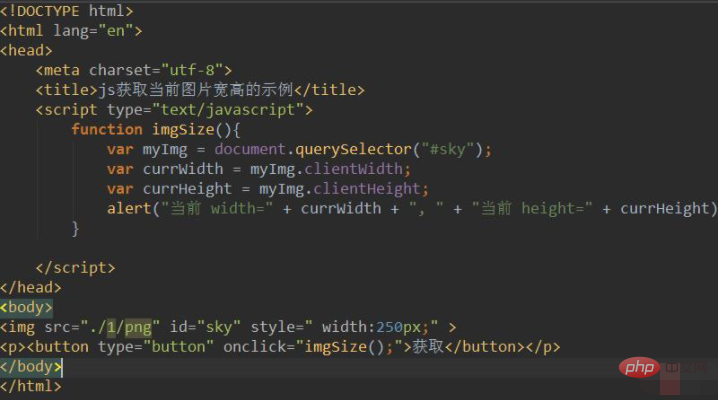
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="./1/png" class="lazy" id="sky" style="max-width:90%" alt="Comment obtenir la largeur d'une image en CSS" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
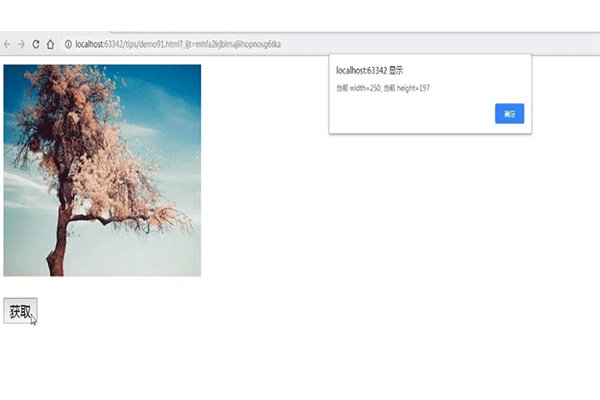
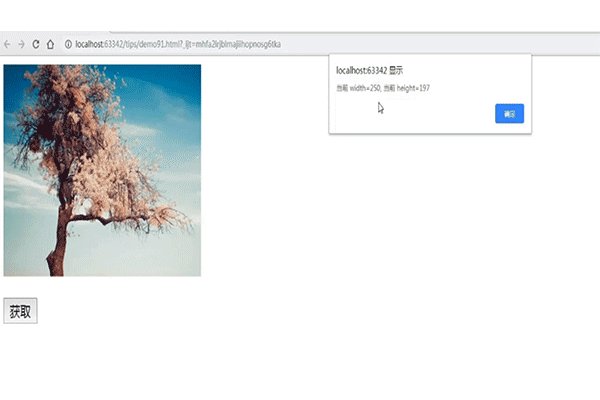
</html>Lorsque nous cliquons sur le bouton get, la méthode imgSize() définie ci-dessus sera appelée, où la méthode querySelector() pourra obtenir l'id=" sky" dans l'élément de document, c'est-à-dire l'image img obtenue. Obtenez ensuite la largeur et la hauteur actuelles de l'élément (unité : pixels) via les propriétés .clientWidth et clientHeight.
Pour l'image img ici, nous avons ajouté un attribut de largeur de 250 px et une hauteur adaptative.
L'effet final est le suivant :

Remarque :
l'attribut clientWidth représente la largeur interne de l'élément. Cette propriété inclut le remplissage mais exclut les barres de défilement verticales (le cas échéant), les bordures et les marges, et sa valeur est arrondie à un nombre entier.
clientHeight peut être calculé par la hauteur CSS + le remplissage CSS - la hauteur de la barre de défilement horizontale (si présente). Cette propriété est une propriété en lecture seule et vaut 0 pour les éléments qui ne définissent pas de boîtes de mise en page CSS ou en ligne. , il s'agit de la hauteur interne de l'élément (en pixels), remplissage compris, mais excluant les barres de défilement horizontales, les bordures et les marges.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!